var datagrid = $('#mainInfo').datagrid({
toolbar:'#toolBar',
striped:true, // 配置每一行的颜色为不同
fitColumns:false, //自动宽度
rownumbers : true,
pagination : true,
scrollbarSize :0,
pageSize : 50,
url:sy.contextPath + '/base/stock-right-transfer!doNotNeedSessionAndSecurity_findByType.sy',
columns:[[
{field:'ID',rowspan:2,colspan:1,title:'序号',width:100,hidden:true},
{field:'QKQQRY',rowspan:2,colspan:1,title:'合同备案日期',width:100,align:'center'},
{field:'QKQQQKTJ',rowspan:2,colspan:1,title:'编号',width:100,align:'center'},
{field:'SRQK',rowspan:2,colspan:1,title:'扣缴义务人名称',width:100,align:'center'},
{field:'LXQK',rowspan:2,colspan:1,title:'扣缴义务人<br>纳税识别号',width:100,align:'center'},
{field:'SW1',rowspan:2,colspan:1,title:'联系人及电话',width:100,align:'center'},
{field:'XW',rowspan:2,colspan:1,title:'非居民企业名称',width:100,align:'center'},
{field:'YZZ',rowspan:2,colspan:1,title:'国别',width:100,align:'center'},
{field:'YZZ2',rowspan:2,colspan:1,title:'合同项目名称',width:100,align:'center'},
{field:'QKQQRY',rowspan:2,colspan:1,title:'合同号',width:100,align:'center'},
{field:'QKQQQKTJ',rowspan:2,colspan:1,title:'合同总价款',width:100,align:'center'},
{field:'SRQK',rowspan:2,colspan:1,title:'合同签订日期',width:100,align:'center'},
{field:'LXQK',rowspan:2,colspan:1,title:'合同执行期限',width:100,align:'center'},
{field:'SW1',rowspan:2,colspan:1,title:'合同支付次数',width:100,align:'center'},
{field:'',rowspan:1,colspan:3,title:'付款金额',width:300,align:'center'},
{field:'YZZ',rowspan:2,colspan:1,title:'所得类型',width:100,align:'center'},
{field:'YZZ2',rowspan:2,colspan:1,title:'应纳税额',width:100,align:'center'},
{field:'XW',rowspan:2,colspan:3,title:'减免税额',width:100,align:'center'},
{field:'YZZ',rowspan:2,colspan:1,title:'申报扣税日期',width:100,align:'center'},
{field:'YZZ2',rowspan:2,colspan:1,title:'税款入库日期',width:100,align:'center'},
{field:'YZZ',rowspan:2,colspan:1,title:'完税证号码或<br>减免税批文号',width:100,align:'center'},
{field:'YZZ2',rowspan:2,colspan:1,title:'备注(扣缴<br>增值税税额)',width:100,align:'center'}
],[
{field:'币种',rowspan:1,colspan:1,title:'币种',width:100,align:'center',formatter: function(value,row,index){
return "美元";
}},
{field:'QKTS',rowspan:1,colspan:1,title:'外币金额',width:100,align:'center'},
{field:'MS',rowspan:1,colspan:1,title:'折合人民币',width:100,align:'center'}
]],
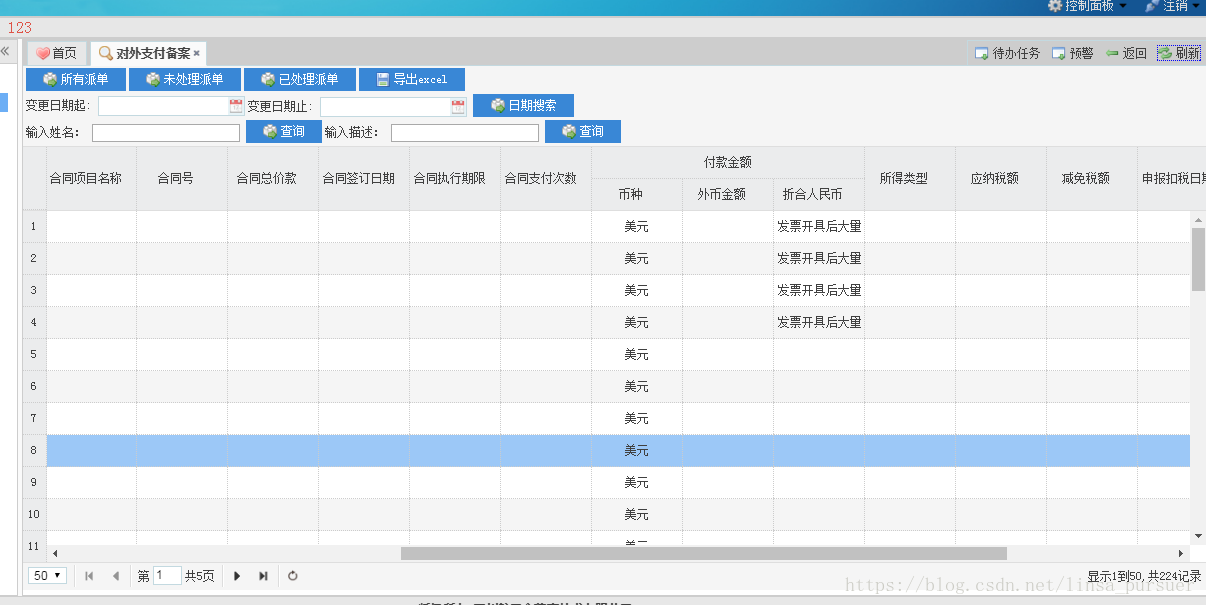
});<table id="mainInfo" class="datagrid" style="width: 100%;" data-options="fit:true,border:false">上述动态列表显示如下:(注意付款金额的field'',不能设置值,否则表体内容会错乱)