一 函数
第一步函数的定义:
function 函数名字(放参数){
函数的语句
}
第二步:函数的调用
函数名字()
函数的实参和形参
实参个数等于形参
sum(3,4); sum("3",4); sum("Hello","World"); //函数:求和 function sum(a, b) { console.log(a + b);
return:"wahah" #函数的返回值 }
二 伪数组
arguments 代表的是实参.arguments只有在函数中使用
返回函数实参的个数
// fn(2,4); // fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log(a+b+c);} </script> </body> </html>
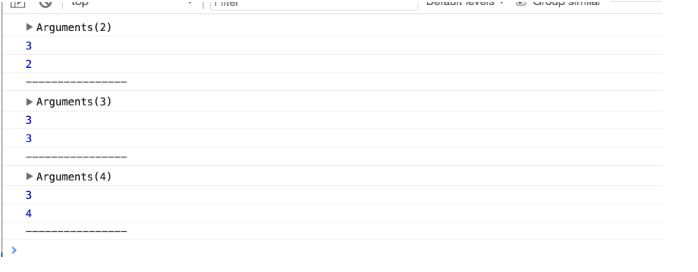
结果

之所以说arguments 是伪数组,是因为arguments 阔以修改元素,但是不能更改元素的长短
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素,报错 }
清除数组的几种方式
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐