版权声明:本文为博主原创文章,转载请注明来源。如果你觉得不错,可以点个赞!有什么不足可以留言。让我们一起成长一起飞! https://blog.csdn.net/qq_19558705/article/details/60576157
上一章节,谈了文章列表的结构搭建,现在要给它披上嫁衣,我选择的是weui-wxss这款官方提供的UI框架。下一章便要谈谈如何使用 wx.request 动态获取数据
weui-wxss是微信官方提供的ui框架,用起来也很方便(copy)。下载地址:https://github.com/weui/weui-wxss
第一步:需要把下载的内容copy到项目中,主要是dist目录下的style目录下的weui.wxss文件。
第二步:在全局的app.wxss文件中引用 , 注意目录是相对路径
@import "style/weui.wxss";第三步:加class样式
<view class="page">
<view class="page__bd">
<!--用name 定义模版-->
<template name="msgTemp">
<!--
1. scaleToFill : 图片全部填充显示,可能导致变形 默认
2. aspectFit : 图片全部显示,以最长边为准
3. aspectFill : 图片全部显示,以最短边为准
4. widthFix : 宽不变,全部显示图片
-->
<view class="weui-panel__bd">
<navigator url="../detail/detail?id={{id}}" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active">
<view class="weui-media-box__hd weui-media-box__hd_in-appmsg">
<image class="weui-media-box__thumb" src="{{src}}" style="width: 60px; height: 60px;"/>
</view>
<view class="weui-media-box__bd weui-media-box__bd_in-appmsg">
<view class="weui-media-box__title">{{title}}</view>
<view class="weui-media-box__desc">{{time}}</view>
</view>
</navigator>
</view>
</template>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__hd">文章列表</view>
<view wx:for-items="{{msgList}}" wx:key="{{item.id}}">
<view class="kind-list__item">
<!--用is 使用模版-->
<template is="msgTemp" data="{{...item}}"/>
</view>
</view>
<view class="weui-panel__ft">
<view class="weui-cell weui-cell_access weui-cell_link">
<view class="weui-cell__bd">查看更多</view>
<view class="weui-cell__ft weui-cell__ft_in-access"></view>
</view>
</view>
</view>
</view>
<view class="page__ft">
</view>
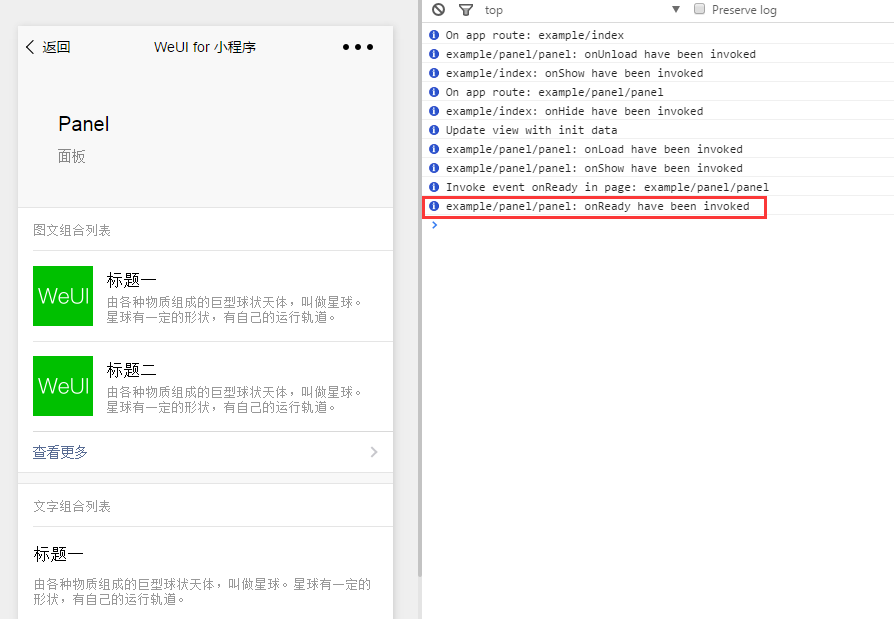
</view>这个步骤很关键,怎么找到合适的文档呢?weui-wxss是没有文档的,但是它有例子。在下载的内容中,dist目录下的example目录下全部都是例子。我们需要做的是将dist目录导入IDE中,然后找到合适的UI。
扫描二维码关注公众号,回复:
3055827 查看本文章


如图所示,找到合适的页面,然后通过红色框的路径找到对应的wxml文件,把需要的部分copy出来,再结合自己的要求修改。
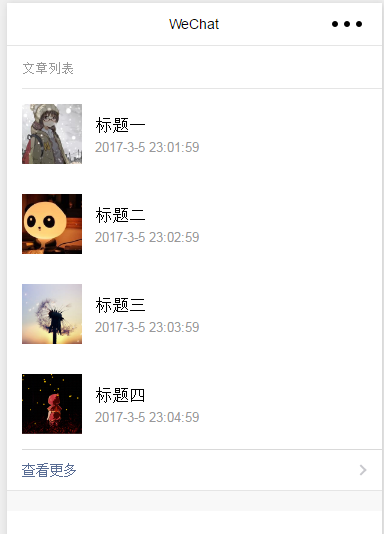
文章列表效果图:
注意点:
1.copy出来的代码,势必会打乱原来代码的结构,这时不能心急,慢慢修改。毕竟这些class的命名是比较长的。
下一章,就通过wx.requset向后台请求数据,让界面更加完整。
微信小程序入门教程集合:微信小程序入门教程全集