LiveReload真正有效的使用方法
在学习HTML的时候,我很快意识到自己过多的使用了F5来刷新Chrome页面,于是找到了LiveReload这个插件.当用户在编辑器中保存html/css/js文件的时候,浏览器会立即刷新对应页面.然而不知什么原因,在网络上逛了一个多小时,我的LiveReload插件并不能产生作用.我想一些初学者可能会和我一样,事后分析其原因,大致是因为当时对于编辑器(Sublime)的一些功能并不是很熟悉.另外,LiveReload并不是一个常规意义上的插件,这一点不同于其他插件-安装就能立即使用.
LiveReload实质上需要编辑器和浏览器双方共同的支持,也就是说你需要为这两者安装插件.基本上各大编辑器的插件库中都能找到LiveReload.至于浏览器,你也可以在Chrome和Safari的插件中心找到它.对于初学者而言,Safari的LiveReload并不是那么合适,因为它只支持URL而不支持本地html文件.当然,如果你已经能够建立本地的Web-Sever来发布你的网页,使用Safari也是可以的
具体的步骤如下,这里使用Chrome和VSCode来做示范:
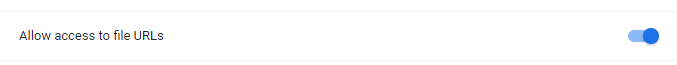
- 为Chrome安装LiveReload.如果无法打开其插件中心,可以去寻找离线安装包.安装完后,请确认启用插件并开启本地文件支持


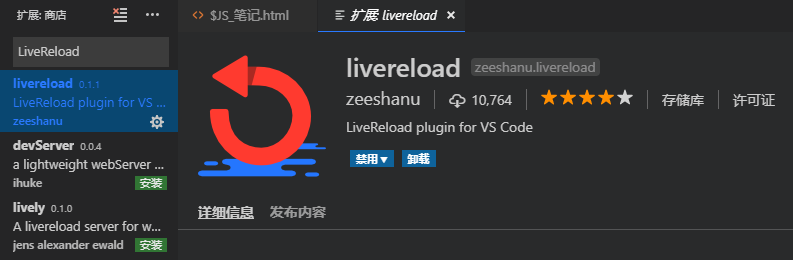
- 为你的编辑器安装LiveReload插件,在插件中心直接搜索安装即可,不需要额外的设置

- 如何使用?这里是最关键的一点,默认情况下,浏览器和编辑器并不会自动为你开启LiveReload,用户需要一定的手动操作来使LiveReload生效
假设用户现在需要监视一个html文件.现在打开编辑器,并在浏览器中打开这个html在编辑器中开启LiveReload-Sever
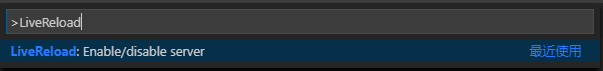
在编辑器中开启LiveReload-Sever.对于VSCode,你需要使用组合键Ctrl+Shift+P调出提示栏,输入关键词"LiveReload",点击下面的LiveReload: Enable/Disable Sever
注意观察下方的状态栏,如果出现enable提示,表示sever已经开启

每次重新启动编辑器,你都需要执行这个操作
在浏览器中开启LiveReload-Client
在Chrome的右上角找到下面所示按钮,如果编辑器已经开启了Sever,点击它之后内部的小圆圈会变为实心圆(你需要为每个需要监视的页面执行此操作)
至此,你的LiveReload大概可以正常工作了 - 已知的问题
VSCode中,只有当文件属于打开的文件夹或者工作区,LiveReload-Sever才会响应
附: LiveReload 原理浅析
编辑器启动LiveReload-Server后,每当用户执行保存操作,Server向所有Client(开启LiveReload的页面)发送刷新请求
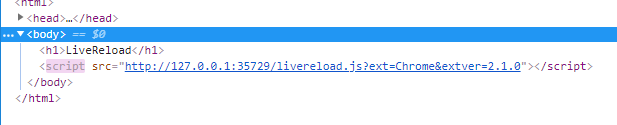
对于浏览器而言,会为开启LiveReload的页面临时插入一个js代码

这个js应当是用来响应Server的刷新请求的
更具体的有待各位探究