版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Register_man/article/details/78931230
将main.js中的代码修改为如下:
import './js/libs/weapp-adapter'
import './js/libs/symbol'
let ctx = canvas.getContext('2d')
ctx.font = "20px Courier New";
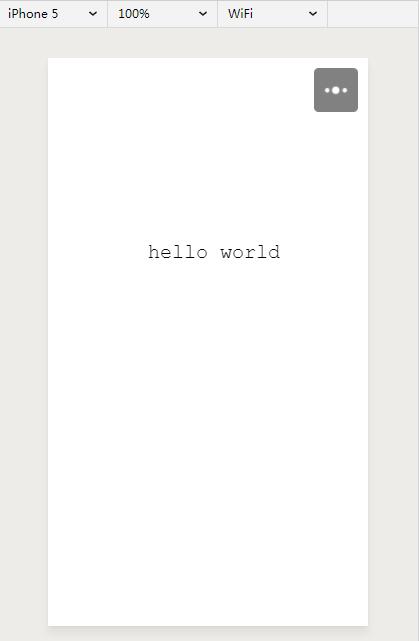
ctx.fillText("hello world", 100, 200)保存或点击编译即可以在模拟器上看到效果: