版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lqlqlq007/article/details/81069755
本文源自笔者在开发过程中遇到的一个小问题,特此记录。
问题很简单:在angularjs环境下,textarea中的内容起始的空格和换行会被自动裁剪。下面上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<textarea ng-model="data" id="check"></textarea>
<button type="button" ng-click="submit()">submit</button>
</body>
</html>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl',
['$scope', function($scope) {
$scope.data = "";
$scope.submit = function () {
console.log("data is ---" + document.getElementById("check").value + "---");
console.log("$scope.data is ---" + $scope.data + "---");
};
}]);
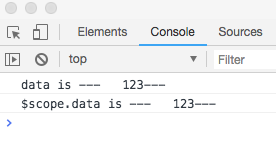
</script>在textarea中输入” 123”,在控制台会打印如下结果:
可以看到angular环境下取到的值前面的空格都被裁剪了(同理,换行也会被裁剪)。
解决方法很简单,在textarea标签里加上ng-trim=”false”就可以了,这是因为angular会默认清理字符串中的空白信息,所以需要显示声明ng-trim=“false“来禁用这个默认动作。
更新后的textarea部分代码:
<textarea ng-model="data" id="check" ng-trim="false"></textarea>再看一下在textarea中输入” 123”控制台的打印结果:
此时angular环境下取到的值前面的空格没有被裁剪(同理,换行也不会被裁剪)。