前提~我用的版本1.5.5
或许你曾见过这张图~

言归正传,情况是这样的:
我有三个li,每点击当前li就让其背景色变色;
点击另一个li又让背景色切换到另一个li。
这需求在jq的时代简直不能再简单,然鹅在用了angular后页面就很少引入jq了(当然是为了保持B格~哈哈哈),偶然发现angular自带有jq lite,和指令一起用就又回到老夫就用jquery的快感~
附码:
<li au-focus><a href="#/music/1">音乐</a></li>
<li au-focus><a href="#/movie/1">电影</a></li>
<li au-focus><a href="#/book/1">图书</a></li>angular.module('wasei.directives.au-focus', [])
.direvtive('auFocus',[function(){
return {
restrict: 'A',
link:function($scope, iElm, iAttrs, controller){
iElm.on('click',function(){
iElm.parent().children().removeClass('active');
iElm.addClass('active');
})
}
}
}]);
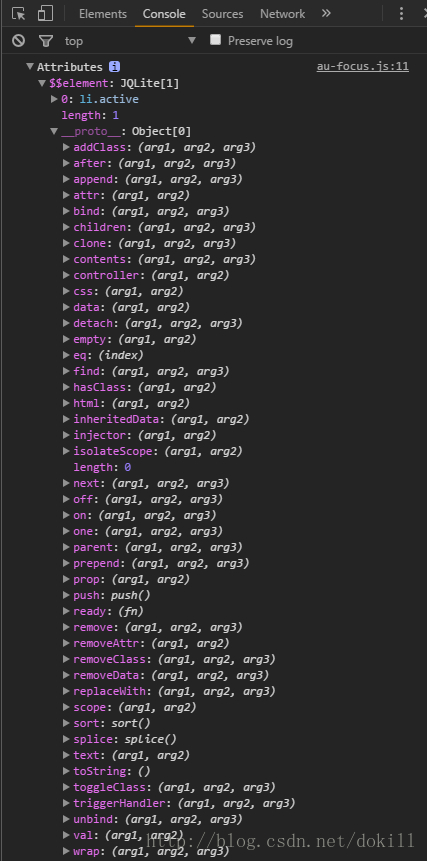
最后附上angular自带的jq方法,当然你也能自己打印一下iAttrs查看…