分享一个photoshop cc 开始有的自动生成图标的方法,真的超级好用!!!(转)
PhotoShop从CS版本演变到现在的CC版本,切图功能发生了比较大的变化,我们可以把PhotoShop CS版本时的切图功能称为传统切图,而从PhotoShop CC版本开始PS提出了精准切图。所谓传统切图就是切图人员基本上都是自己分割图层切图,传统切图又分为全手工切图和参考线切图;现在CC版本提出的精准切图,切图人员可以依赖计算机把图层对象精确的切割出来,这样切割出来的图层肯定比传统切图切出来的精准度高。
另一方面,CC版本可通过脚本执行全自动切图,这样完全解放了切图人员的双手。
总体来说,切图方法分为:传统切图(手动切图、参考线切图)、精准切图。
本文主要转载介绍精准切图
开始
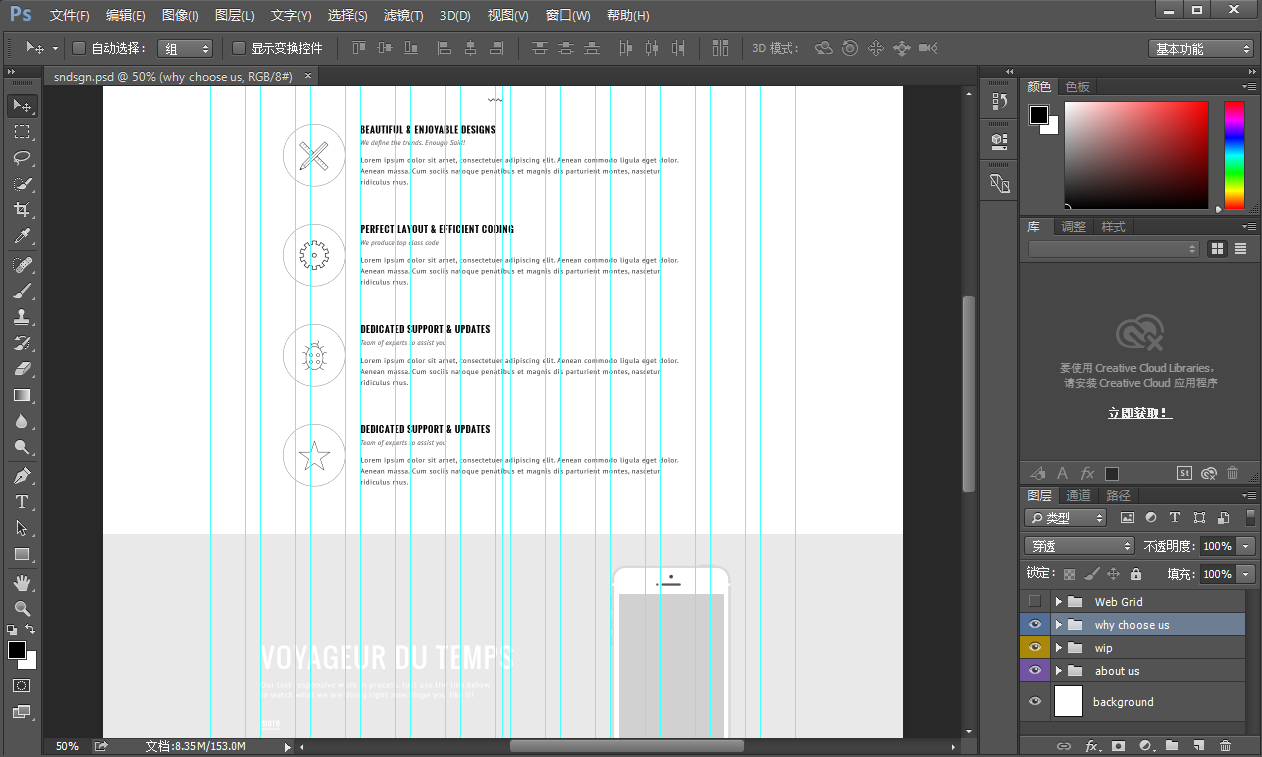
1.打开需要切图的psd原稿
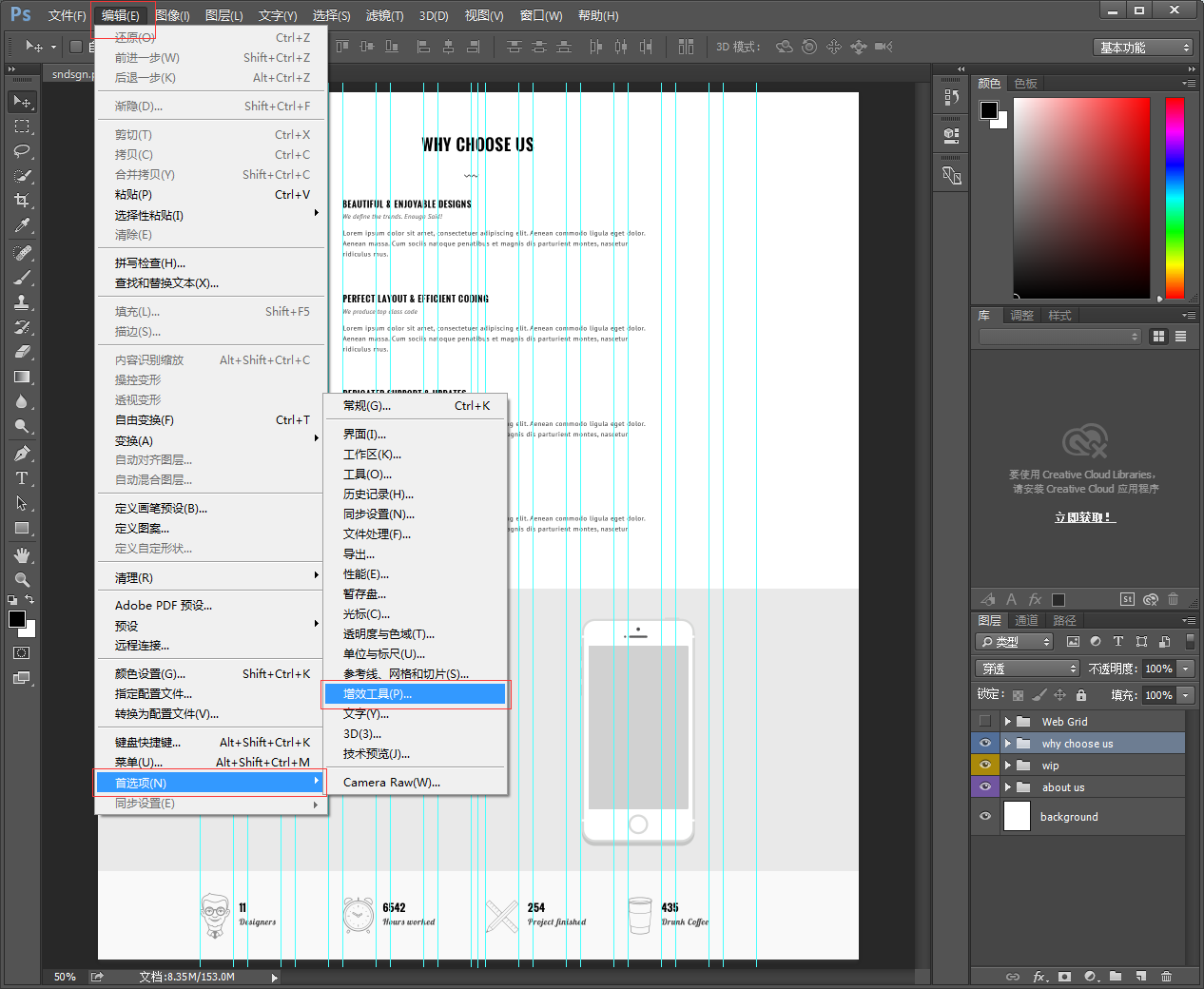
2.选择“编辑”=》“首选项”=》“增效工具”
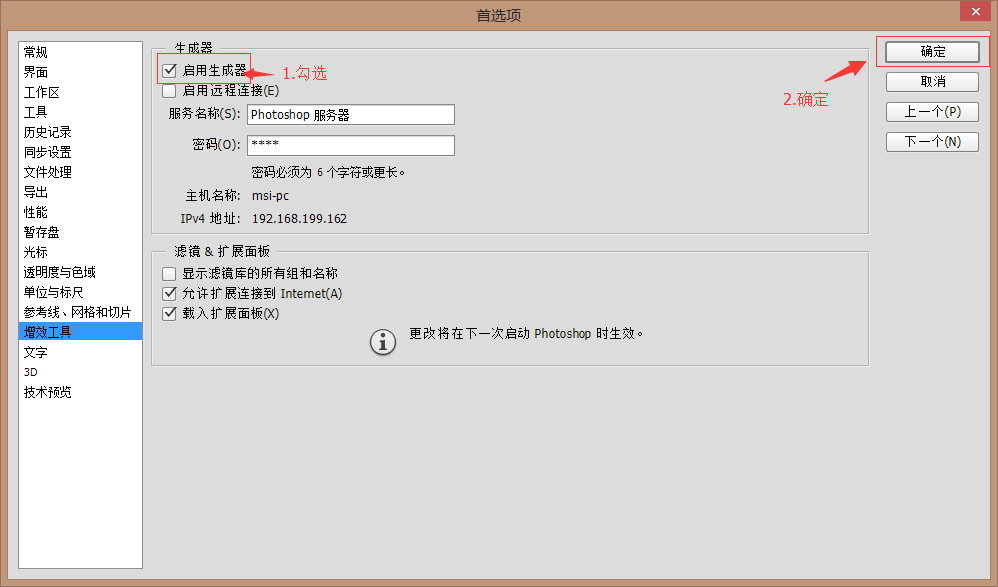
3.勾选“启用生成器”,选择“确定”
4.重启一下photoshop
5.重启后,重新打开我们的文件,感觉参考线太碍事了,我们用快捷键“CTRL”+“;”把参考线隐藏了。
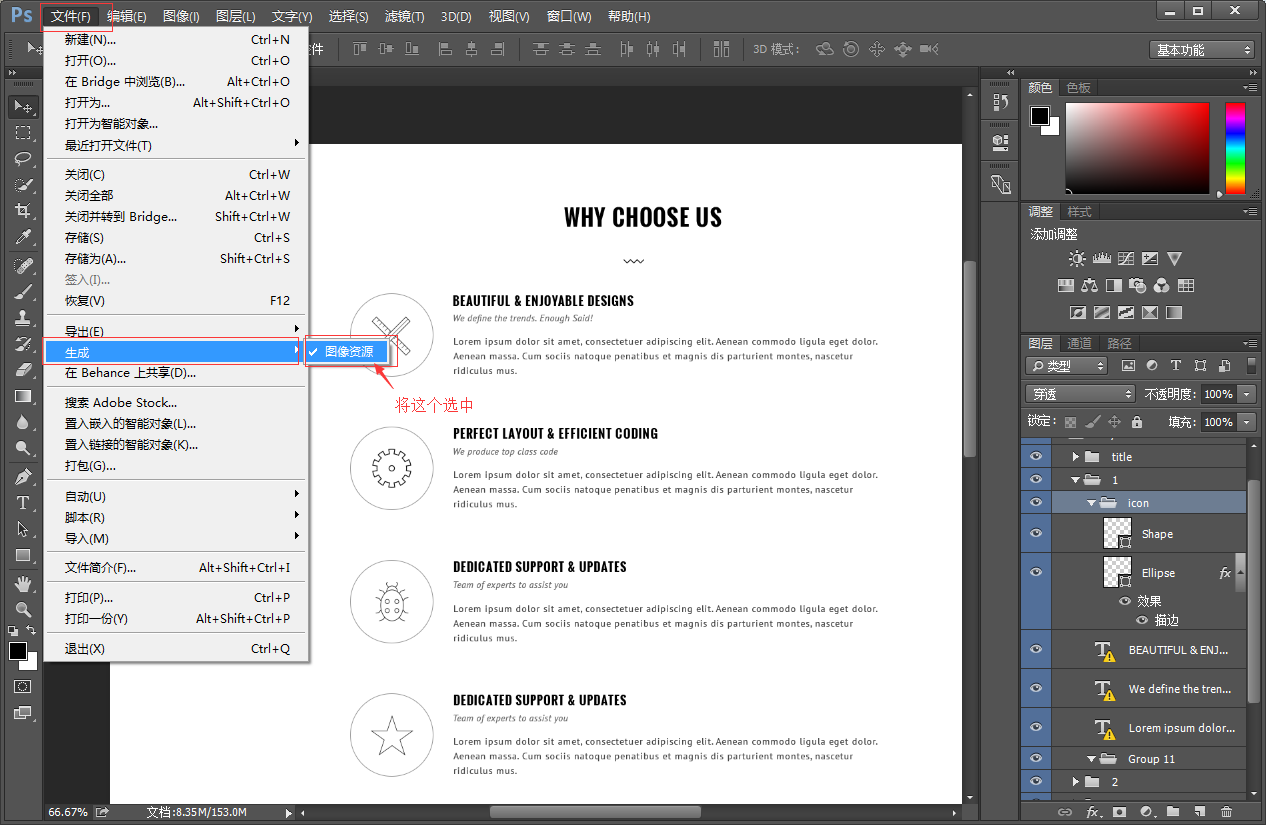
6.选择“文件”=》“生成”=》“图像资源”
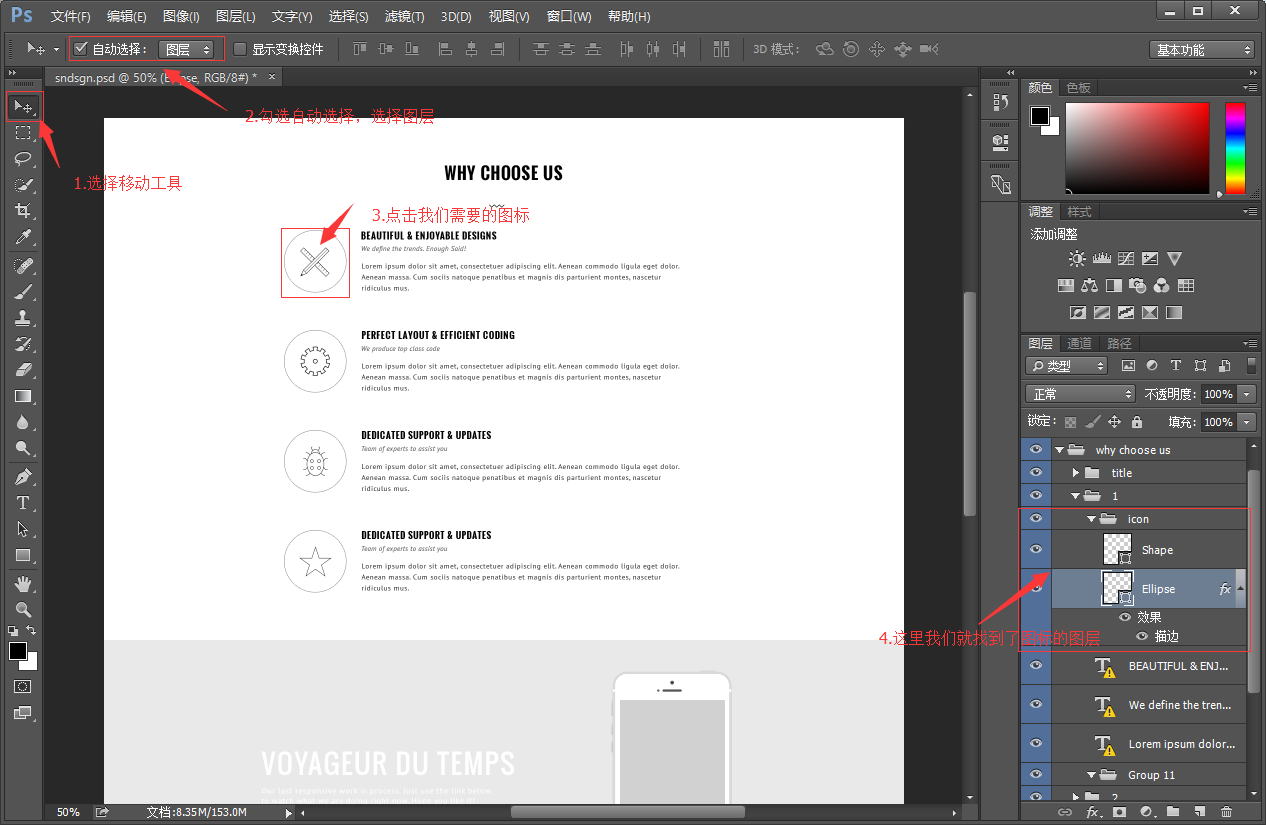
7.用之前一样的方法找到我们要的图标的图层
原
前端开发人员也要会的切图技巧(三)
2016年11月20日 19:15:46
阅读数:2457
这节分享一个photoshop cc 开始有的自动生成图标的方法,真的超级好用,不看会后悔~(~ ̄▽ ̄)~
话说一二三的排版都不一致会不会有人介意(。・・)ノ
psd练习文件
http://pan.baidu.com/s/1pL2dwL1
1
工具:我这里用的是photoshop cc 2015
没有photoshop,这里准备了photoshop cc 2015的安装包和破解工具,具体安装和破解方法可以百度一下
http://pan.baidu.com/s/1gfJUEzT
1
开始
1.打开给大家准备的psd文件
这里写图片描述
2.选择“编辑”=》“首选项”=》“增效工具”
这里写图片描述
3.勾选“启用生成器”,选择“确定”
这里写图片描述
4.重启一下photoshop
5.重启后,重新打开我们的文件,感觉参考线太碍事了,我们用快捷键“CTRL”+“;”把参考线隐藏了。
6.选择“文件”=》“生成”=》“图像资源”
这里写图片描述
7.用之前一样的方法找到我们要的图标的图层
这里写图片描述
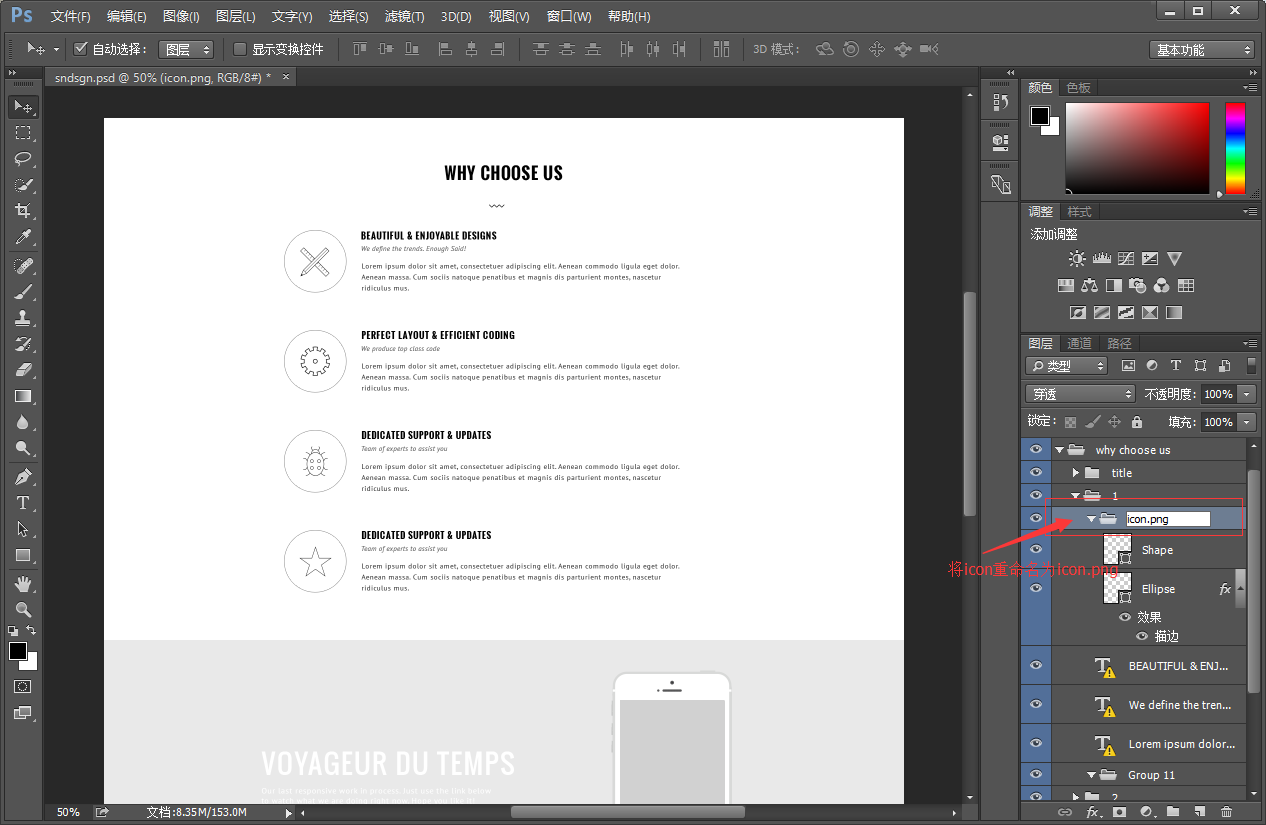
8.我们需要的图标放在了icon这个分组中,现在我们将icon重命名为icon.png
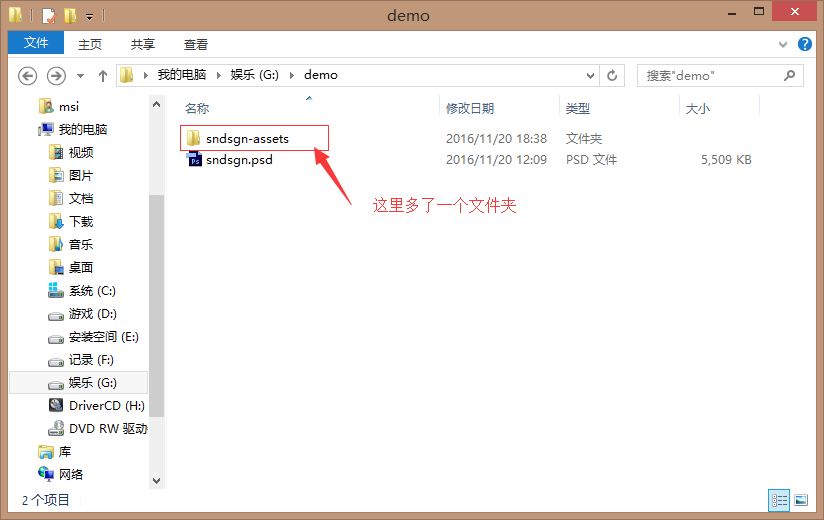
9.现在我们打开我们存放psd文件的文件夹中,可以发现现在多了一个文件夹
10.打开这个多出来的文件夹就会看到我们的图标躺在那里了,是不是很激动!!!
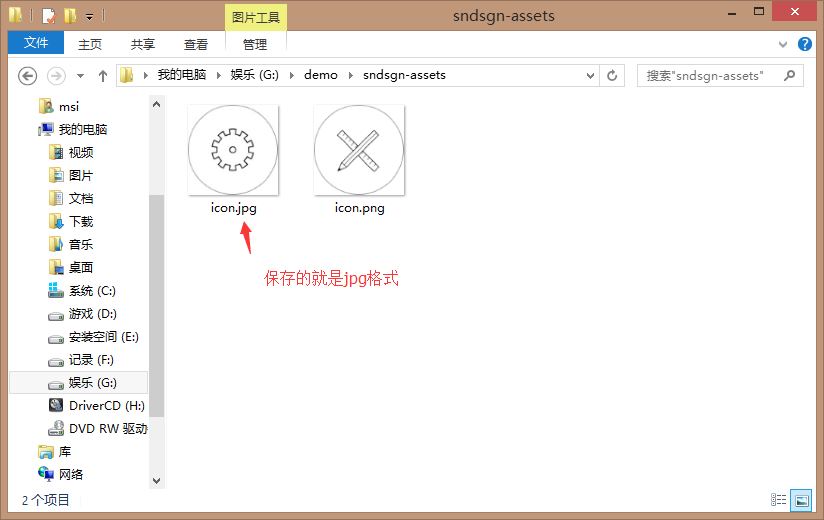
11.我们还可以继续把第二个图标重命名为icon.jpg
12.然后会发现刚才那个文件夹中又多了一个icon.jpg文件
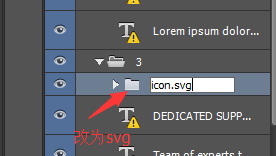
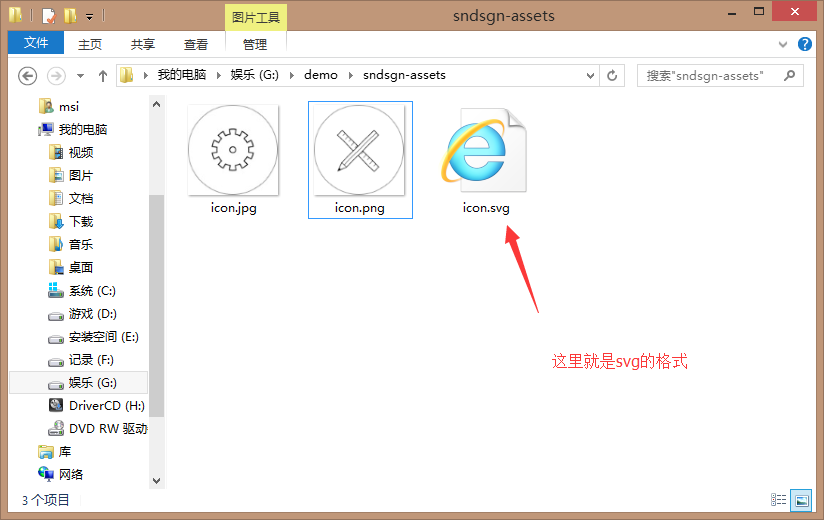
13.现在把第三个图标改为icon.svg
14.你应该已经猜到了,文件夹中又多了一个svg文件
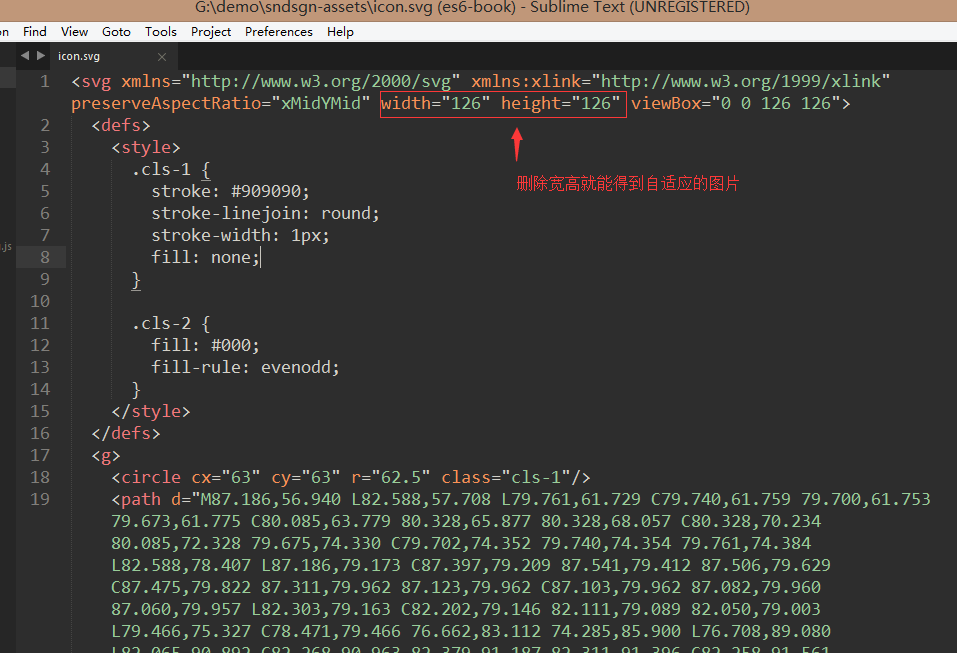
15.我们用编辑器打开这个svg文件,就可以看到svg的代码,这里设定了宽高,如果将width和height删除,就可以得到自适应的图标文件(可以任意缩放)
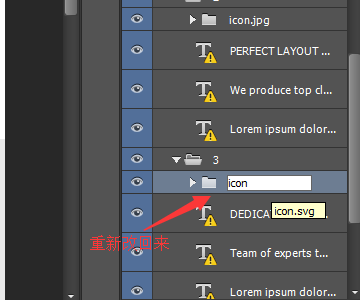
16.如果不想要要这个图标,我们可以把文件的命名重新改回来
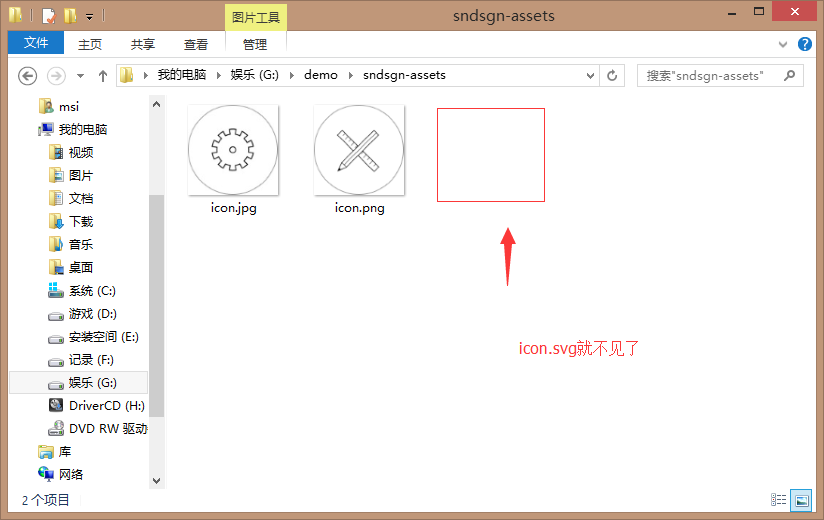
17.然后看到文件夹中的svg文件没有了
这个方法生成图标非常的方便,很适合我们生成svg图片,可以保存到fontello或者iconfont中,强烈建议!
强烈推荐!!
文章转自:https://blog.csdn.net/xiaoermingn/article/details/53243331
传统切图的两种方法:
一、https://blog.csdn.net/xiaoermingn/article/details/53239914
二、https://blog.csdn.net/xiaoermingn/article/details/53240266