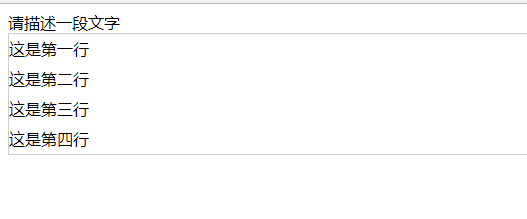
可编辑状态下的div输入一段文字

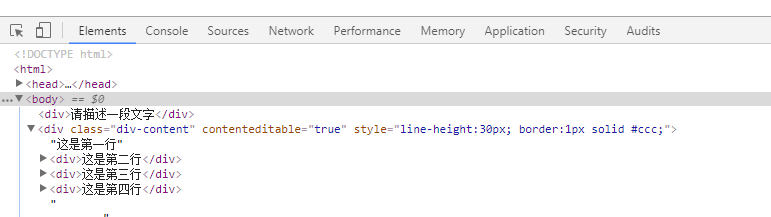
谷歌浏览器下的解析

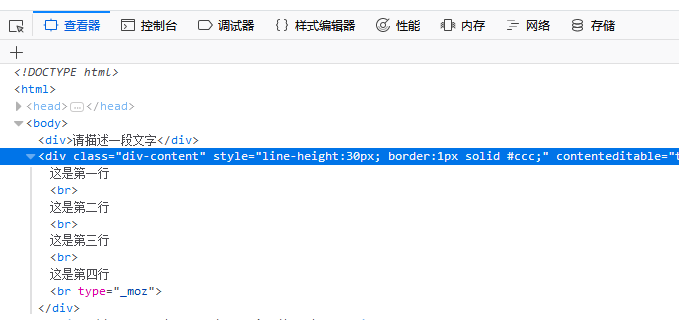
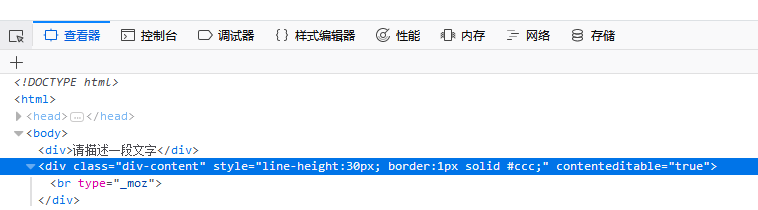
火狐浏览器下的解析

由上图可知,谷歌浏览器下换行用的是div标签,火狐浏览器下换行用的是br标签
当我们输入一段文字之后再删除掉,看看会有什么效果
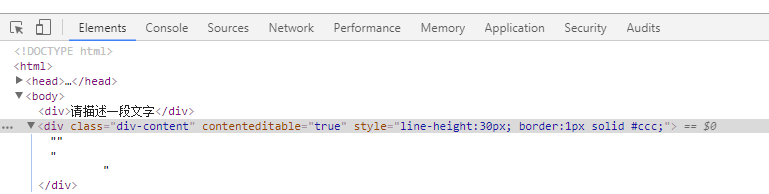
谷歌浏览器

火狐浏览器
扫描二维码关注公众号,回复:
317868 查看本文章



页面上看上出会与没有输入文字一个效果,但我们会看到dom结构已经发生了变化,所以我们要注意当清空div的内容时要用移除所有子元素的方法(empty()),不要去用移除指定的标签(因为在各个浏览器下解析的不一样),这也是我在做项目中总结出来的
为什么不用$(".div-content").children().remove();而用$(".div-content").empty();
因为在谷歌浏览器的解析中,第一行并没有被标签包裹着,所以使用remove()并不能移除纯文本
还有一个问题就是在火狐浏览器上可编辑的div没有设置高度时是塌陷的,焦点定位也不准确等问题,在谷歌浏览器没有遇到使用的时候注意下