本篇教程将从字体、背景、边框三个方面来教大家如何自定义FusionCharts双Y轴图表的主次轴标题属性。
1.配置主次Y轴名称的字体属性
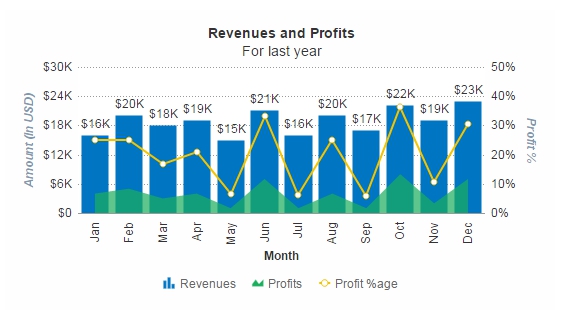
多系列组合2D图表的主次Y轴名称字体设置为斜体效果图如下:

设置双Y轴名称字体所需属性如下表:
| 属性名称 | 描述 |
| pYAxisName (sYAxisName) | 用于在多系列图表中设置主(次)Y轴的名称。 |
| pYAxisNameFont (sYAxisNameFont) | 设置主(次)Y轴的字体。 |
| pYAxisNameFontColor (sYAxisNameFontColor) | 设置主(次)Y轴名称的字体颜色。 |
| pYAxisNameFontSize (sYAxisNameFontSize) | 设置主(次)Y轴名称的字体大小。 |
| pYAxisNameFontBold (sYAxisNameFontBold) | 为1时将主(次)Y轴名称设置为加粗;为0时设置为正常。 |
| pYAxisNameFontItalic (sYAxisNameFontItalic) | 为1时将主(次)Y轴名称设置为斜体;为0时设置为正常。 |
上图的数据结构如下:
JSON:
{
"chart": {
"caption": "Revenues and Profits",
"subCaption": "For last year",
"xAxisname": "Month",
"pYAxisName": "Amount (In USD)",
"sYAxisName": "Profit %",
"numberPrefix": "$",
"sNumberSuffix": "%",
"sYAxisMaxValue": "50",
"pYAxisNameFont": "Arial",
"pYAxisNameFontSize": "12",
"pYAxisNameFontColor": "#003366",
"pYAxisNameFontBold": "1",
"pYAxisNameFontItalic": "1",
"pYAxisNameAlpha": "50",
"sYAxisNameFont": "Arial",
"sYAxisNameFontSize": "12",
"sYAxisNameFontColor": "#003366",
"sYAxisNameFontBold": "1",
"sYAxisNameFontItalic": "1",
"sYAxisNameAlpha": "50",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesName": "Revenues",
"data": [
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "18000"
},
{
"value": "19000"
},
{
"value": "15000"
},
{
"value": "21000"
},
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "17000"
},
{
"value": "22000"
},
{
"value": "19000"
},
{
"value": "23000"
}
]
},
{
"seriesName": "Profits",
"renderAs": "area",
"showValues": "0",
"data": [
{
"value": "4000"
},
{
"value": "5000"
},
{
"value": "3000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "7000"
},
{
"value": "1000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "8000"
},
{
"value": "2000"
},
{
"value": "7000"
}
]
},
{
"seriesName": "Profit %age",
"parentYAxis": "S",
"renderAs": "line",
"showValues": "0",
"data": [
{
"value": "25"
},
{
"value": "25"
},
{
"value": "16.66"
},
{
"value": "21.05"
},
{
"value": "6.66"
},
{
"value": "33.33"
},
{
"value": "6.25"
},
{
"value": "25"
},
{
"value": "5.88"
},
{
"value": "36.36"
},
{
"value": "10.52"
},
{
"value": "30.43"
}
]
}
]
}
XML:
<chart caption="Revenues and Profits" subcaption="For last year" xaxisname="Month" pyaxisname="Amount (In USD)" syaxisname="Profit %" numberprefix="$" snumbersuffix="%" syaxismaxvalue="50" pyaxisnamefont="Arial" pyaxisnamefontsize="12" pyaxisnamefontcolor="#003366" pyaxisnamefontbold="1" pyaxisnamefontitalic="1" pyaxisnamealpha="50" syaxisnamefont="Arial" syaxisnamefontsize="12" syaxisnamefontcolor="#003366" syaxisnamefontbold="1" syaxisnamefontitalic="1" syaxisnamealpha="50" theme="fint"> <categories> < category label="Jan" /> < category label="Feb" /> < category label="Mar" /> < category label="Apr" /> < category label="May" /> < category label="Jun" /> < category label="Jul" /> < category label="Aug" /> < category label="Sep" /> < category label="Oct" /> < category label="Nov" /> < category label="Dec" /> </categories> <dataset seriesname="Revenues"> < set value="16000" /> < set value="20000" /> < set value="18000" /> < set value="19000" /> < set value="15000" /> < set value="21000" /> < set value="16000" /> < set value="20000" /> < set value="17000" /> < set value="22000" /> < set value="19000" /> < set value="23000" /> </dataset> <dataset seriesname="Profits" renderas="area" showvalues="0"> < set value="4000" /> < set value="5000" /> < set value="3000" /> < set value="4000" /> < set value="1000" /> < set value="7000" /> < set value="1000" /> < set value="4000" /> < set value="1000" /> < set value="8000" /> < set value="2000" /> < set value="7000" /> </dataset> <dataset seriesname="Profit %age" parentyaxis="S" renderas="line" showvalues="0"> < set value="25" /> < set value="25" /> < set value="16.66" /> < set value="21.05" /> < set value="6.66" /> < set value="33.33" /> < set value="6.25" /> < set value="25" /> < set value="5.88" /> < set value="36.36" /> < set value="10.52" /> < set value="30.43" /> </dataset> </chart>
2.配置主(次)Y轴名称的背景属性
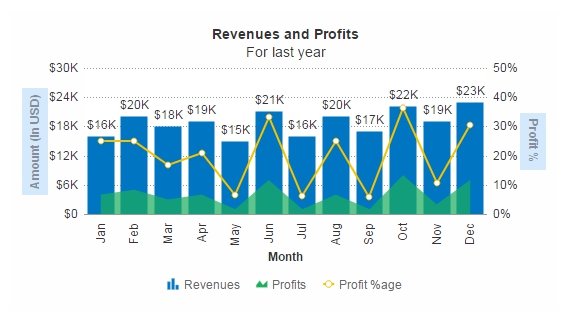
多系列组合2D图表的主(次)Y轴名称蓝色和半透明背景效果如下:

配置双Y轴名称所需属性如下表:
| 属性名称 | 描述 |
| pYAxisNameFontAlpha (sYAxisNameFontAlpha) | 设置主(次)Y轴名称字体的透明度。 |
| pYAxisNameBgColor (sYAxisNameBgColor) | 设置主(次)Y轴名称的字体颜色。 |
| pYAxisNameBgAlpha (sYAxisNameBgAlpha) | 设置主(次)Y轴名称的背景透明度。 |
上面所示图表的数据结构如下:
JSON:
{
"chart": {
"caption": "Revenues and Profits",
"subCaption": "For last year",
"xAxisname": "Month",
"pYAxisName": "Amount (In USD)",
"sYAxisName": "Profit %",
"numberPrefix": "$",
"sNumberSuffix": "%",
"sYAxisMaxValue": "50",
"pYAxisNameFont": "Arial",
"pYAxisNameFontSize": "12",
"pYAxisNameBgColor": "#3399ff",
"pYAxisNameBgAlpha": "20",
"pYAxisNameBorderPadding": "6",
"pYAxisNameFontAlpha": "50",
"sYAxisNameFont": "Arial",
"sYAxisNameFontSize": "12",
"sYAxisNameBgColor": "#3399ff",
"sYAxisNameBgAlpha": "20",
"sYAxisNameBorderPadding": "6",
"sYAxisNameFontAlpha": "50",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesName": "Revenues",
"data": [
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "18000"
},
{
"value": "19000"
},
{
"value": "15000"
},
{
"value": "21000"
},
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "17000"
},
{
"value": "22000"
},
{
"value": "19000"
},
{
"value": "23000"
}
]
},
{
"seriesName": "Profits",
"renderAs": "area",
"showValues": "0",
"data": [
{
"value": "4000"
},
{
"value": "5000"
},
{
"value": "3000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "7000"
},
{
"value": "1000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "8000"
},
{
"value": "2000"
},
{
"value": "7000"
}
]
},
{
"seriesName": "Profit %age",
"parentYAxis": "S",
"renderAs": "line",
"showValues": "0",
"data": [
{
"value": "25"
},
{
"value": "25"
},
{
"value": "16.66"
},
{
"value": "21.05"
},
{
"value": "6.66"
},
{
"value": "33.33"
},
{
"value": "6.25"
},
{
"value": "25"
},
{
"value": "5.88"
},
{
"value": "36.36"
},
{
"value": "10.52"
},
{
"value": "30.43"
}
]
}
]
}
XML:
<chart caption="Revenues and Profits" subcaption="For last year" xaxisname="Month" pyaxisname="Amount (In USD)" syaxisname="Profit %" numberprefix="$" snumbersuffix="%" syaxismaxvalue="50" pyaxisnamefont="Arial" pyaxisnamefontsize="12" pyaxisnamebgcolor="#3399ff" pyaxisnamebgalpha="20" pyaxisnameborderpadding="6" pyaxisnamefontalpha="50" syaxisnamefont="Arial" syaxisnamefontsize="12" syaxisnamebgcolor="#3399ff" syaxisnamebgalpha="20" syaxisnameborderpadding="6" syaxisnamefontalpha="50" theme="fint"> <categories> < category label="Jan" /> < category label="Feb" /> < category label="Mar" /> < category label="Apr" /> < category label="May" /> < category label="Jun" /> < category label="Jul" /> < category label="Aug" /> < category label="Sep" /> < category label="Oct" /> < category label="Nov" /> < category label="Dec" /> </categories> <dataset seriesname="Revenues"> < set value="16000" /> < set value="20000" /> < set value="18000" /> < set value="19000" /> < set value="15000" /> < set value="21000" /> < set value="16000" /> < set value="20000" /> < set value="17000" /> < set value="22000" /> < set value="19000" /> < set value="23000" /> </dataset> <dataset seriesname="Profits" renderas="area" showvalues="0"> < set value="4000" /> < set value="5000" /> < set value="3000" /> < set value="4000" /> < set value="1000" /> < set value="7000" /> < set value="1000" /> < set value="4000" /> < set value="1000" /> < set value="8000" /> < set value="2000" /> < set value="7000" /> </dataset> <dataset seriesname="Profit %age" parentyaxis="S" renderas="line" showvalues="0"> < set value="25" /> < set value="25" /> < set value="16.66" /> < set value="21.05" /> < set value="6.66" /> < set value="33.33" /> < set value="6.25" /> < set value="25" /> < set value="5.88" /> < set value="36.36" /> < set value="10.52" /> < set value="30.43" /> </dataset> </chart>
3.配置主(次)Y轴名称的边框属性
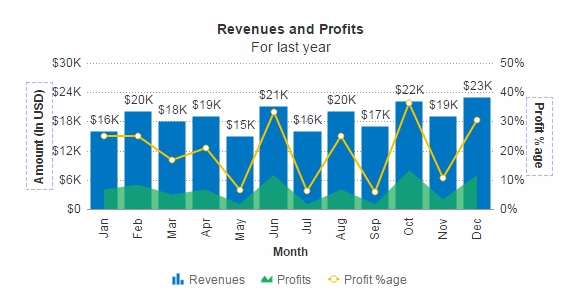
多系列2D图表的主(次)Y轴名称带有紫色虚线边框的效果如下图所示:

设置主(次)Y轴名称边框所需属性如下表:
| 属性名称 | 描述 |
| pYAxisNameBorderColor (sYAxisNameBorderColor) | 设置主(次)y轴名称边框的颜色。 |
| pYAxisNameBorderAlpha (sYAxisNameBorderAlpha) | 设置主(次)y轴名称边框的透明度。 |
| pYAxisNameBorderPadding (sYAxisNameBorderPadding) | 设置主(次)y轴名称边框的填充效果。 |
| pYAxisNameBorderRadius (sYAxisNameBorderRadius) | 设置主(次)y轴名称边框的直径。 |
| pYAxisNameBorderThickness (sYAxisNameBorderThickness) | 设置主(次)y轴名称边框的厚度。 |
| pYAxisNameBorderDashed (sYAxisNameBorderDashed) | 为1时将主(次)Y轴边框设置为虚线;为0时设置为正常。 |
| pYAxisNameBorderDashLen (sYAxisNameBorderDashLen) | 设置主(次)y轴名称虚线边框效果中的短线长度。 |
| pYAxisNameBorderDashGap (sYAxisNameBorderDashGap) | 设置主(次)Y轴名称虚线边框效果中两个短线之间的空白距离。 |
上面所示图标的数据结构如下:
JSON:
{
"chart": {
"caption": "Revenues and Profits",
"subCaption": "For last year",
"xAxisname": "Month",
"pYAxisName": "Amount (In USD)",
"sYAxisName": "Profit %age",
"numberPrefix": "$",
"sNumberSuffix": "%",
"sYAxisMaxValue": "50",
"pYAxisNameBorderColor": "#6666FF",
"pYAxisNameBorderAlpha": "50",
"pYAxisNameBorderPadding": "6",
"pYAxisNameBorderRadius": "0",
"pYAxisNameBorderThickness": "1",
"pYAxisNameBorderDashed": "1",
"pYAxisNameBorderDashLen": "4",
"pYAxisNameBorderDashGap": "2",
"sYAxisNameBorderColor": "#6666FF",
"sYAxisNameBorderAlpha": "50",
"sYAxisNameBorderPadding": "6",
"sYAxisNameBorderRadius": "0",
"sYAxisNameBorderThickness": "1",
"sYAxisNameBorderDashed": "1",
"sYAxisNameBorderDashLen": "4",
"sYAxisNameBorderDashGap": "2",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesName": "Revenues",
"data": [
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "18000"
},
{
"value": "19000"
},
{
"value": "15000"
},
{
"value": "21000"
},
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "17000"
},
{
"value": "22000"
},
{
"value": "19000"
},
{
"value": "23000"
}
]
},
{
"seriesName": "Profits",
"renderAs": "area",
"showValues": "0",
"data": [
{
"value": "4000"
},
{
"value": "5000"
},
{
"value": "3000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "7000"
},
{
"value": "1000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "8000"
},
{
"value": "2000"
},
{
"value": "7000"
}
]
},
{
"seriesName": "Profit %age",
"parentYAxis": "S",
"renderAs": "line",
"showValues": "0",
"data": [
{
"value": "25"
},
{
"value": "25"
},
{
"value": "16.66"
},
{
"value": "21.05"
},
{
"value": "6.66"
},
{
"value": "33.33"
},
{
"value": "6.25"
},
{
"value": "25"
},
{
"value": "5.88"
},
{
"value": "36.36"
},
{
"value": "10.52"
},
{
"value": "30.43"
}
]
}
]
}
XML:
<chart caption="Revenues and Profits" subcaption="For last year" xaxisname="Month" pyaxisname="Amount (In USD)" syaxisname="Profit %age" numberprefix="$" snumbersuffix="%" syaxismaxvalue="50" pyaxisnamebordercolor="#6666FF" pyaxisnameborderalpha="50" pyaxisnameborderpadding="6" pyaxisnameborderradius="0" pyaxisnameborderthickness="1" pyaxisnameborderdashed="1" pyaxisnameborderdashlen="4" pyaxisnameborderdashgap="2" syaxisnamebordercolor="#6666FF" syaxisnameborderalpha="50" syaxisnameborderpadding="6" syaxisnameborderradius="0" syaxisnameborderthickness="1" syaxisnameborderdashed="1" syaxisnameborderdashlen="4" syaxisnameborderdashgap="2" theme="fint"> <categories> < category label="Jan" /> < category label="Feb" /> < category label="Mar" /> < category label="Apr" /> < category label="May" /> < category label="Jun" /> < category label="Jul" /> < category label="Aug" /> < category label="Sep" /> < category label="Oct" /> < category label="Nov" /> < category label="Dec" /> </categories> <dataset seriesname="Revenues"> < set value="16000" /> < set value="20000" /> < set value="18000" /> < set value="19000" /> < set value="15000" /> < set value="21000" /> < set value="16000" /> < set value="20000" /> < set value="17000" /> < set value="22000" /> < set value="19000" /> < set value="23000" /> </dataset> <dataset seriesname="Profits" renderas="area" showvalues="0"> < set value="4000" /> < set value="5000" /> < set value="3000" /> < set value="4000" /> < set value="1000" /> < set value="7000" /> < set value="1000" /> < set value="4000" /> < set value="1000" /> < set value="8000" /> < set value="2000" /> < set value="7000" /> </dataset> <dataset seriesname="Profit %age" parentyaxis="S" renderas="line" showvalues="0"> < set value="25" /> < set value="25" /> < set value="16.66" /> < set value="21.05" /> < set value="6.66" /> < set value="33.33" /> < set value="6.25" /> < set value="25" /> < set value="5.88" /> < set value="36.36" /> < set value="10.52" /> < set value="30.43" /> </dataset> </chart>