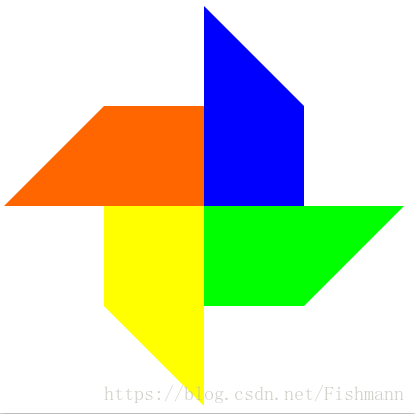
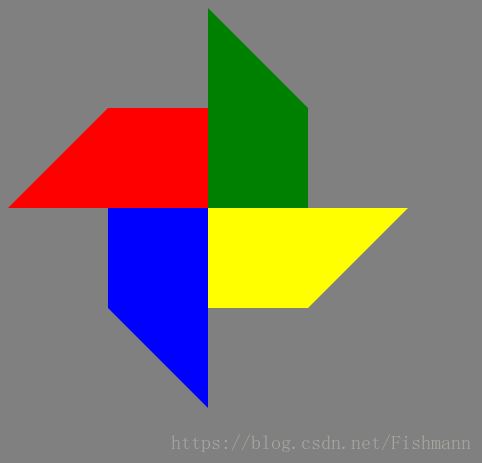
题目:用CSS还原静态图。
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
<style type="text/css">
body{
background-color:gray;
}
.total{
width:400px;
height:400px;
}
.total div{
float:left;
width:100px;
height:100px;
}
.lt{
border-bottom:100px solid red;
border-left:100px solid transparent;
}
.rt{
border-left:100px solid green;
border-top:100px solid transparent;
}
.lb{
border-right:100px solid blue;
border-bottom:100px solid transparent;
}
.rb{
border-top:100px solid yellow;
border-right:100px solid transparent;
}
</style>
</head>
<body>
<div class="total">
<div class="lt"></div>
<div class="rt"></div>
<div class="lb"></div>
<div class="rb"></div>
</div>
</body>
</html>