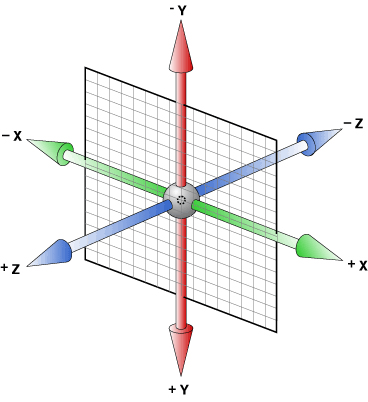
Q:坐标轴
A:要注意和平时的坐标轴朝向是不一致的
Q:transition和animation的区别
A:和transition一样都可以定义开始和结束状态,但是animation还可以指定更确定的中间状态
animation可以像transition一样被触发,也可以自动运行
animation可以无限循环的运行下去,也可以指定运行的次数
animation可以在顺序运行也可以反向运行
animation写起来稍麻烦些,但是依然比js简单许多
Q:animation的属性
A:animation-name
animation-duration
扫描二维码关注公众号,回复:
2796526 查看本文章


animation-delay
animation-timing-function:ease | linear | ease-in | ease-out 默认为ease 但一般用linear
animation-itration-count: 1 infinite 动画执行次数
animation-fill-mode: backwards停在第一幕 | forwards停在最后一幕
animation-direction:normal | reverse | alternate | alternate-reverse
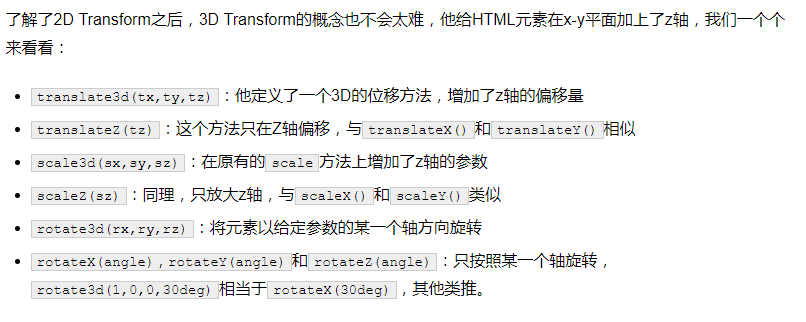
Q:transform 3d的常用属性

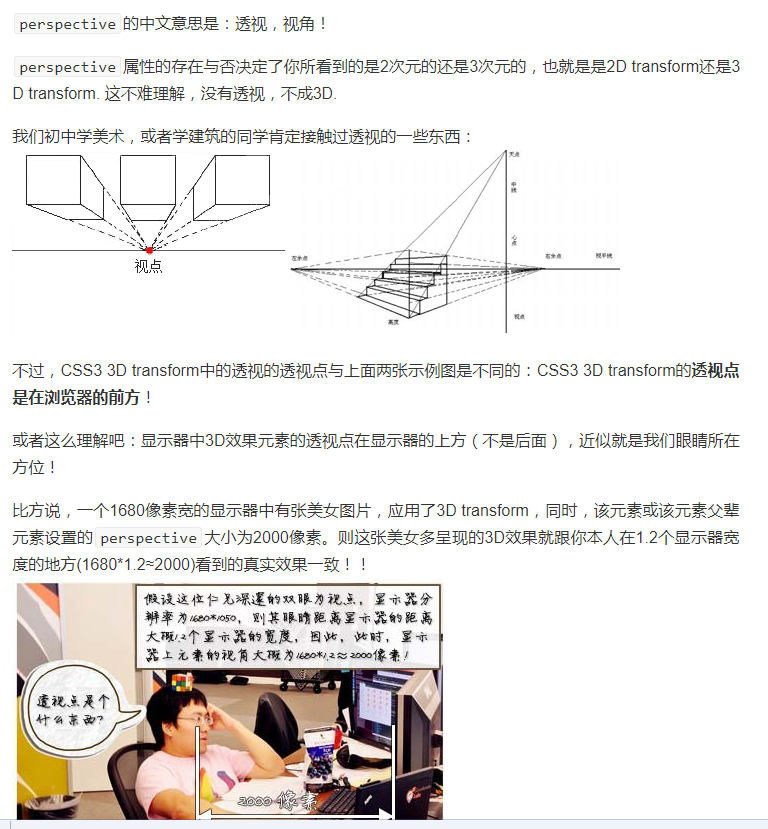
Q:perspective属性简介
perspective


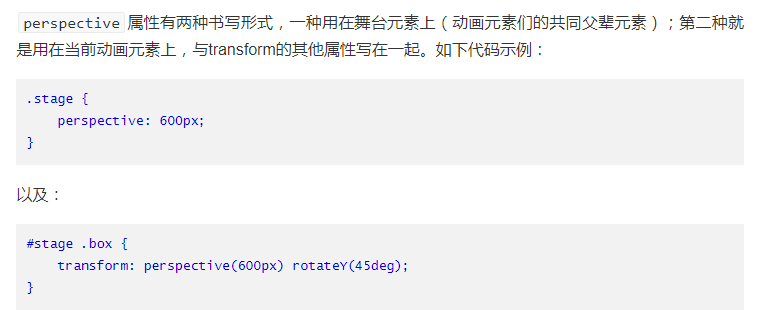
perspective的两种书写形式