看着.ejs或者jade的后缀总觉得不爽,使用如下方法,可以将模板文件的后缀换成我们习惯的.html。
(1) 修改 app.js 文件,及修改引擎设置文件:
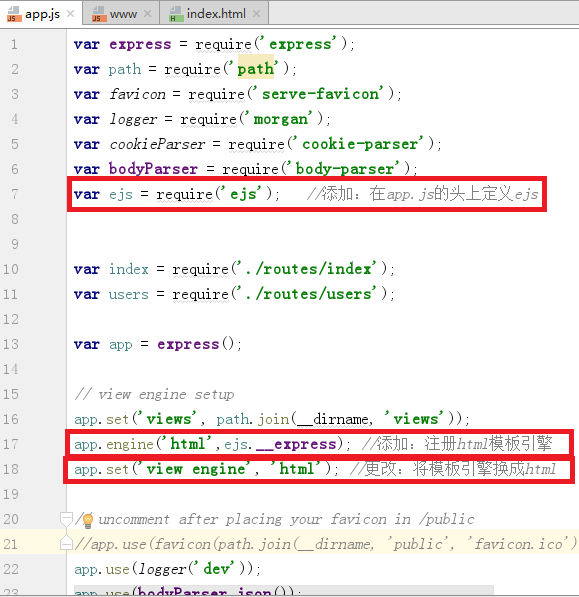
- 在app.js的头上 添加定义ejs,代码如下:
var ejs = require('ejs');
- 添加注册 html 模板引擎,代码如下(两种方式选其一即可):
-
app.engine('html',ejs.__express); 或者 app.engine('html', ejs.renderFile);
# 也可以去掉第一步,直接 app.engine('html', require('ejs').renderFile);
- 将模板引擎换成html,代码如下:
app.set('view engine', 'html');
得到的 app.js 文件如下(整个只更改了红框的三句):

(2)设置具体的 运行文件 .ejs 后缀全部更改为 .html 后缀。
- 修改所有模板文件(views 文件夹里的 .ejs 后缀文件)的后缀改为 .html。结果如下红框部分:

如果出现require('ejs')报错,即node_module里面没有安装ejs模块,可以这样
错误显示:
Error: Cannot find module 'ejs'
at Function.Module._resolveFilename (module.js:325:15)
at Function.Module._load (module.js:276:25)
at Module.require (module.js:353:17)
at require (internal/module.js:12:17)
at new View (d:\WebClient\webstormSpace\day6shuoshuo\node_modules\express\lib\view.js:78:30)
at EventEmitter.render (d:\WebClient\webstormSpace\day6shuoshuo\node_modules\express\lib\application.js:569:12)
at ServerResponse.render (d:\WebClient\webstormSpace\day6shuoshuo\node_modules\express\lib\response.js:961:7)
at exports.showIndex (d:\WebClient\webstormSpace\day6shuoshuo\routes\router.js:7:9)
at Layer.handle [as handle_request] (d:\WebClient\webstormSpace\day6shuoshuo\node_modules\express\lib\router\layer.js:95:5)
at next (d:\WebClient\webstormSpace\day6shuoshuo\node_modules\express\lib\router\route.js:131:13)
原因:没有安装ejs模块
解决办法:
cmd进入到项目目录,安装ejs:npm install --save ejs
就行了!!