在WEB课堂中我学习到了如何创建表单,并且认识了很多的new words让我了解更多关于HTML和CSS的知识,下面是我的源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WUZ-爱上音乐屋子</title>
</head>
<body background="IMG_2970.jpg"><!--插入背景图片-->
<center><br><br><br><br><br><br><br><br><br><br><!--使用center标签使表单在页面中居中对齐-->
<h1><font color="green">-登录我的WUZ-</h1><br><br>
<hr size="2px" width="30%" color="green"><!--插入水平线使表单内容更加被强调-->
<h3>请输入您的用户信息</font></h3>
<form action="" method="get" class="form-example"><!--开始创建表单-->
<div class="form-example">
<label for="name"><font color="LightGrey">输入用户名: </label>
<input type="text" name="name" id="name" maxlength="12"required><!--设置最长输入长度限制用户名字符长度,下面密码相同-->
<font color="green">用户名不多于12个字符!</font>
</div><br>
<div class="form-example">
<label for="password">输入密码: </label>
<input type="password" name="password" id="password" maxlength="15" required><!--这里输入类型改为password使用户不可见密码-->
<font color="green">密码不多于15个字符!</font>
</div><br>
<div class="form-example">
<input type="submit" value="登录!"> <input type="reset" value="重新输入!"/><br><!--设置“登录”按钮将数据传输给服务器,设置“重新输入”按钮清除已输入的表单信息-->
</div>
</form>
<hr size="2px" width="30%" color="green"><br><br>
</font>
</center>
</body>
</html>
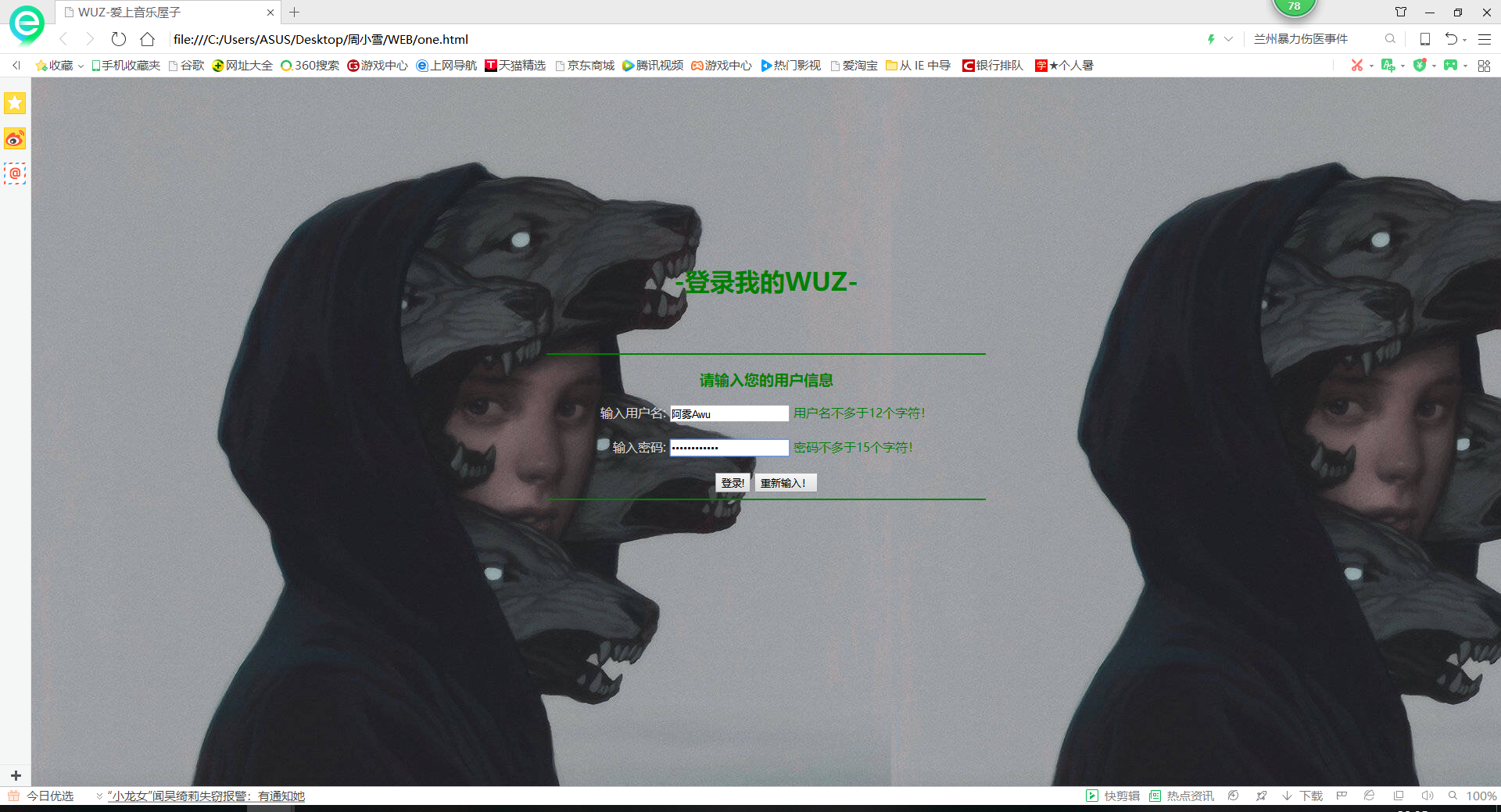
这是完成后在游览器中打开的效果: