Qt布局管理(3):内容边距(ContentsMargins)、间距(spacing)和QSpacerItem类
若对C++语法不熟悉可参阅《C++语法详解》一书,电子工业出版社出版
内容边距就是页边距,指的是布局中的各子部件(内容)与周围四个边的距离,内容边距比较简单,下面列出需要使用到的函数(内容边距默认情况下使用的是样式提供的值,在大多数平台上,默认为11像素)
QMargins QLayout::contentsMargins() const;
void QLayout::getContentsMargins(int *left, int *top, int *right, int *bottom) const;
void QLayout::setContentsMargins(int left, int top, int right, int bottom);
void QLayout::setContentsMargins(const QMargins& margin);
间距(spacing)指的是各部件之间的距离。间距有两种方式实现,一种是向各部件间添加一个QSpacerItem实例,一种是直接指定各部件间的距离。
1、QSpacerItem类
使用QSpacerItem类可以创建自定义的间距,使用该类创建的间距相当于是一个空白部件,它是布局中的一个项目,会在布局中占据一个位置,布局会为其分配一个索引号,也就是说由QSpacerItem类创建的对象是可以由布局管理器进行管理的。通常不需要使用这个类,因为在各布局管理器中有相应的函数代替了该类的功能。该类包括析构函数在内,总共只有4个公有的成员函数,其余函数都是从其父类继承而来的受保护的函数,以下为这些成员函数
①、QSpacerItem(int w, int h, QSizePolicy::Policy hPolicy = QSizePolicy::Minimum, QSizePolicy::Policy vPolicy = QSizePolicy::Minimum) //构造函数
void changeSize(int w, int h, QSizePolicy::Policy hPolicy = QSizePolicy::Minimum, QSizePolicy::Policy vPolicy = QSizePolicy::Minimum)
以上函数表示构造或修改一个具有宽度为w,高度为h,水平方向的大小策略为hPolicy,垂直方向大小策略为vPolicy的间距(即QSpacerItem实例)。
②、QSizePolicy sizePolicy() const; //返回此间距使用的大小策略。
4、设置间距
因不同布局管理器使用的设置间距的函数不相同,下面先讲解QBoxLayout布局中的间距函数。注意:向布局中添加或插入的间距是QSpacerItem,因此布局会为QSpacerItem分配一个索引号,这会改变各部件之间的原有索引号,比如在索引为0的按钮1和索引为1的钮2之间插入一个QSpacerItem之后,则按钮1的索引仍为0,QSpacerItem的索引为1,按钮2的索引为2,
①、void QBoxLayout::addSpacing(int size); //把大小为size的不可拉伸间距(QSpacerItem)添加到布局的末尾。
②、void QBoxLayout::insertSpacing(int index, int size);
在索引index处,插入大小为size的不可拉伸间距(QSpacerItem)。若索引为负则添加到末尾。
③、void QBoxLayout::addStretch(int strecth = 0);
把具有零最小大小和拉伸因子为strecth的可拉伸间距(QSpacerItem)添加到布局的末尾。
④、void QBoxLayout::insertStretch(int index, int stretch =0);
在索引index处,插入最小大小为0,拉伸因子为stretch的可拉伸间距(QSpacerItem)。若索引为负,则添加到末尾。
⑤、void QBoxLayout::insertSpacerItem(int index, QSpacerItem* spacerItem);
在索引index处,插入最小大小为0,拉伸因子为0的spacerItem。若索引为负则添加到末尾。
⑥、void QBoxLayout::addSpacerItem(QSpacerItem* spacerItem); //把spacerItem添加到布局的末尾。
5、下面为QLayout类中与间距有关的属性
spacing:int 访问函数:void setSpacing(int ); int spacing() const; //QLayout类中的属性
设置和获取布局内部部件之间的间距,若未设置值,则从父布局或父窗口部件的样式继承。
若在QGridLayout和QFormLayout布局中使用setHorizontalSpacing()和setVerticalSpacing()在水平和垂直方向设置了不同的间距,则Spacing()函数返回−1。
设置该属性会使所有部件之间都有所设置的间距。
注意:spacing属性设置的间距不是一个QSpacerItem,它不是布局中的一个项目,spcing属性只是设置了两部件之间的距离,在这之间未插入任何东西,因此布局不会为其分配索引号。
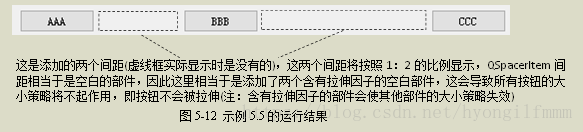
示例5.5:间距简单应用
#include<QtWidgets>
#include <iostream>
using namespace std;
int main(int argc, char *argv[]){ QApplication a(argc,argv);
QWidget w;
QPushButton *pb=new QPushButton("AAA"); QPushButton *pb1=new QPushButton("BBB");
QPushButton *pb2=new QPushButton("CCC"); QPushButton *pb3=new QPushButton("DDD");
pb->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Fixed);
pb1->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Fixed);
pb2->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Fixed);
QHBoxLayout *pg=new QHBoxLayout;
pg->addWidget(pb);
pg->addStretch(1); //添加一个拉伸因子为1的间距(QSpacerItem)
pg->addWidget(pb1);
pg->addStretch(2);//添加一个拉伸因子为2的间距
pg->addWidget(pb2);
w.setLayout(pg); w.resize(300,100); w.show(); return a.exec(); }
运行结果及说明见图5-12
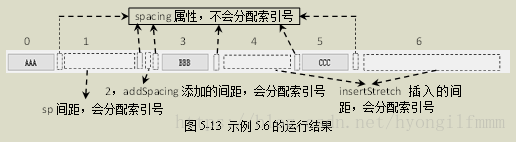
示例5.6:间距与空白部件
#include<QtWidgets>
#include <iostream>
using namespace std;
int main(int argc, char *argv[]){ QApplication a(argc,argv);
QWidget w;
QPushButton *pb=new QPushButton("AAA"); QPushButton *pb1=new QPushButton("BBB");
QPushButton *pb2=new QPushButton("CCC");
QHBoxLayout *pg=new QHBoxLayout;
QSpacerItem *sp=new QSpacerItem(22,22); //创建一个宽和高都为22的QSpacerItem
pg->setSpacing(22); /*设置spacing属性,使每个子部件之间的间距为22,spacing属性设置的间距不是空白部件,不会被分配索引号*/
pg->addWidget(pb);
pg->addSpacing(22); //添加一个间距(QSpacerItem),该间距是空白部件,会分配一个索引号。
pg->addWidget(pb1);
pg->addWidget(pb2);
pg->insertSpacerItem(1,sp); /*把QSpacerItem实例sp插入索引为1的位置,注意sp是空白部件,会分配一个索引号。*/
pg->setStretch(1,1); //把索引为1的部件(即上一行插入的sp)的拉伸因子设置为1
pg->insertStretch(4,1); //插入一个拉伸因子为1的间距(QSpacerItem)
pg->insertStretch(6,2);
w.setLayout(pg); w.resize(300,100); w.show(); return a.exec(); }
运行结果及说明见图5-13
本文作者:黄邦勇帅(原名:黄勇)