版权声明:转载请注明出处 https://blog.csdn.net/sinat_39980390/article/details/80340053
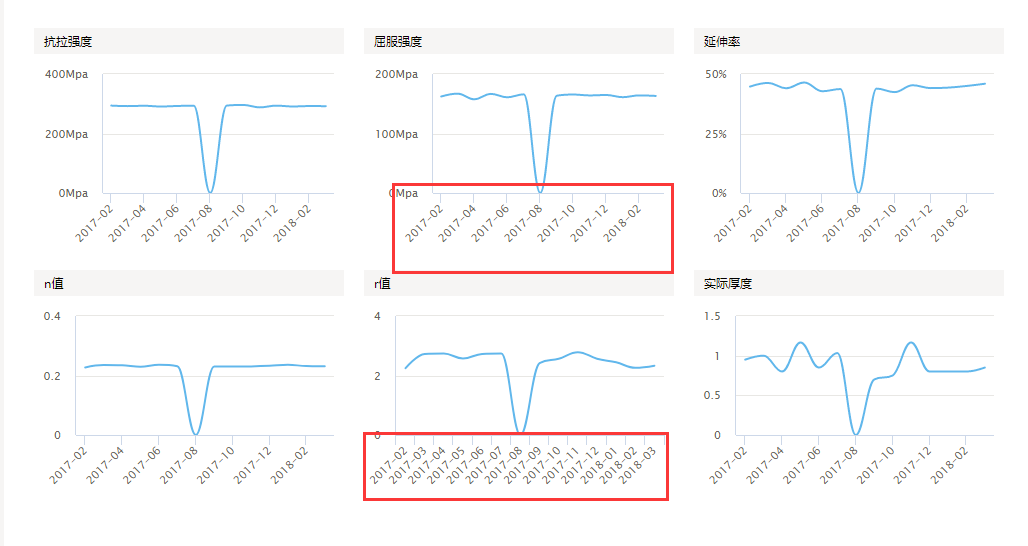
昨天项目中遇到了highcharts这个组件,这次是对它记忆尤深,给我卡了一天,第一个问题就是在坐标轴数据过多的时候,highcharts组件会自动调整坐标轴的刻度间隔,好是好,但是我遇到的是它存在随机性,在我的项目中,如图
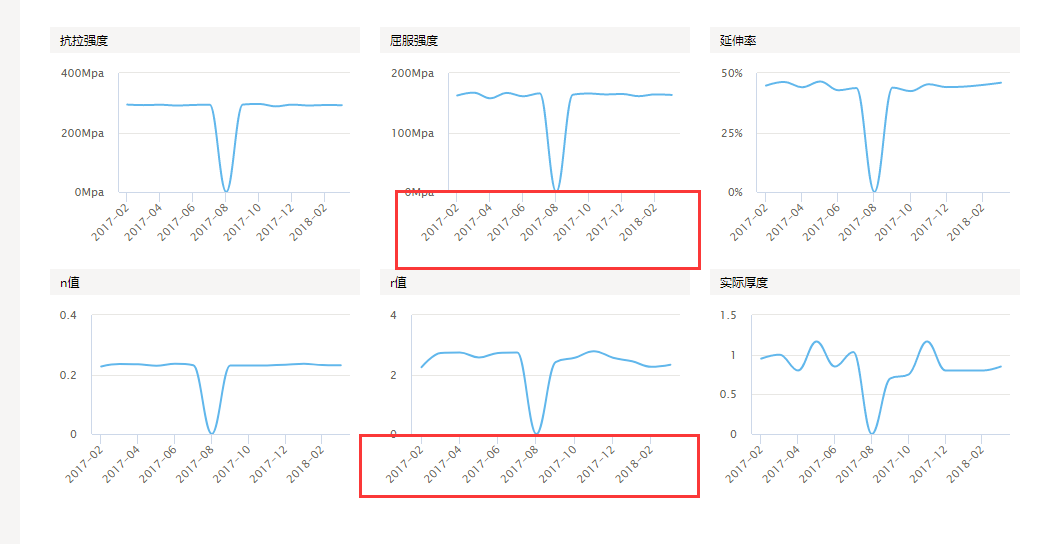
而且每次出现的都是不固定的,有时候是这两个,有时候是那两个,而且看了后台数据也没问题,判断之后应该就是这个组件显示数据问题,经过多次尝试,最后经过万能的百度,查到这个组件有个属性tickInterval,就是它可以设置刻度间隔,我把每个X轴的这个属性都设置成2之后,页面就显示正常了,如图
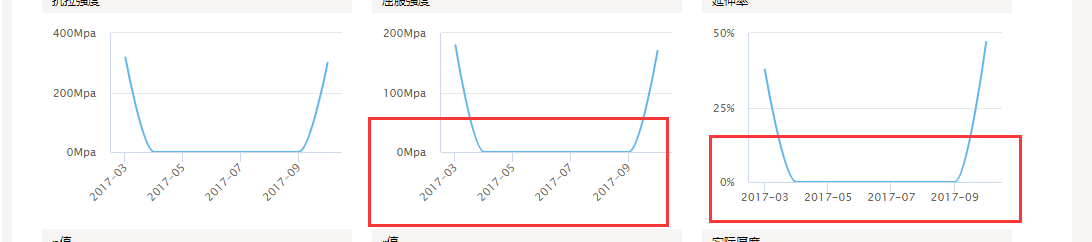
终于是解决了这个费脑子的问题。但是在测试过程中,又发现了一个问题,如图
当数据少的时候,这个组件在坐标轴上又出现文字排列方向问题,又是经过了强大的百度之后,发现了这个组件另外一个属性rotation,可以设置倾斜角度,这个属性挺好玩的,光说没什么意思,尝试一下就知道了,正负值对应的倾斜角度会不同,然后我又是把每个X轴都设置了一遍,两个属性设置的地方如图
两个属性完美解决了在我的项目中这个组件带来的问题。最后总结一句话,组件好用,也好迷。