商品录入【扩展属性】
3.1 需求分析
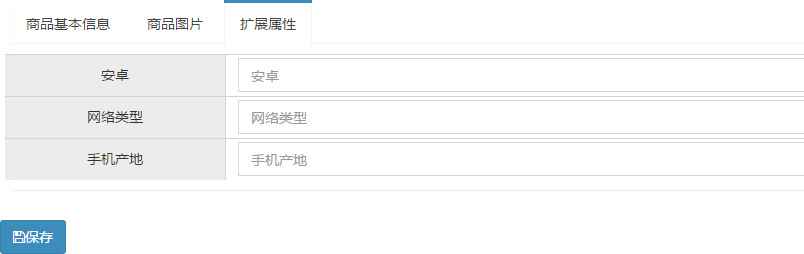
在商品录入实现扩展属性的录入。

3.1 代码实现
修改 goodsController.js ,在用户更新模板 ID 时,读取模板中的扩展属性赋给商品的扩展属性。
//模板 ID 选择后 更新模板对象
$scope.$watch('entity.goods.typeTemplateId', function(newValue, oldValue) { typeTemplateService.findOne(newValue).success(
function(response){
$scope.typeTemplate=response;//获取类型模板
$scope.typeTemplate.brandIds= JSON.parse( $scope.typeTemplate.brandIds);//品牌列表
$scope.entity.goodsDesc.customAttributeItems=JSON.parse( $scope.typeTemplate.custom| 1 2 3 4 5 6 7 |
|
修改 goods_edit.html
<!--扩展属性-->
<div class="tab-pane" id="customAttribute">
<div class="row data-type">
<div ng-repeat="pojo in entity.goodsDesc.customAttributeItems">
<div class="col-md-2 title">{{pojo.text}}</div>
<div class="col-md-10 data">
<input class="form-control" ng-model="pojo.value" placeholder="{{pojo.text}}">
</div>
</div>
</div>
</div>