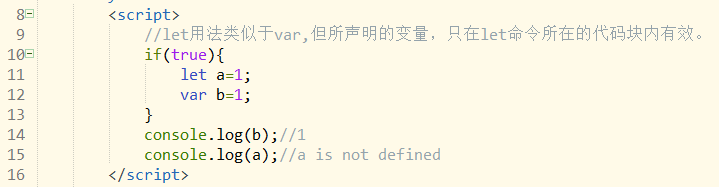
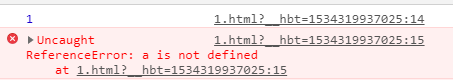
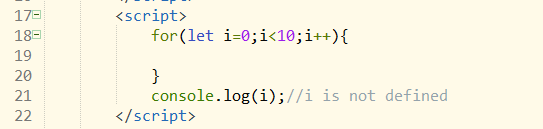
一、let用法类似于var,但所声明的变量,只在let命令所在的代码块内有效。




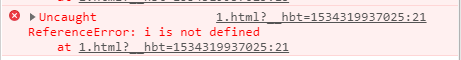
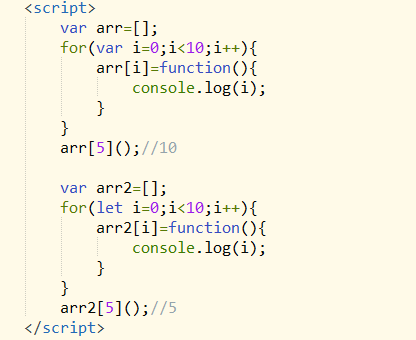
在for循环中的区别

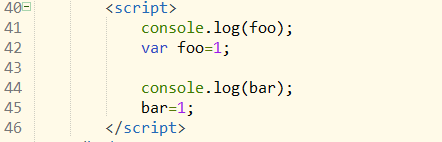
二、不存在变量提升(即声明提前)


var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
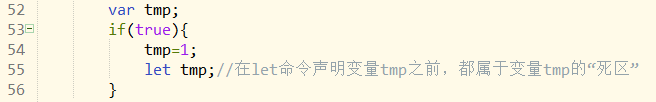
三、暂时性死区
ES6明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。
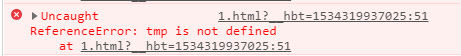
凡在声明之前就使用这些变量,就会报错。在语法上,称为"暂时性死区"。