版权声明:本文为博主原创文章,未经博主允许可以随意转载 https://blog.csdn.net/songqingwei1988/article/details/50910590
之前将WPF Client中的各个页面拆分为一个个插件,进行开发,界面是原生的还好说,一旦统一样式,每个插件模块都来一份资源文件,就不合理了喽.
先从Style入手,做一下同步.
思路是直接将Style拆离出来,即不再主框架中,也不再插件中实现.
新建项目 :Songqw.Net.WPF.CommonStyle
新建xaml文件, 不需要xaml.cs 删掉即可~
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="Title" TargetType="TextBlock">
<Setter Property="FontFamily" Value="微软雅黑" />
<Setter Property="FontSize" Value="23"/>
<Setter Property="TextOptions.TextFormattingMode" Value="Ideal" />
</Style>
<Style x:Key="Heading1" TargetType="TextBlock">
<Setter Property="FontFamily" Value="微软雅黑" />
<Setter Property="FontSize" Value="30" />
<Setter Property="TextOptions.TextFormattingMode" Value="Ideal" />
</Style>
<Style x:Key="Heading2" TargetType="TextBlock">
<Setter Property="FontFamily" Value="微软雅黑" />
<Setter Property="FontSize" Value="16" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="TextOptions.TextFormattingMode" Value="Display" />
</Style>
</ResourceDictionary>新建CommonUI.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="TextBlock.xaml" />
<!--
<ResourceDictionary Source="More.xaml" />
<ResourceDictionary Source="More.xaml" />
<ResourceDictionary Source="More.xaml" />
<ResourceDictionary Source="More.xaml" />
<ResourceDictionary Source="More.xaml" />
-->
</ResourceDictionary.MergedDictionaries>
<Thickness x:Key="ContentMargin">3,3,3,3</Thickness>
<Style x:Key="ContentRoot" TargetType="FrameworkElement">
<Setter Property="Margin" Value="{StaticResource ContentMargin}" />
</Style>
</ResourceDictionary>ResourceDictionary : 资源字典出现的初衷就在于可以实现多个项目之间的共享资源,资源字典只是一个简单的XAML文档,该文档除了存储希望使用的资源之外,不做任何其它的事情。
详细介绍:http://www.cnblogs.com/tianyou/archive/2012/12/07/2806835.html
到这里,资源项目完成.下面进行调用~
在主程序添加如下代码:
using System;
using System.Windows;
namespace Songqw.Net.WPF.Application
{
/// <summary>
/// App.xaml 的交互逻辑
/// </summary>
public partial class App
{
private void Application_Startup(object sender, StartupEventArgs e)
{
var r = new ResourceDictionary();
r.MergedDictionaries.Add(new ResourceDictionary()
{
Source =
new Uri("/Songqw.Net.WPF.CommonStyle;component/CommonUI.xaml",
UriKind.RelativeOrAbsolute)
});
Resources = r;
}
}
}
这里要注意,确定dll文件复制到的运行目录
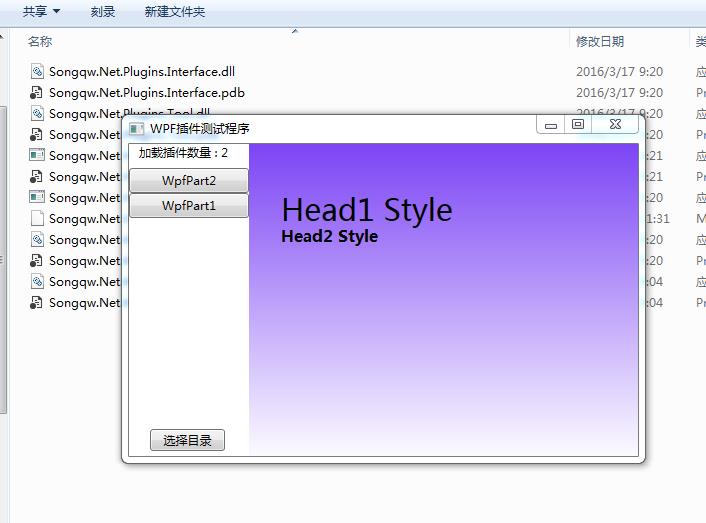
最后,在各个插件模块中直接输入key 即可使用
<UserControl x:Class="Songqw.Net.WPF.Plugins.WpfPart1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF7C44F5" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<TextBlock Style="{StaticResource Heading1}" HorizontalAlignment="Left" Margin="32,45,0,0" TextWrapping="Wrap" Text="Head1 Style" VerticalAlignment="Top" Width="193"/>
<TextBlock Style="{StaticResource Heading2}" HorizontalAlignment="Left" Margin="32,81,0,0" TextWrapping="Wrap" Text="Head2 Style" VerticalAlignment="Top" Width="193"/>
</Grid>
</UserControl>
最开始以为每个插件都需要加载资源字典才可以运行,实际上不是的,主需要主程序加载了资源字典,各个加载模块的插件是可以访问到主程序中的样式的.
换句话说,即时不把样式从主程序中分离出来,也是可以的.
既然能分离,还是就分离了吧,也为自动更新铺一下路.主程序尽量不更新了被.
呵呵