一、HTML
1.网页的基本结构:
(1)声明部分:使得浏览器得知文档的类型(浏览器以什么方式解析),还可以声明HTML的版本信息。目前基本是HTML5标准。
(2)网页的头部:head标签开始和结束。
-meta:单标签,提供页面的相关元信息,如针对搜索引擎的描述和关键字。
<meta name="Keywords" content="关键词内容"> <meta name="Description" content="描述信息内容">
-title:网页的标题
-link:引入文件-网页图标或者css文件等
(3)身体部分
以body标签开始和结束的部分,网页的主要内容就在这里面编写。
2.常用的标签:
(1)块级标签:默认占据一行,可以通过height和width属性直接控制。
h1 - h6 :标题标签
div : 分区或者分节标签
p : 段落标签
ul - li : 列表标签
(2)行内标签:根据元素本身的大小分配空间,只有当一行的内容装满后才会换行,不受height和width属性控制。
span:行内元素的组合标签,它本身没有任何效果。
img : 图片标签
src : 通过相对路径或者可访问的url alt : 当图片无法显示时的提示信息 title : 鼠标移动到图片上的描述信息 height : 只更改height时可以实现图片的原比例缩放 width : 更改图片宽度 <img src="img/test.jpg" alt="测试图片" title="HTML/CSS" height="300px" width="" />
a : 超链接标签
<!-- a标签 链接的描述信息:a标签内部,可以为文字或图片 链接跳转目标:a标签的href属性 注意问题:优先在当前项目中搜索,直接跳转至另外的公网网站需要添加http:// target:链接的打开方式 - _blank -> 新的标签页 , _self以及省略target属性 -> 当前直接跳转 --> <a href="Test2.html" target="_blank">打开百度</a> <br /> <a href="http://www.baidu.com" target="_self">打开百度</a> <br /> <a href="http://www.baidu.com">打开百度</a>
表单元素 : 文本框,单选框 ,复选框,下拉菜单等,都是行内元素
(3)特殊的符号
换行 :<br /> 单标签;
空格 : ;
小于号:<;
大于号:>;
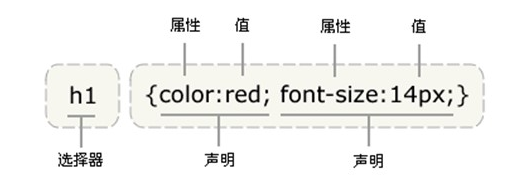
二、CSS
1.格式:定义在head中<style><style />便签里面 或者抽离出去css文件中

2.分类:
-
-
类选择器:以元素的class属性值作为匹配规则,以点开头
-
id选择器:以元素的id属性值作为匹配规则,以井号开头
-
组合使用:空格代表在下一级子元素查找,无空格代表在当前元素中筛选
3.方式
-
内联样式:将样式直接写入到标签的style属性中
-
内部样式表:将样式写在当前页面的style标签中
-
外部样式表:将样式写在css文件中,并通过link标签引入
4. 常用样式
-
文本大小(常用单位:px/em):font-size px:指定像素大小 em:放大倍数
-
文本颜色:color
-
文本粗细:font-weight
-
文本装饰:text-decoration
-
文本字体:font-family
-
鼠标滑上改变样式-选择器:hover{ }
-
鼠标样式:cursor
-
背景色:background-color
-
宽度:width
-
高度:height
-
边框:border:1px solid red
-
浮动:float:left/right
- position:absolite relative 常用
- display:block 将行内元素设置成块级元素
- *{margin:0px; padding:0px } 写在css最前面 去掉所有的边距