版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39872588/article/details/79855207
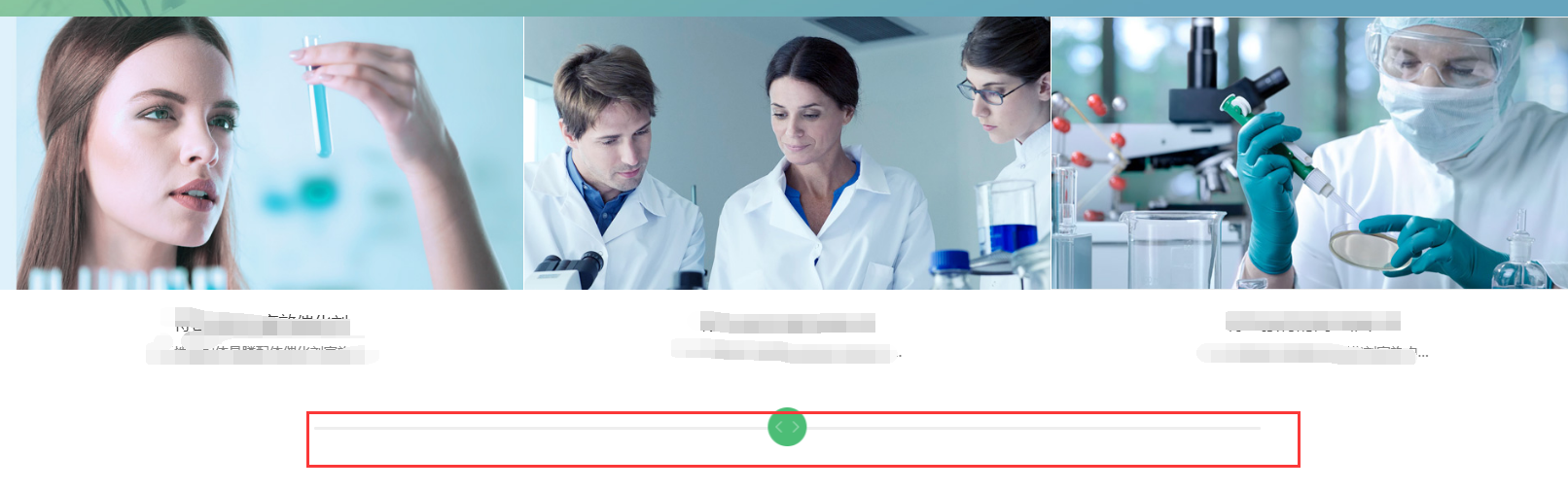
如上图所示:如需要这样的样式
在html中写入
<div class="swiper-scrollbar"></div>JS中
var swiper3 = new Swiper('#swi_scroll',{
speed:1500,
loop:true,
scrollbar:'.swiper-scrollbar',
scrollbarDraggable : true ,
scrollbarSnapOnRelease : true ,
scrollbarHide:false,
});具体参数的含义,可查阅swiper 官方文档
关于swiper自动轮播的图片,加了autoplay 属性/但是当用户操作swiper之后,默认会停止自动轮播。 autoplayDisableOnInteraction 默认为true:停止。如果设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay。
操作包括触碰,拖动,点击pagination等。