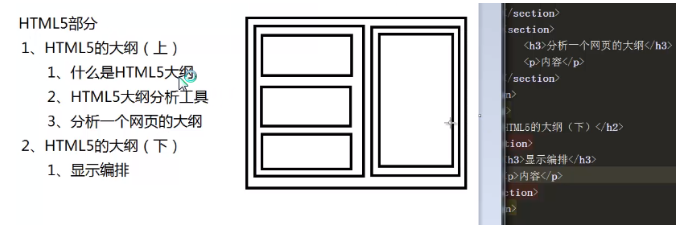
用代码表示html5大纲
1.我们打开我们的开发环境,新建一个页面
2.表示一个独立的区块
我们在这里就可以加一个<section>,这个section我们就可以给它添加一个标题。
<h1>HTML部分</h1>
这个标题就是html5部分。然后在这个独立的区块里面又分了两个区块。两个大的区块,那么我们就可以在下面加两个大的区块,我们用section分区。这个同样的给它加上标题。
<h2>HTML5的大纲(上)</h2>
3.表示三个小的区块
那么我们就可以这样来写。同样的加一个标题,在跟上内容。
<section>
<h3>什么是HTML5大纲</h3>
<p>内容</p>
</section>
4.表示其他两个区块
<section>
<h3>HTML5大纲分析工具</h3>
<p>内容</p>
</section>
<section>
<h3>分析一个网页的大纲</h3>
<p>内容</p>
</section>
这是第一个上部分
5.写下部分
下部分和我们上部分的section是同级的,我们就可以在下面加上一个section,那么在这个里面我们同样加上标题。
<h2>HTML5的大纲(下)</h2>
在这个标题里面有一个对应的区块
<section>
<h3>显示编排</h3>
<p>内容</p>
</section>
那这样就变成了和右边一样的网页大纲了。

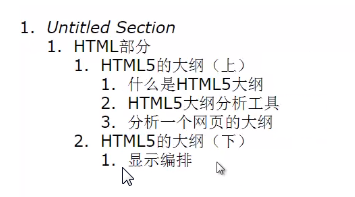
我们来验证一下,把代码拷贝到HTML5大纲分析工具中

那么这样就得到了这样一个分析结果。那么这个反洗结果就和我们这个图是一样的
