翻译自 Progress Bar and Progress Indicator
在本章中,您将了解进度指示器和进度条,以及可视化JavaFX应用程序中任何操作进度的UI控件。
本ProgressIndicator类及其直接子类ProgressBar所提供的功能,以表明特定的任务是处理和检测是如何工作的很多已经做了。当ProgressBar类将进度可视化为完成条时,ProgressIndicator该类以动态变化的饼图的形式显示进度,如图17-1所示。
图17-1进度条和进度指示器
创建进度控制
使用示例17-1中的代码片段在JavaFX应用程序中插入进度控件。
示例17-1实现进度条和进度指示器
ProgressBar pb = new ProgressBar(0.6);
ProgressIndicator pi = new ProgressIndicator(0.6);您还可以使用空构造函数创建不带参数的进度控件。在这种情况下,您可以使用该setProgress方法分配值。
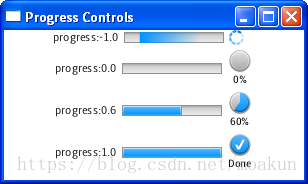
有时,应用程序无法确定任务的完整完成时间。在这种情况下,进度控制将保持不确定模式,直到确定任务的长度。图17-2显示了进度控件的不同状态,具体取决于其进度变量值。
图17-2各种进度控制状态
示例17-2启用进度控制的不同状态
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ProgressBar;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
final Float[] values = new Float[] {-1.0f, 0f, 0.6f, 1.0f};
final Label [] labels = new Label[values.length];
final ProgressBar[] pbs = new ProgressBar[values.length];
final ProgressIndicator[] pins = new ProgressIndicator[values.length];
final HBox hbs [] = new HBox [values.length];
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root, 300, 150);
scene.getStylesheets().add("progresssample/Style.css");
stage.setScene(scene);
stage.setTitle("Progress Controls");
for (int i = 0; i < values.length; i++) {
final Label label = labels[i] = new Label();
label.setText("progress:" + values[i]);
final ProgressBar pb = pbs[i] = new ProgressBar();
pb.setProgress(values[i]);
final ProgressIndicator pin = pins[i] = new ProgressIndicator();
pin.setProgress(values[i]);
final HBox hb = hbs[i] = new HBox();
hb.setSpacing(5);
hb.setAlignment(Pos.CENTER);
hb.getChildren().addAll(label, pb, pin);
}
final VBox vb = new VBox();
vb.setSpacing(5);
vb.getChildren().addAll(hbs);
scene.setRoot(vb);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}进度变量的正值介于0和1之间表示进度百分比。例如,0.4对应于40%。此变量的负值表示进度处于不确定模式。使用该isIndeterminate方法检查进度控件是否处于不确定模式。
指示用户界面的进度
最初简化示例17-2以呈现进度控件的所有可能状态。在实际应用程序中,可以通过其他UI元素的值获取进度值。
研究示例17-3中的代码,了解如何根据滑块位置设置进度条和进度指示器的值。
示例17-3从滑块接收进度值
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ProgressBar;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.control.Slider;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root);
stage.setScene(scene);
stage.setTitle("Progress Controls");
final Slider slider = new Slider();
slider.setMin(0);
slider.setMax(50);
final ProgressBar pb = new ProgressBar(0);
final ProgressIndicator pi = new ProgressIndicator(0);
slider.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue<? extends Number> ov,
Number old_val, Number new_val) {
pb.setProgress(new_val.doubleValue()/50);
pi.setProgress(new_val.doubleValue()/50);
}
});
final HBox hb = new HBox();
hb.setSpacing(5);
hb.setAlignment(Pos.CENTER);
hb.getChildren().addAll(slider, pb, pi);
scene.setRoot(hb);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}编译并运行此应用程序时,它会生成如图17-3所示的窗口。
图17-3指示滑块设置的进度
一个ChangeListener对象确定该滑块的值被改变,并且计算该进度条和进度指示符,使得进度控制的值在0.0到1.0的范围内的进展。
相关的API文档。