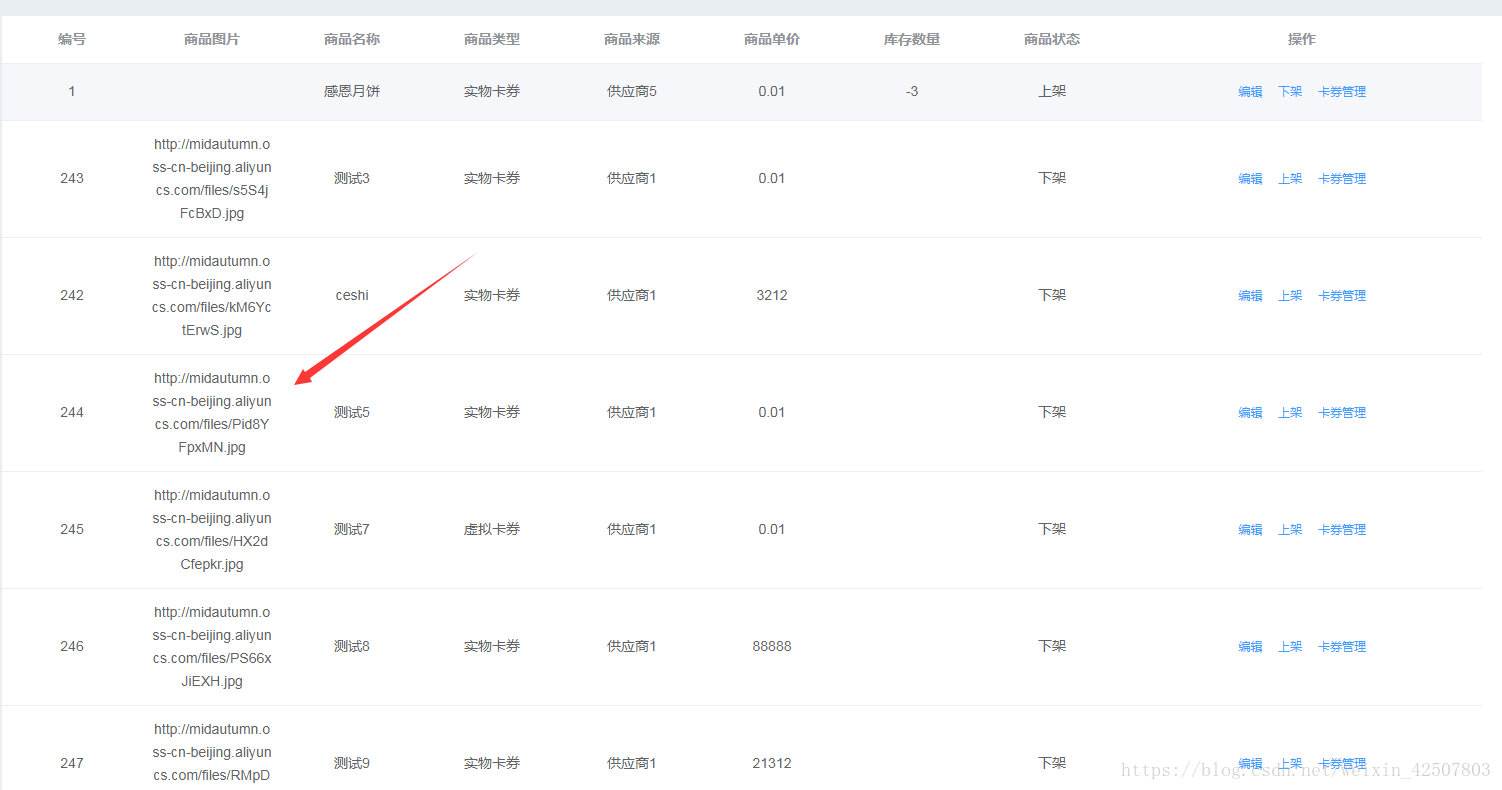
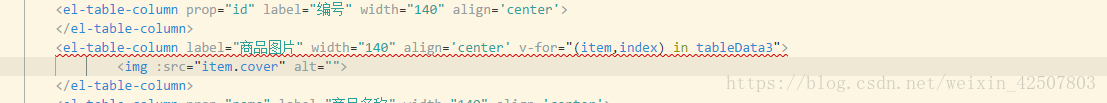
如果直接这么渲染
那么他出来的只是路径而已
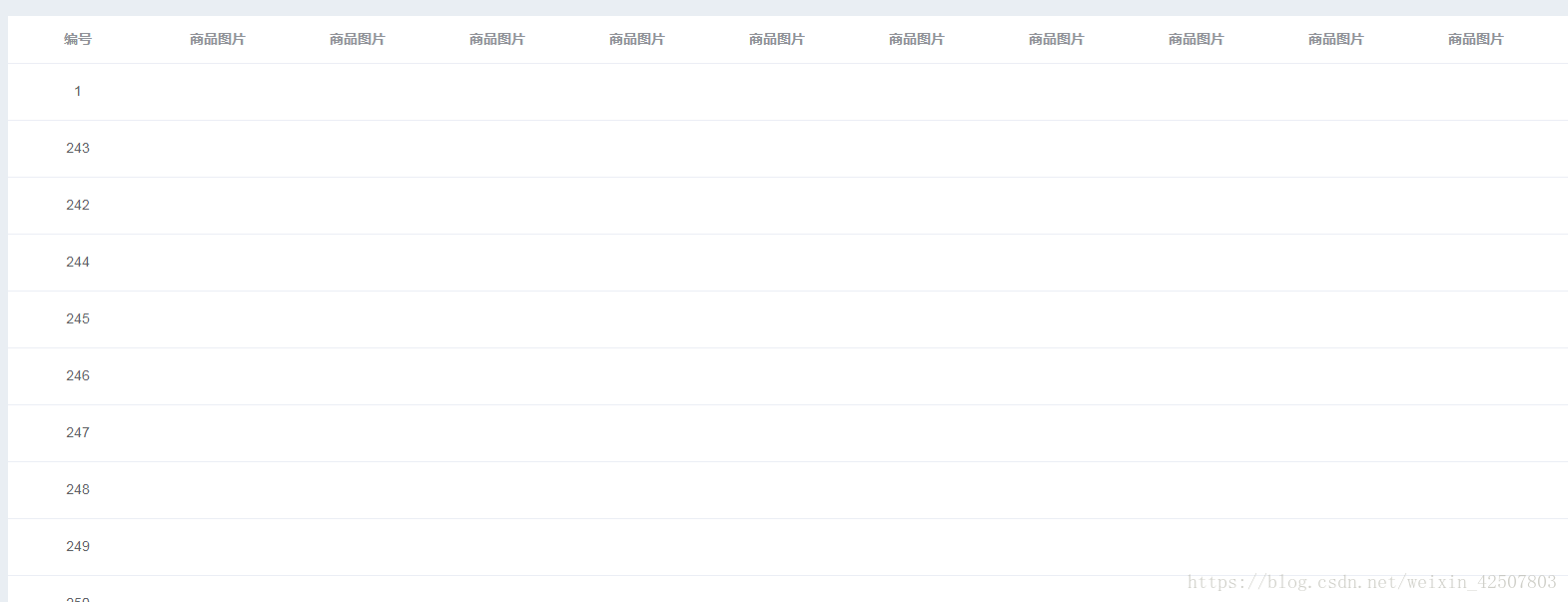
有人肯定会说了 我可以 v-for循环数组啊
艹,竟然出这种骚画面·······························
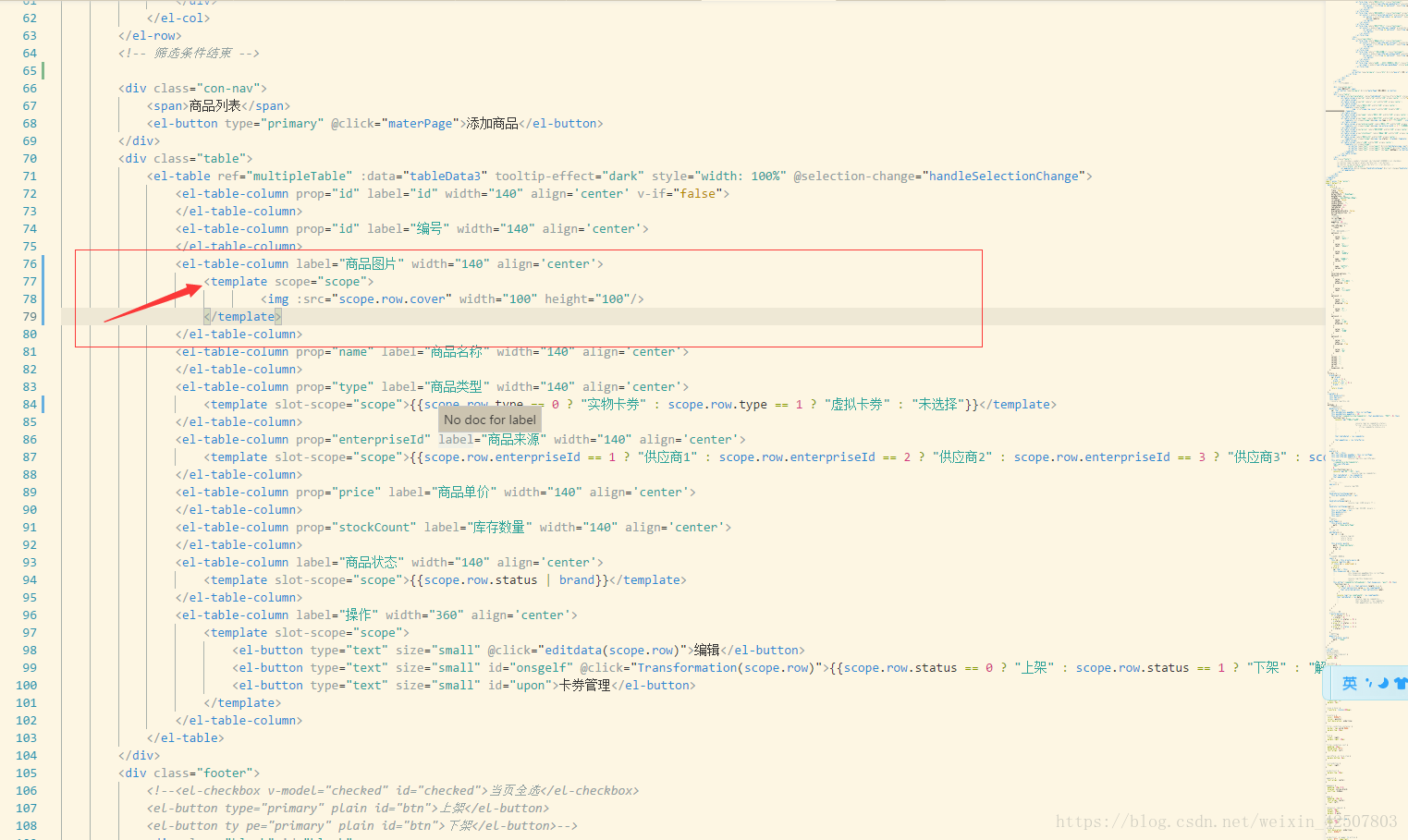
最佳解决方法
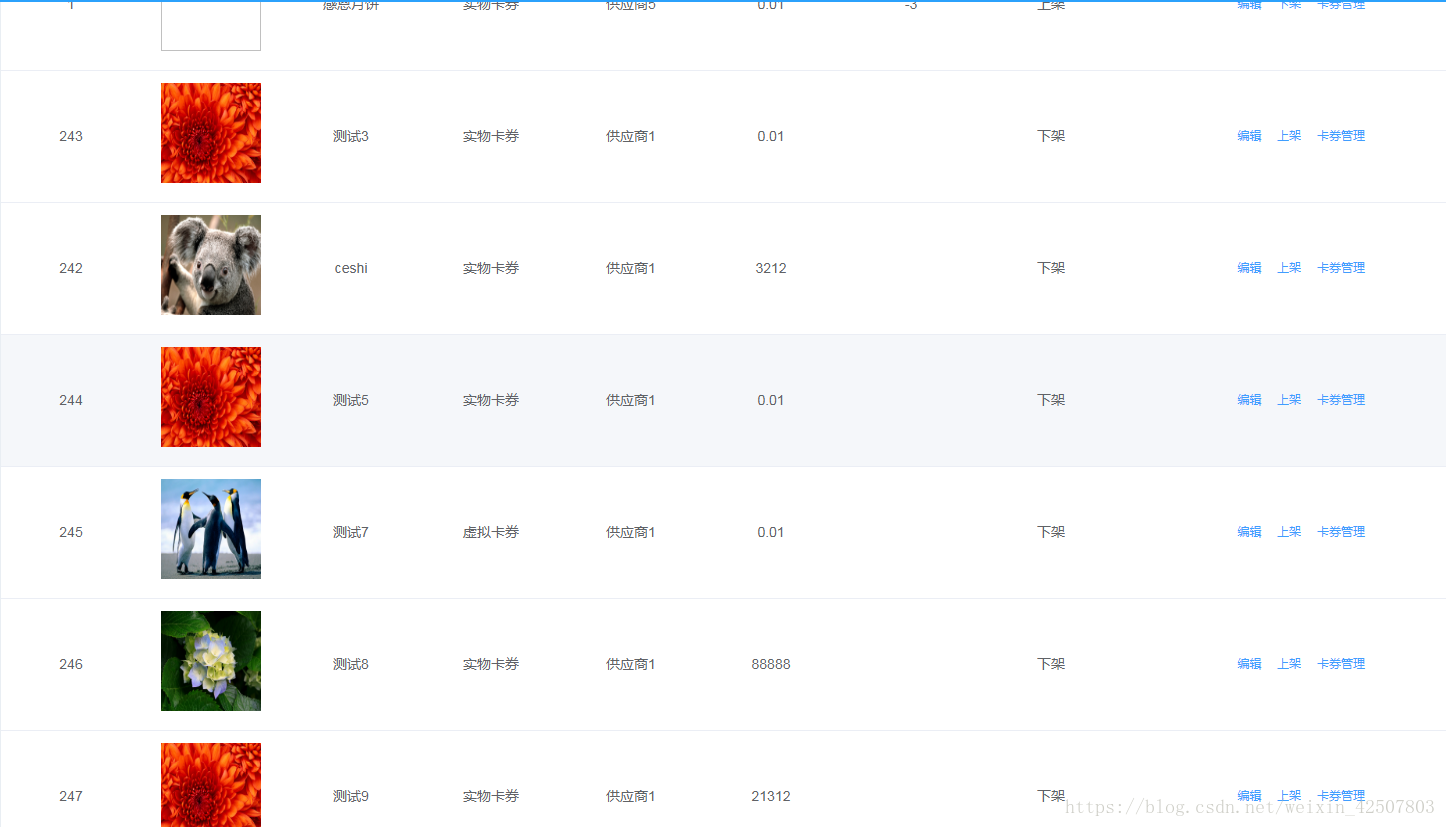
<el-table-column label="商品图片" width="140" align='center'>
<template scope="scope">
<img :src="scope.row.cover" width="100" height="100"/>
</template>
</el-table-column>
因为不熟悉vue和elementUi的一些小勾当,所以吃了很多亏··················································
如果你看到这,恰好也解决了你的问题,我也是十分开心的