这里以一张矩形图片为例进行说明:
一张图片的像素点是孤立的,导入opengl中进行绘制出来,看起来没问题,但是当我们放大图片时候,显示的就是一个个孤立的点,而没有像看图软件放大图片那样看起来还是连续的,只是模糊了而已。产生这样的原因是像素点之间没有进行插值造成的,由于opengl中如果绘制的是实心的三角形,放大时候会自动根据三个顶点进行像素颜色插值,从而图片放大后还是连续的。
那么这里问题的关键是如何把导入的图片的孤立像素转为一个个彼此联系的三角形,这就是为什么我们需要进行孤立像素三角形条带化了的原因。其中有专门的理论对此进行研究,比如三角剖分等,现在网上有开源的点云网格化的算法,但是都是非常复杂而且计算复杂度非常高,而且依赖许多个库文件,不便于移植。这里由于是矩形规则排列的像素点,所以我自己实现了一个简单高效的三角形条带方法。事实上不是矩形规则排列的点,也能通过自己填充点的方法为矩形规则排列的点云,只是后期手动设置这些填充点的颜色为黑色即可(这些点看起来就不存在一样)。算法的步骤如下:
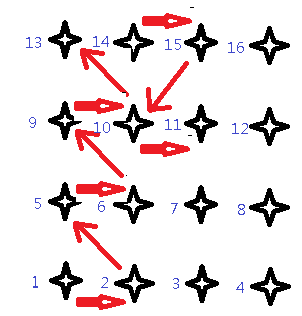
假设这里有16个矩形排列规则的像素点,首先进行三角形网格化,逆时针(保证法三角形面的法向量始终指向我们读者),每两个三角形重叠两个点(彼此联系的三角形)即:
三角形一:1,2,5 二:6,5,2 三:5,6,9 如图所示方法进行.......然后循环串联三角形,直到16那点
这样便可以三角形网格化了,但是为了提高嵌入式芯片的运算速度,我们可以进一步优化绘制速度以及节省gpu存储,使用opengl推荐的三角形条带化(自行查看相关opengl资料)方式进行绘制,即点的排列方式为
1,2,5,6,9,10,13,14,15,10,11,6,7,2,3,4,7,8,11,12,15,16
得出此点序列的方法代码如下:
for(int i =0;i<width,i++)
{
if(flag == false)
for(int j =0;j<height-1;j++)
{
// point 0
pointTmp[j*width+i];
// point 1
pointTmp[j*width+i+1];
if(j==height)
{
flag=true;
}
}
else
for(int j = height-1;j>=0;--j)
{
// point 0
pointTmp[j*width+i];
// point 1
pointTmp[j*width+i+1];
if(j==height-1)
{
flag=false;
}
}
}
此时调用opengl的glDrawArrays(GL_TRIANGLE_STRP,0,numPoint);
即可绘制出上图点的三角形网格化结果