版权声明: https://blog.csdn.net/lhjuejiang/article/details/82154068
有三种解决办法:
1、在模板中直接引入图片资源(如果图片比较多的话,会比较麻烦)
2、将图片资源放在static文件夹下
3、图片资源在assets文件夹下,data中必须用require加载,否则会当成字符串来处理
第二种,只要给图片放在static文件夹下即可:原因如下
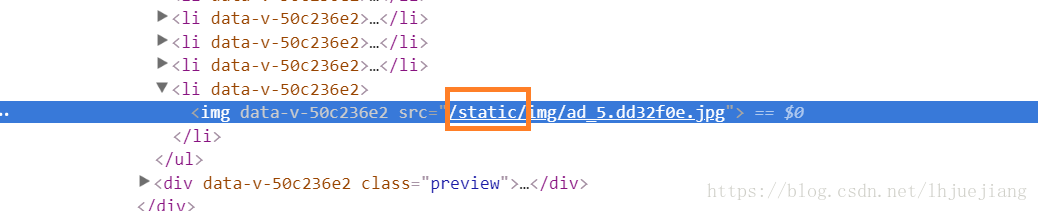
由于组件化问题,webpake在打包以后,src目录下的assets里面存放的img图片,路径已经更换。如下图所示
这里在使用vue-cli脚手脚构建工具,目录下会生成一个static目录,表示的是静态目录,推荐大家将img 存放在这个目录下,那么在webpack编译以后,依旧是可以获取到这个目录下的路径,这样就解决了路径不符而导致图片加载不出来的问题!当然项目中用的一般都是绝对路径,少数图片的话,这种方式挺好
第三种用法如下所示:
使用:
data(){
return {
pic:require("../../assets/imgs/ad_1.jpg")
}
//html模板中使用
<span><img :src="pic"/></span>
//如果是多张图片,存放在数组中
data(){
return {
picArr:[
require("../../assets/imgs/ad_1.jpg"),
require("../../assets/imgs/ad_2.jpg"),
require("../../assets/imgs/ad_3.jpg"),
require("../../assets/imgs/ad_4.jpg"),
require("../../assets/imgs/ad_5.jpg")
]
}
}
//html模板中使用
<span v-for="item in picArr"><img :src="item"/></span>