本文基于移动版图片编辑软件PS制作了其原型化系统。
一、产品设计思路
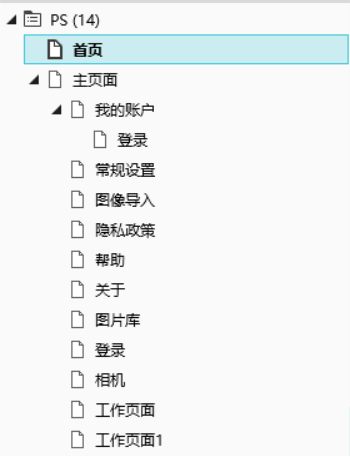
首先展示产品设计树图:

由上图可以看出,产品主要由14个组件构成,以主页面为基础依次展开其它功能。主页面主要用于实现项目的编辑、产品设置及相关信息查看、项目的创建和保存四大功能:
1.产品主页面可由右上角第二个下拉菜单展开并实现删除、复制、移动和创建文件夹功能。
2.通过右上角的下拉菜单可跳转到我的账户页面并通过点击登录按钮跳转至登陆页面进行登录操作;也可跳转至常规设置页面,实现产品的基本设置;也可直接跳转至图像导入页面,设置导入图片最大像素的大小上限;也可直接点击查看产品隐私政策;或直接点击帮助查看帮助信息;也可直接点击关于查看产品信息。
3.点击主页面左下方的按钮,可以弹出新建项目来源窗口,点击图片库,可以导入本机图片并进入工作页面;点击创意云则跳转至登录页面;点击相机则跳转至拍照页面;点击空白文档,则弹出创建空白文档窗口,可设置文档大小,然后进入工作页面进行编辑。
4.对于已生成的项目,则可以点击主页面右下方的按钮选择将其上传至创意云或保存到相册,或者直接分享。
产品工作页面是实现图片编辑功能的核心,此页面包含许多选择菜单和图片编辑工具,产品强大的图片编辑功能无法直接通过界面原型系统实现。因此此系统只是对其功能进行了展示,无实际操作。
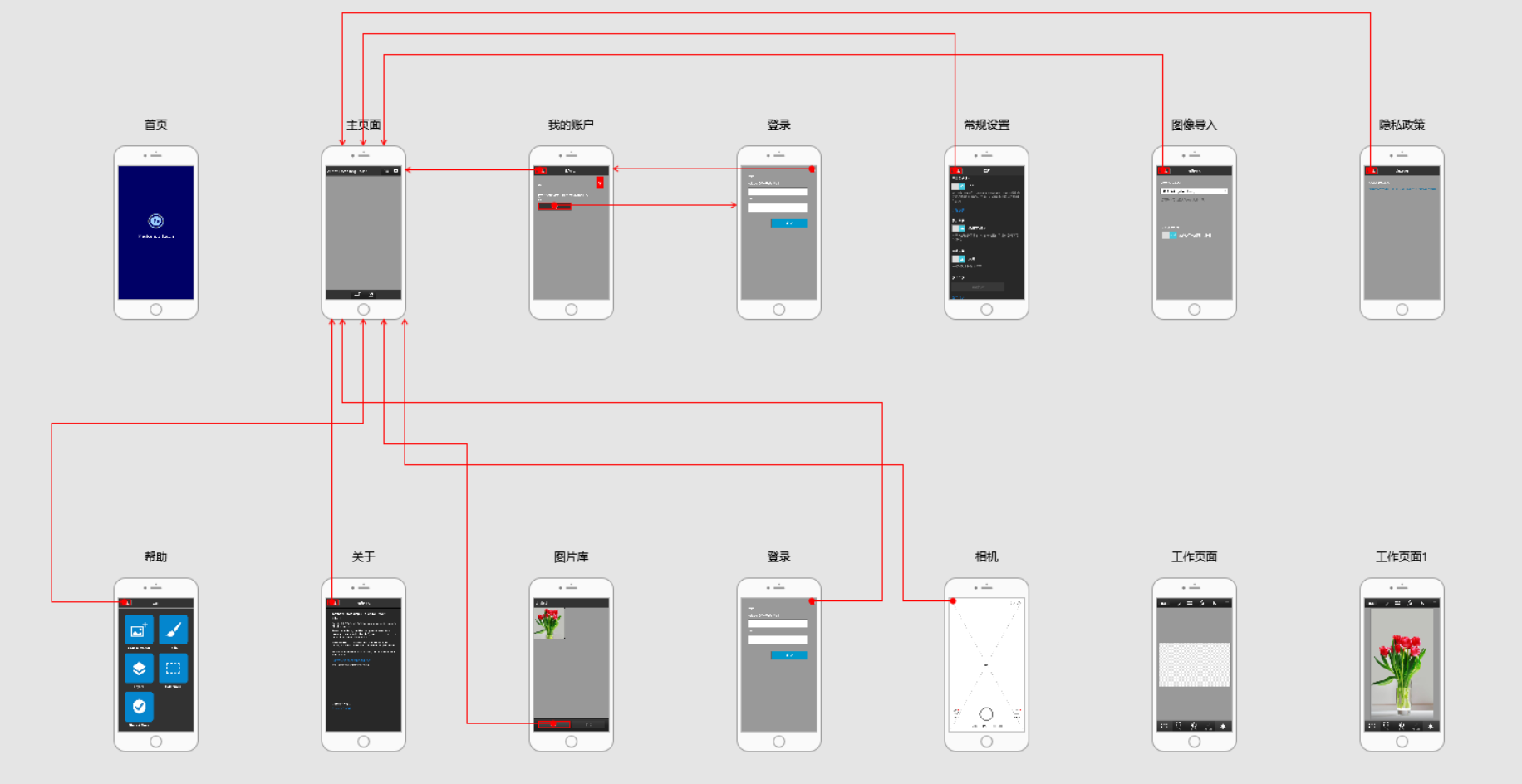
以下为产品页面流程图:


二、产品演进方向
产品功能越来越多,系统结构也越来越复杂。产品最初是基于项目的编辑、产品设置及相关信息查看、项目的创建和保存四大功能来设计,但是编辑方式、设置内容、创建方法及保存途径都是可扩展的,会随着用户的需求而逐渐增加。工作页面提供的图片编辑工具和方法也会逐渐增多。产品未来还应向着智能化方向发展,提供一键式操作或非手工的智能化的操作方法,方便不同需求的用户使用。
三、成果展示
产品运行环境:ios/android移动软件。
在此附上本人录制的演示视频:链接:https://pan.baidu.com/s/1SYMUwm1ZCc8B4aqb5OYPCg ,提取码:hrak
同时附上Mockplus files类型文件链接:https://pan.baidu.com/s/1Ba-8JFeH5askaN9FKGoDSQ ,提取码:ry5l(该文件下载后只能通过Mockplus软件演示运行)。
由于不慎使用了Mockplus软件制作原型化系统,非会员账户无法导出直接运行,网上也搜索不到破解版,找了许久都没有很好的解决办法,最后花钱让别人帮忙导出了一个可在线运行的网页链接:https://run.mockplus.cn/lWzxfk7NJdQeQlaB/index.html(运行过程和Mockplus的演示过程不太一致,有时需要刷新页面才能继续运行,所以如有点击按钮未响应的情况,请刷新页面后继续)。