版权声明:本文为博主原创文章,可以转载,但必须注明来源。 https://blog.csdn.net/qq_40176716/article/details/80023029
前天,有事做微信小程序,我根本没开发过微信小程序啊,于是,狠心看了两天看了下微信小程序,发现,和H5差不多
废话少说,进入正题:
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
首先你要有公众号,和小程序appid(自行百度解决)
1.下载“微信web开发者工具”,官方的
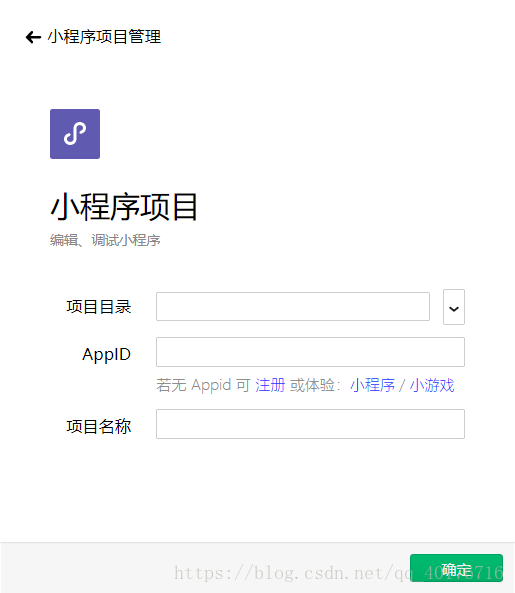
2.扫码,新建小程序
appid为你注册的小程序appid,不是微信公众平台的卡发着appid,,其余没的说
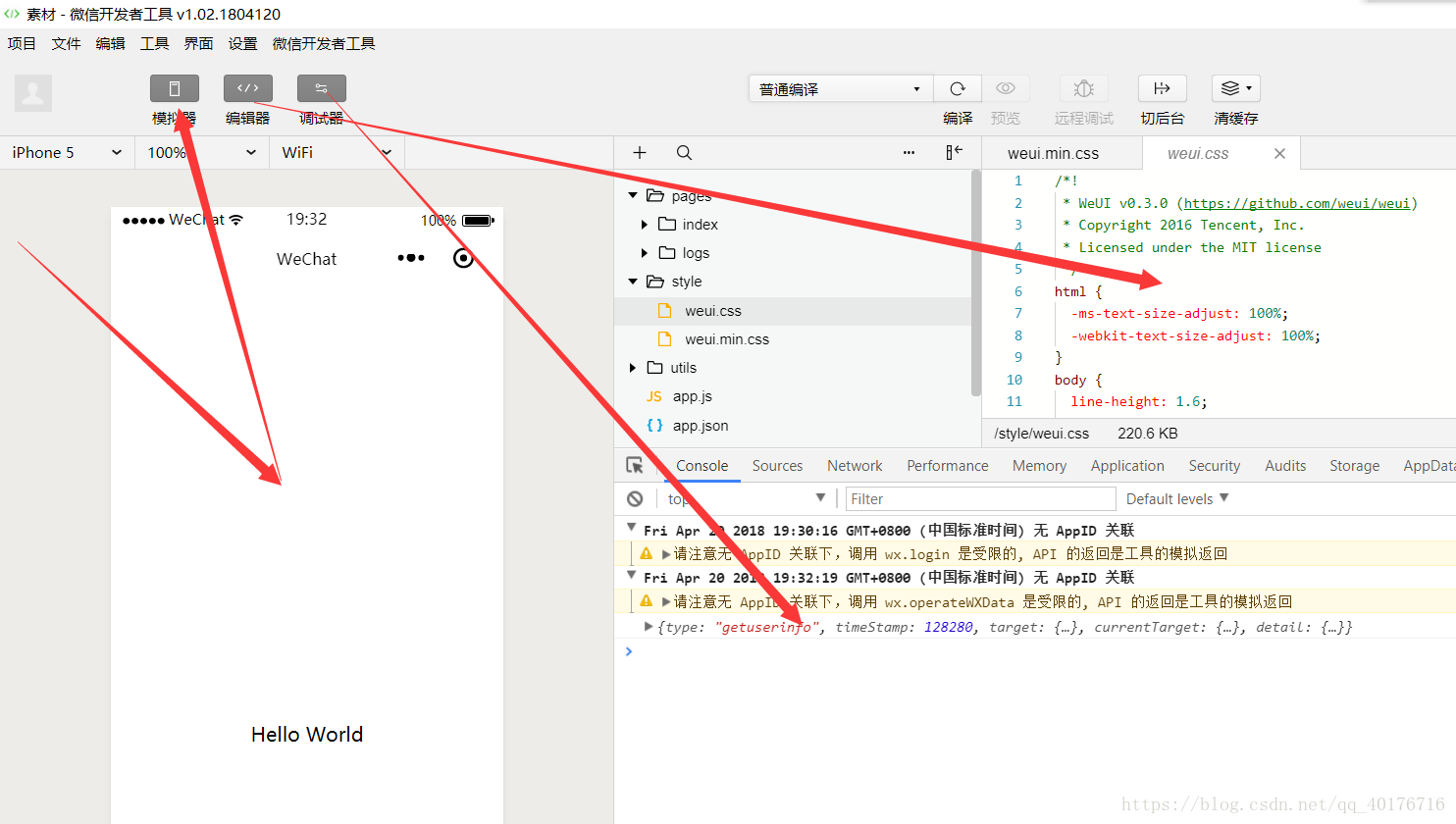
3.
模拟器为模拟你的小程序的功能及界面
编辑器为编写代码的地方
调试器为调试专用的,很有用
4.编写
项目大概分4中文件
js:可以看成方法的集合,这里面存放方法
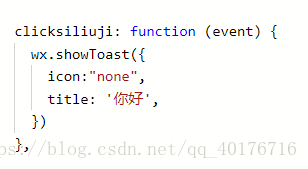
如:
这是一个clicksiliuji的方法
就是单击带有这个方法的某个控件弹出提示“你好”
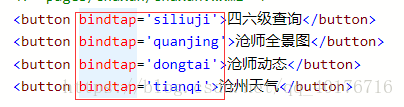
wxml:基本就是xml
这里放控件
如:
这里我放了四个按钮,并设置了单击他们的方法
wxss:可以视作网页css,就是样式
这里放置属性,比如字体颜色,大小等
json文件:
放置json,小白先忽略这里
4.微信官方文档要多看,开发小程序大大有帮助
(搜索简单的小程序可以看看他们的代码)
2018.4.20