版权声明: https://blog.csdn.net/Dream_Weave/article/details/80837969
- <a> target="_parent",target="_top":
这两种target都是针对框架的。比如你写了这样一个奇葩的网页page,网页page分成frame1、frame2,frame1又分成frame1-1、frame1-2,frame1-1又分成frame1-1-1,frame1-1-2。
然后你在frame1-1-1中放了一个链接。
如果这个链接的target="_self",那么链接会在frame1-1-1中打开。
如果target="_parent",那么链接会在frame1-1中打开。
如果target="_top",那么链接会在page中打开。 - 块状元素与内联(行内)元素的嵌套规则:
i、块状元素可包含内联元素或某些块元素,但内联元素不可包含块元素,只能包含内联元素。
ii、有几个特殊块级元素只能包含内联元素,不能包含块级元素。这几个特殊标签是 h1~h6、p、dt
iii、li 内可包含 div 标签。
iv、块级元素与块级元素并列、内联元素与内联元素并列。(只是语义化上的规则,语法上还是可以执行的)<!-- 以下只是语义化上的判断,仅仅为了起到结构优美的规范 --> <div><h2></h2><p></p></div> <!-- 正确 --> <div><a href="#"></a><span></span></div> <!-- 正确 --> <div><h2></h2><span></span></div> <!-- 错误 --> - HTML5的离线存储:
i、localStorage 长期存储数据,浏览器关闭后数据不丢失。
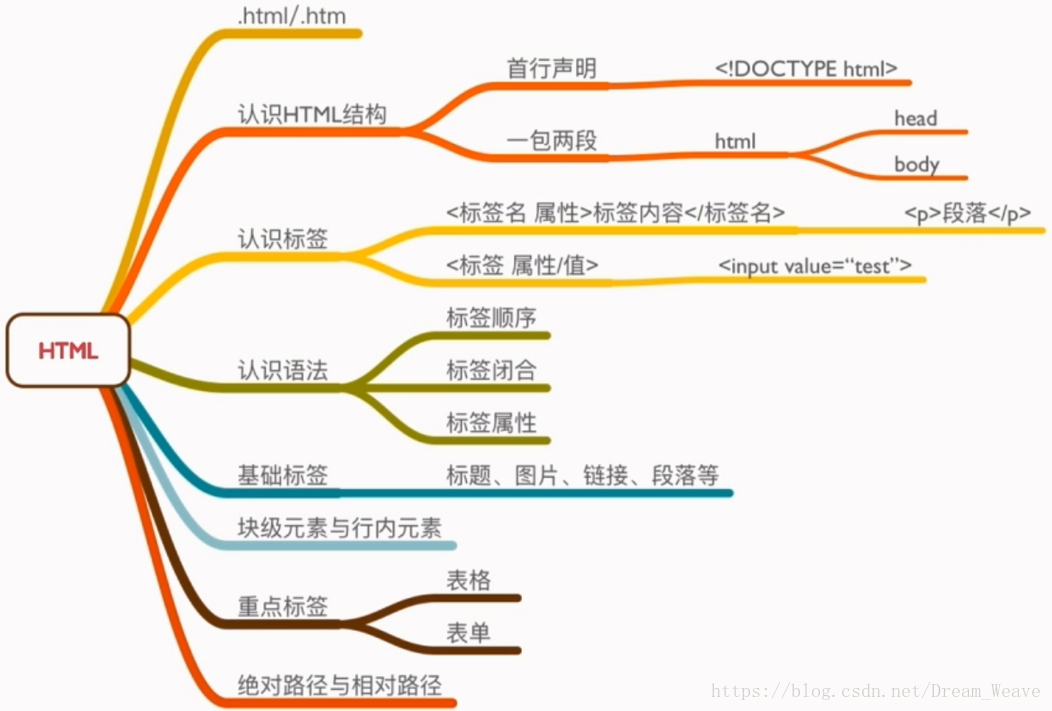
ii、sessionStorage 数据在浏览器关闭后自动删除。 - HTML 简介
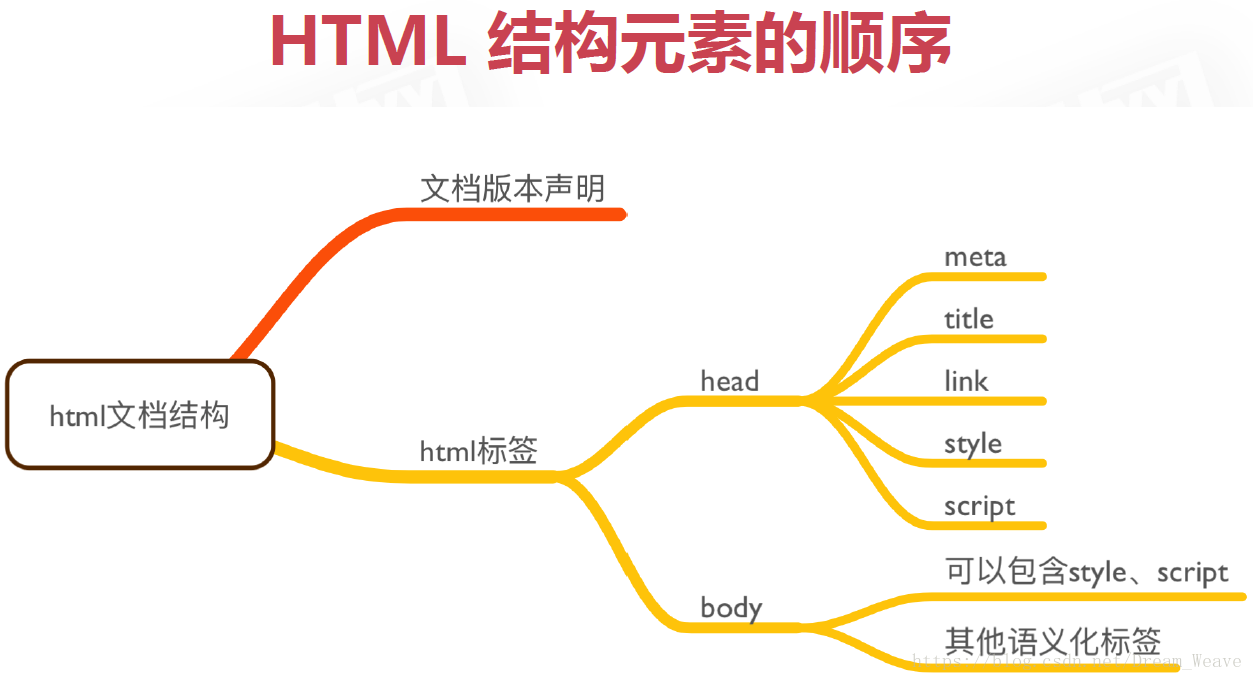
a、有的浏览器可以根据你的头标签来识别(甚至尾标签写错了都没事),但不推荐这样写。Ps:记忆:一包两断。
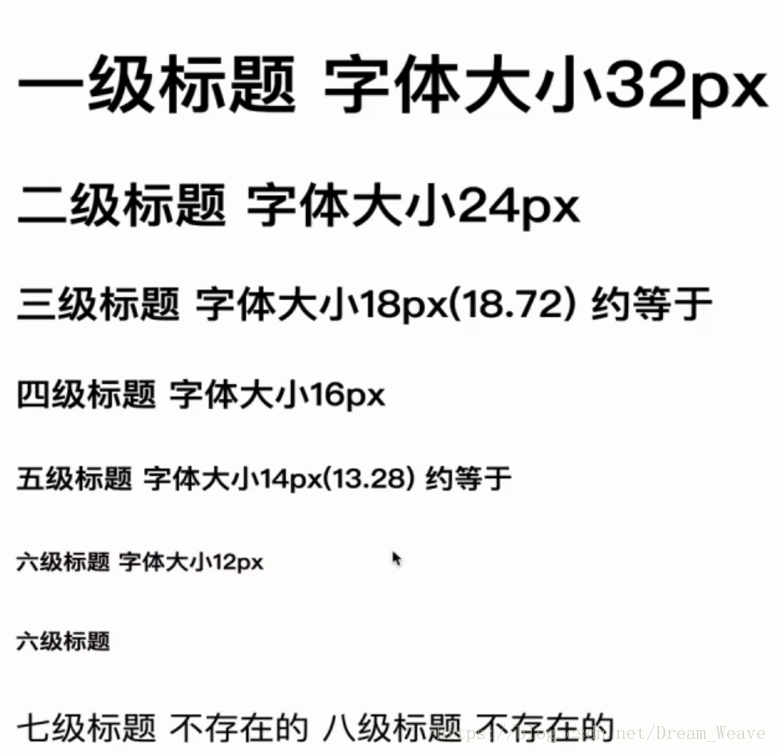
- <h1>标题内容</h1> 共有6级
a、1em==16px。
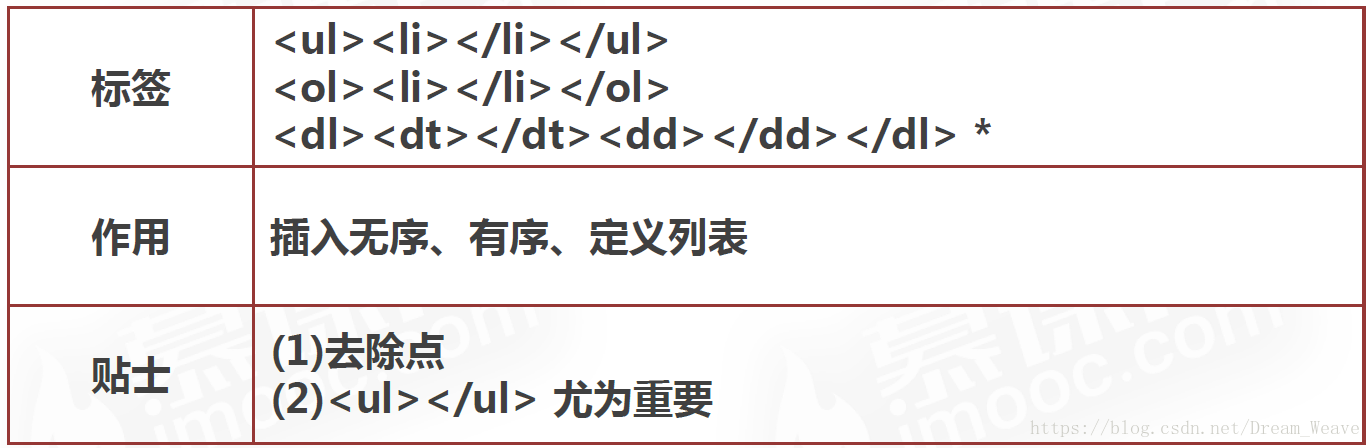
b、为啥只到六级呢? i、六级够用了;ii、绝大浏览器的字体大小最小只到12px。 - 列表(无序、有序、定义)
a、能通过样式就尽量不要使用属性来描述标签。
b、disc、circle、square是针对<ul>无序列表使用,有序列表和定义列表无效。
c、一般都使用<ul>即可,<ol>和<dl>很少使用,因为可以用样式来替代。
d、无需列表前面样式设置为“none”,虽然没有显示,但是空间还是被占据。 - font 标签
a、以后用CSS font属性来控制。 - <a></a> 超链接
<a href="javascript:;">随便你点 能跳走算我输……</a> <a href="#titleThird">页面内锚点</a> <h3 id="titleThird">咳咳 第三章</h3>a、href 是 Hypertext Reference 的缩写。
- 图像标签
a、引入PDF必须是单页的。 - 注释
1.行注释
2.段落注释
3.条件注释兼容性检查必备 - HTML 常用带格式作用的标签(一般不用,避免浏览器不兼容,用CSS控制即可)
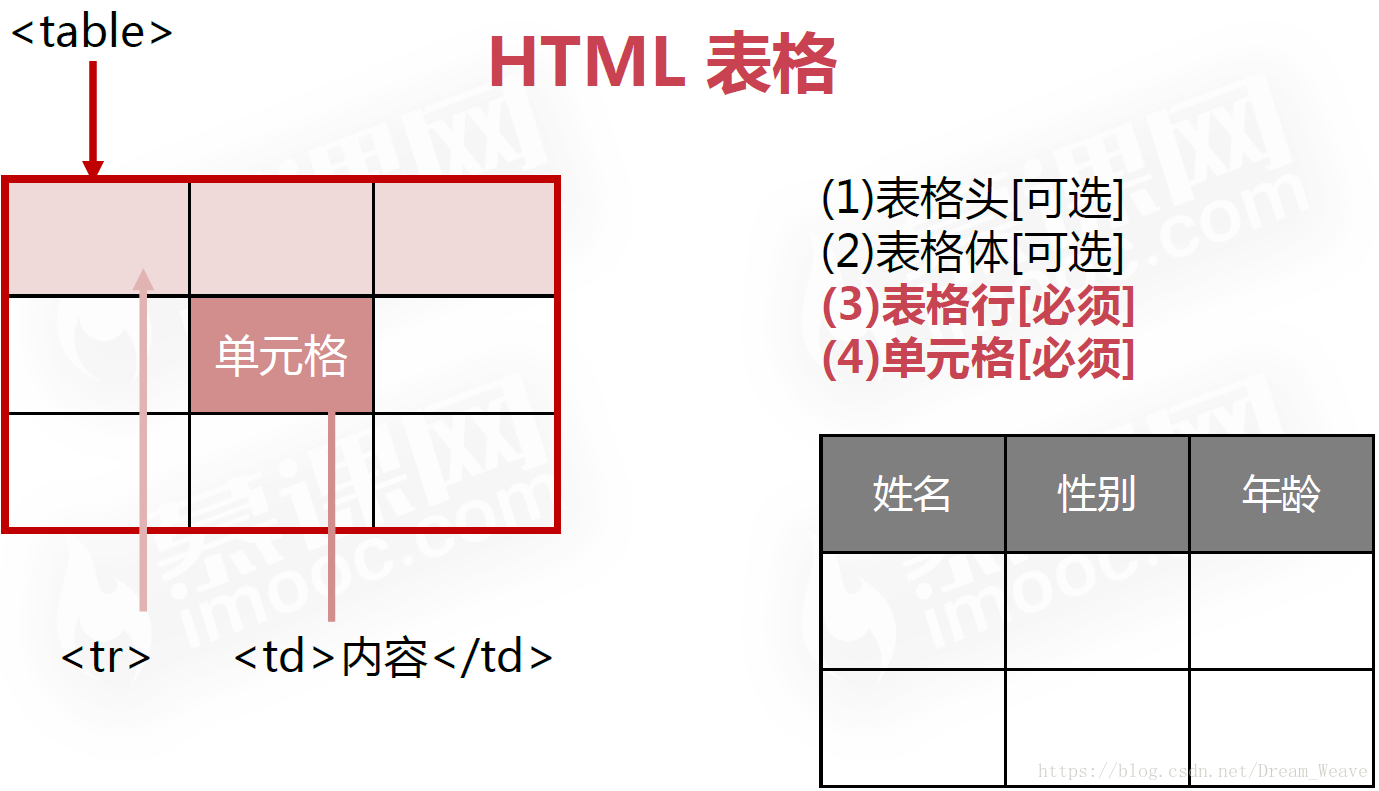
- HTML表格
a、border 不是对单元格之间的粗细,而是对整个表格最外层的粗细。
b、align 放在<table>上是对表格样式进行操作,而不是内容。
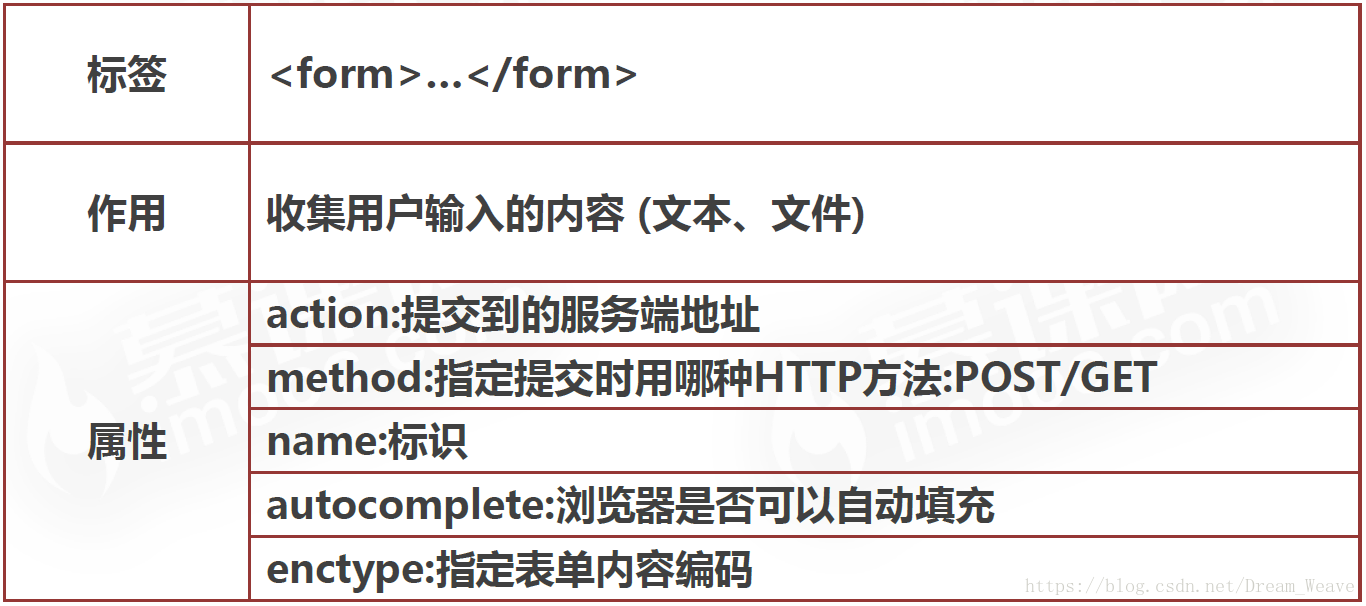
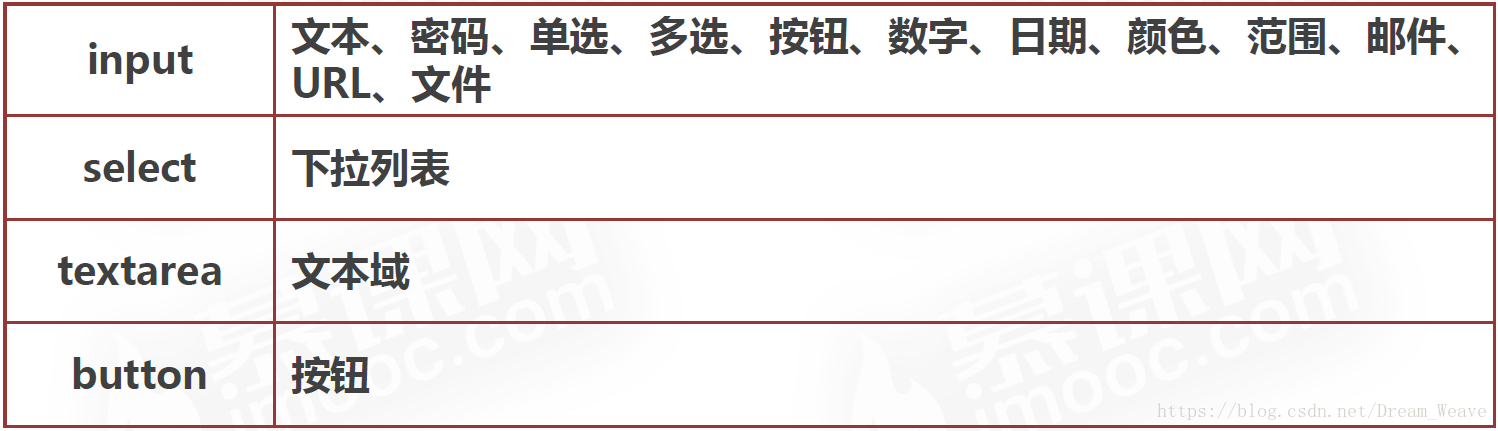
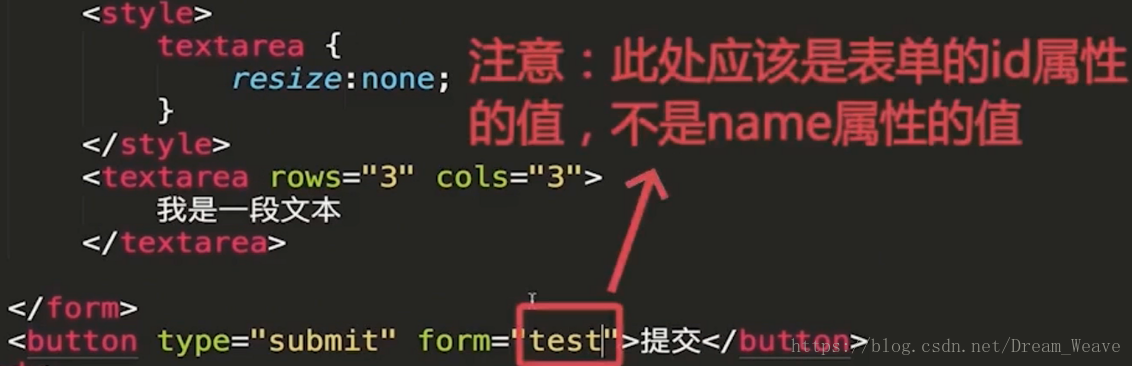
c、align 放在<tr> or <tbody>上是对单元格中的内容进行操作。 - HTML 表单
- 布局
i、从整体到部分
ii、从左到右
iii、从上到下 - 对于同一个元素来讲,一般情况,class 和 id 名字最好一样,在coding的时候比较好记忆。
- 待更新...