微信小程序已经内测将近一个月了,网上对微信小程序的讨论也异常火爆,从发布到现在微信小程序一直占领着各种技术论坛的头条。说实话,小编心里也是痒痒的,也想做第一波吃螃蟹的人,今天就来简单实践了一把。
关于微信为什么要开发小程序,什么是小程序,这里就不做介绍了。因为这已经是昨日黄花,朋友圈以及各种论坛都已经讲过了,不清楚的可以搜索一下。
官网资料
1:官方文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1476197480996
2:开发工具:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476197490095
3:官方Demo
https://mp.weixin.qq.com/debug/wxadoc/dev/demo/quickstart.zip?t=1476197480996
准备工作
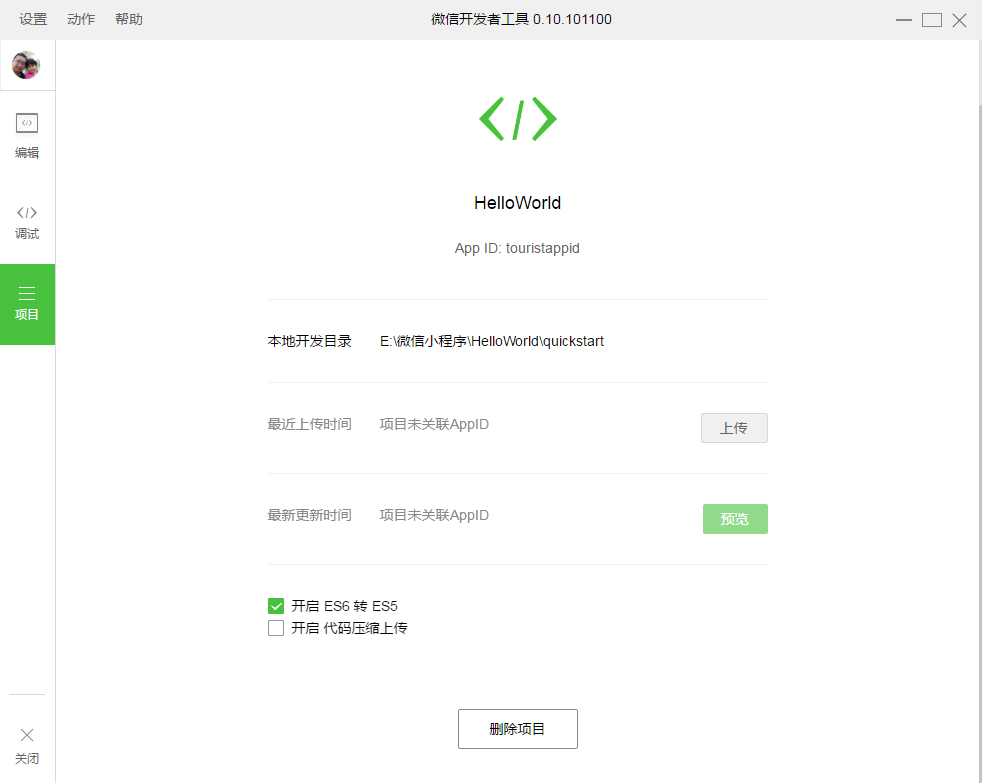
微信提供了专门进行小程序开发的IDE,还有一个简单的demo。你可以下载微信开发工具,导入demo小程序,就可以看到小程序长什么样子。
项目结构

1. WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。内部主要是微信自己定义的一套组件。
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
js 逻辑处理,网络请求
json 小程序设置,如页面注册,页面标题及tabBar。 注意:为了方便开发者减少配置项,规定描述页面的这四个文件必须具有相同的路径与文件名
入口文件
在根目录下用app来命名的这四中类型的文件,就是程序入口文件。
1:app.json 必须要有这个文件,如果没有这个文件,项目无法运行,因为微信框架把这个作为配置文件入口,整个小程序的全局配置。包括页面注册,网络设置,以及小程序的window背景色,配置导航条样式,配置默认标题。
2:app.js 必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写 以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
3:app.wxss 全局配置的样式文件,项目非必须。
我的实践
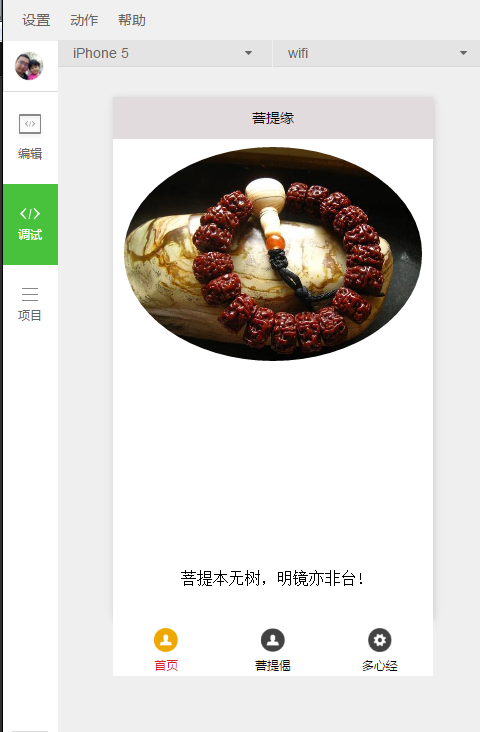
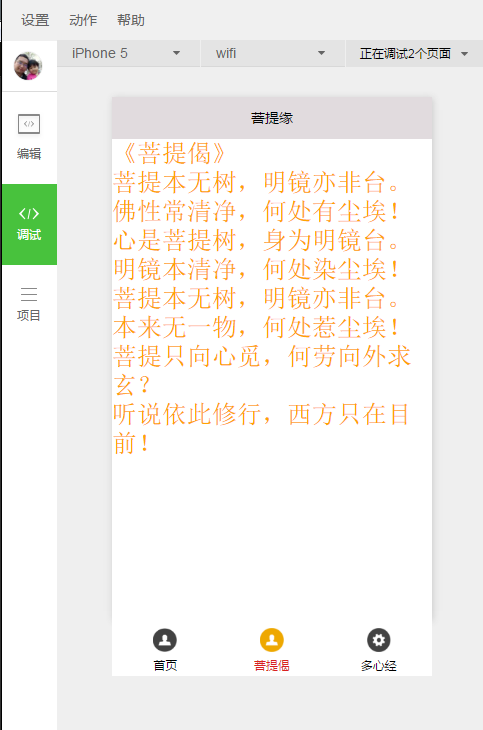
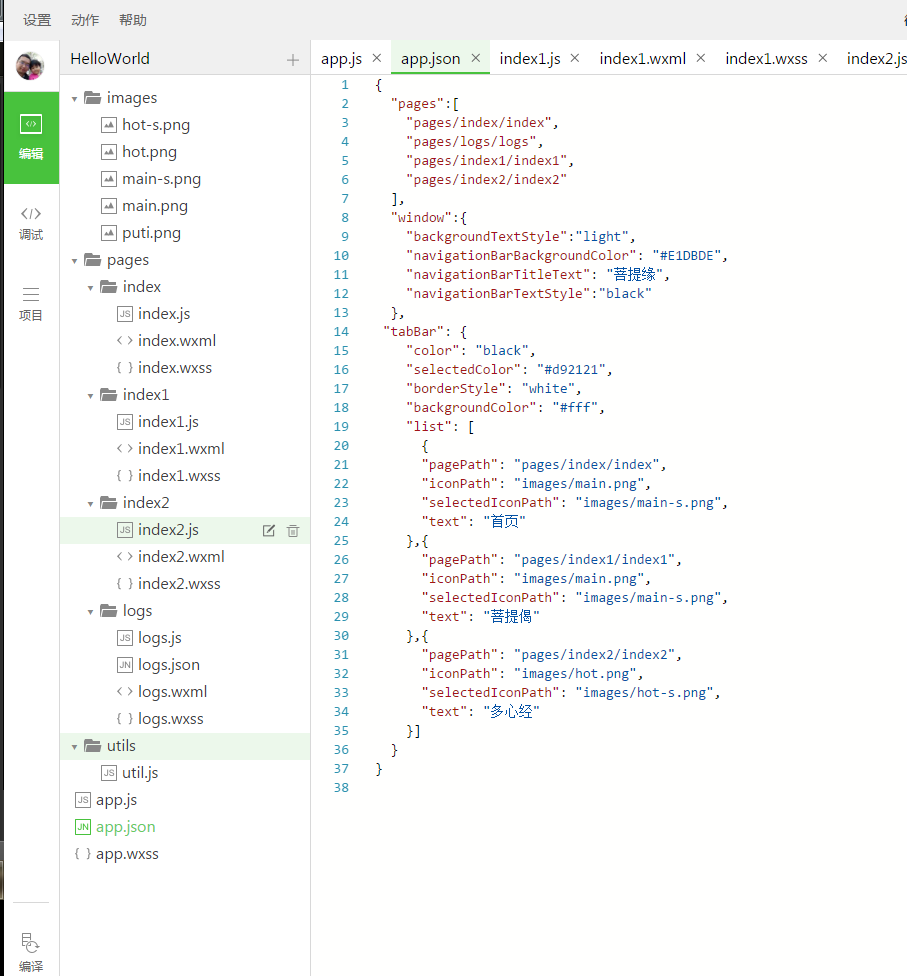
今天,除了了解小程序的目录结构外,实践了一个tabBar的用法。在实践中遇到tabBar无法展示的问题。经过研究总结一下,出现这种情况的几种原因:
对于tabBar不显示,原因有很多,查找这个错误直接去app.json这个文件。 最常见的也是刚学习微信小程序最容易犯的错误无外乎下面几种
1:tabBar写法错误导致的不显示,大小写敏感。
2:tabBar的list中没有写pagePath字段,
3:pagePath中的页面没有注册
4:tabBar的list的pagePath指定的页面没有写在注册页面第一个。 微信小程序的逻辑是”pages”中的第一个页面是首页,也就是程序启动后第一个显示的页面,如果tabBar的list的pagePath指定的页面都不是pages的第一个,当然也就不会电视tabBar了。
5:tabBar的数量最低两个,最多五个。少于两个,或者多余五个都不能显示tabBar
欢迎关注我的微信公众号,更多精彩文档等着你!