<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>敏感词过滤</title>
<style type = "text/css">
#msg {
width: 400px;
height: 200px;
background: gold;
border: 1px solid black;
}
</style>
<script>
window.onload = function(){
var oBtn = document.getElementById("btn1"); //获取文档节点button
var oTxt = document.getElementById("txt1"); //获取文档节点textarea
var oDiv = document.getElementById("msg"); //获取文档节点div
var arr = [/TMD/ig, /垃圾/ig, /靠/ig, /尼玛/ig, /垃圾/ig, /艹/ig] ;//敏感词数组 通过正则表达式全局匹配,不区分大小写。
oBtn.onclick = function(){
var str = oTxt.value;//获取用户输入字符串
for(var i = 0; i < arr.length; i++){
var str = str.replace(arr[i], '*');//将替换后的字符串继续付给str。
}
oDiv.innerHTML = str;//将过滤后的字符串在div中输入
}
}
</script>
</head>
<body>
<textarea id = "txt1" rows = "10" cols = "50"></textarea>
<button id = "btn1">发布</button>
<div id = "msg"></div>
</body>
</html>
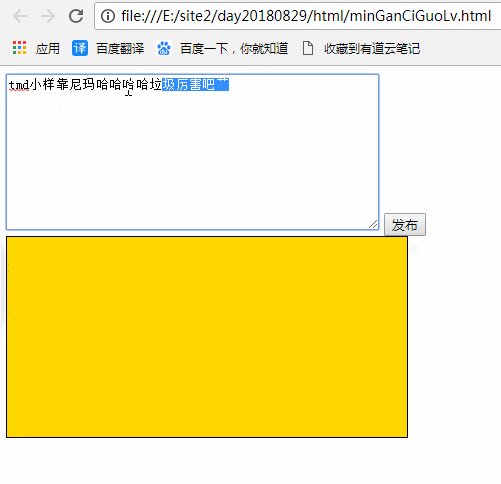
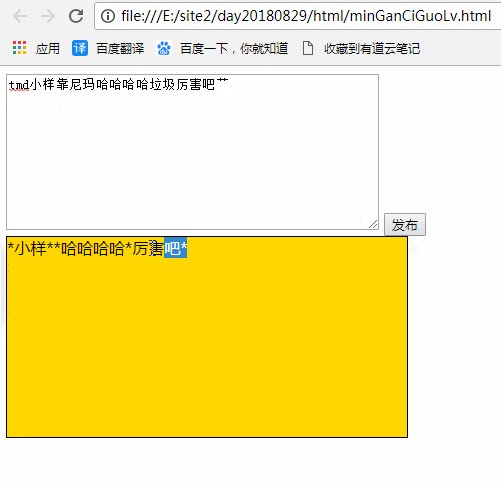
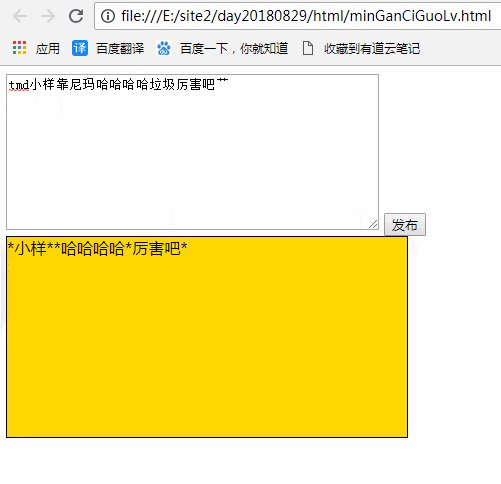
效果图: