Vue项目开发数组更新视图不更新
业务场景:Vue项目开发数组更换视图不更新
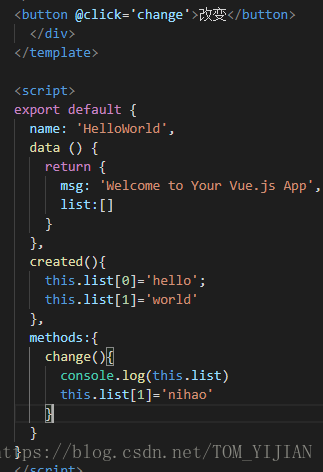
- 在methods里面的方法调用vm.items[indexOfItem] = 新的值;并不会刷新视图
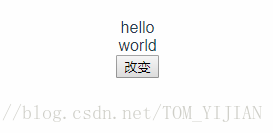
如上图,点击button触发change方法可以触发change方法,改变数组索引为1的值,
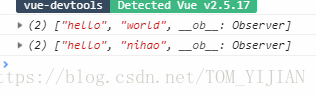
下图是我点击按钮两次的打印结果。

* 可以看到控制台数值已经改变了,但是这个nihao数值视图没有更新
- 原因:翻阅了vue文档可以看到
vue是无法检测不存在data里面不存在的数值的变化,第一张图片里面那个数组只是一个空数组,vue只能对于他本身做变化的判读检测,我们要解决这个问题可以根据vue定义变量的set方法来设置手动更新。
Vue.set(vm.items, indexOfItem, newValue)
- 结