1 .get()
获得由选择器指定的 DOM 元素
语法
$(选择器).get(index)
参数
规定获取哪个匹配元素(通过 index 编号获取,从0开始)
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#bt1").click(function() {
var x = $("p").get(0);
$("div").text(x.nodeName + ": " + x.innerHTML);
});
$("#bt2").click(function() {
var x = $("p").get(1);
$("div").text(x.nodeName + ": " + x.innerHTML);
});
});</script>
</head>
<body>
<p>测试01</p>
<p>测试02</p>
<button id="bt1">获得 第一个p DOM 元素</button>
<button id="bt2">获得 第二个p DOM 元素</button>
<div></div>
</body>
</html>
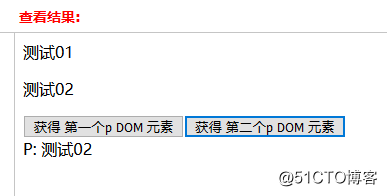
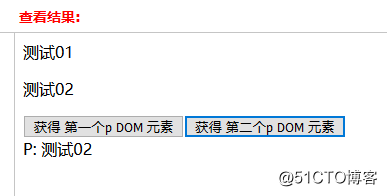
1.2 效果


2 .map()
把每个元素通过函数传递到当前匹配集合中,生成包含返回值的新的 jQuery 对象
语法
.map(callback(index,domElement)))
参数
对当前集合中的每个元素调用的函数对象
详细说明
由于返回值是 jQuery 封装的数组,使用 get() 来处理返回的对象以得到基础的数组
可以通过 .get().join(',') 能够获得逗号分隔的文本信息,也可以定义为你想使用的其他符号
<!DOCTYPE html>
<html>
<head>
<style>p { color:red; }</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<p><b>Values:</b></p>
<form>
<input type="text" name="name" value="admin" />
<input type="text" name="password" value="password" />
<input type="text" name="url" value="http://baidu.com" />
</form>
<button id="bt1">获取所有input元素的值</button>
<script type="text/javascript">
$("#bt1").click(function() {
var values = $("input").map(function() {
return $(this).val();
}).get().join(",");
$("p").append(values);
})
</script>
</body>
</html>
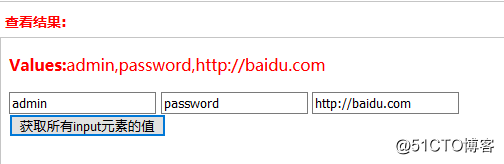
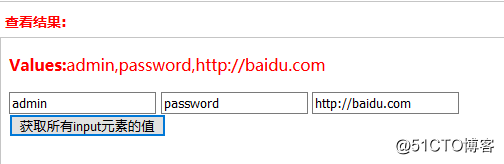
2.2 效果