步骤如下:
iconfont图标代码下载
- 打开我们的iconfont网址
- 在该网站中寻找我们需要的图标,加入购物车(注意是加入购物车哦。如图)
【加入购物车】
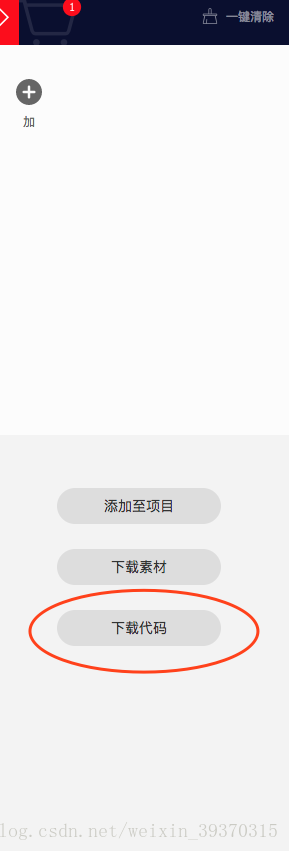
【查看购物车,点击下载代码】
【下载后的文件,解压】 - 关注解压文件 【iconfont.ttf】和【iconfont.css】
创建微信小程序样式表文件.wxss
- 取名为
font.wxss - 将【iconfont.css】文件内容复制到我们的
font.wxss文件中 - 使用就和我们使用其他字体图标一样了。
使用效果截图
<view class='iconfont icon-add-circle' style='color:red;font-size:23px'></view>一个红色的加号就可以使用啦。