Input:可以从父组件传来一个值 。
示例:
-
分别创建父组件user-list 和 子组件 user-item
-
修改子组件user-item
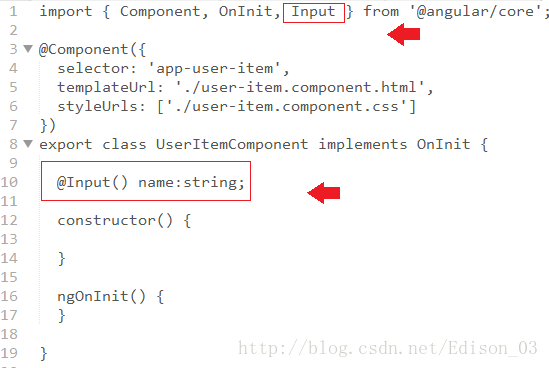
首先,修改子组件ts文件 user-item.component.ts 。
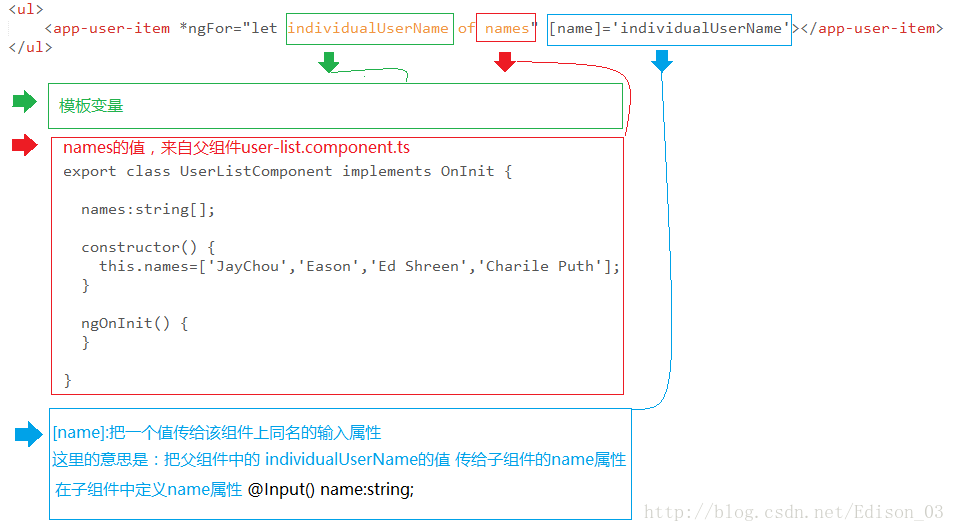
然后,修改父组件html文件 user-list.component.html 。
-
效果展示
子组件user-item.component.ts代码:
<span style="color:#000000"><code>import { Component, OnInit, Input } from <span style="color:#009900">'@angular/core'</span>;
@Component({
selector: <span style="color:#009900">'app-user-item'</span>,
templateUrl: <span style="color:#009900">'./user-item.component.html'</span>,
styleUrls: [<span style="color:#009900">'./user-item.component.css'</span>]
})
export <span style="color:#000088">class</span> <span style="color:#4f4f4f">UserItemComponent</span> <span style="color:#000088">implements</span> <span style="color:#4f4f4f">OnInit</span> {
@Input() name:string;
constructor() {
}
ngOnInit() {
}
}
</code></span>父组件user-list.component.html代码:
<span style="color:#000000"><code><span style="color:#006666"><<span style="color:#4f4f4f">ul</span>></span>
<span style="color:#006666"><<span style="color:#4f4f4f">app-user-item</span> *<span style="color:#4f4f4f">ngFor</span>=<span style="color:#009900">"let individualUserName of names"</span> [<span style="color:#4f4f4f">name</span>]=<span style="color:#009900">'individualUserName'</span>></span><span style="color:#006666"></<span style="color:#4f4f4f">app-user-item</span>></span>
<span style="color:#006666"></<span style="color:#4f4f4f">ul</span>></span></code></span>转载自: https://blog.csdn.net/Edison_03/article/details/78930925