今天在仿本站搭一个SSM博客的时候,在写 HTML/CSS 的时候,遇到一个问题。
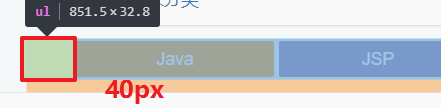
如图,左边有 40px 的空隙
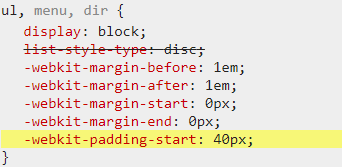
然后审查元素,查看一下,真相出来了。md,竟然是浏览器的原因。
解决办法,添加一行
- * {
- padding:0;
- margin:0;
- }
但是,这个貌似比较占资源,我们可以换用下面这段代码
- body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, table, th, td {margin:0; padding:0;}
最终,清除 padding 成功