版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/tel13259437538/article/details/80587021
Write By Monkeyfly
以下内容均为原创,如需转载请注明出处。
前提
- 两个页面之间跳转,需要在
js中使用window.location.href的属性指定跳转的路径。 - 对路径而言,平时使用的都是相对路径。所以在进行跳转时,
必须要指定跳转至下个页面的相对路径。 - 相对路径:就是指由
当前文件所在的路径引起的跟其它文件(或文件夹)的路径关系。
简单的说,就是从当前路径开始的路径。 - 其中,
./表示文件所在的当前目录,../表示当前文件所在目录的上一级目录,然后依次类推。
问题描述
html中引入了一个js文件,在js中需要 window.location.href指定页面的跳转路径时,是要按照html页面的当前路径来算呢?还是应该按照js的当前路径来算呢?
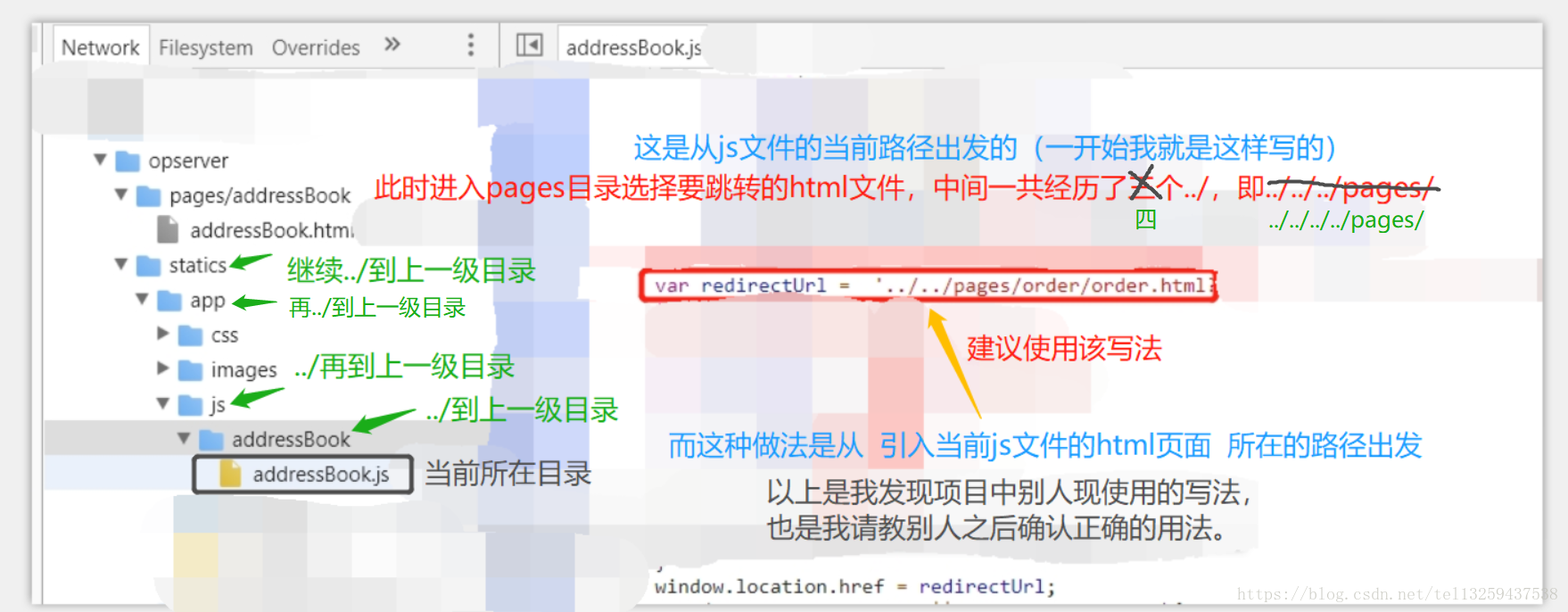
问题分析
看图即可,清晰明了。
opserver/
├── pages/
│ └── order/
│ └── order.html
│ └── addressBook/
│ └── addressBook.html
└── statics/
└── app/
├── css/
├── images/
└── js/
└── addressBook/
└── addressBook.js
正确的写法:
/*由addressBook.html页面跳转至order.html页面*/
window.locaiton.href = "../order/order.html";错误的写法:
/*看着就有点多,感觉就不像是对的*/
window.locaiton.href = "../../../../pages/order/order.html";别人的回答
是按照html的当前所在路径来。因为取的href是window的值,和外部引入的js路径没关系。
结束语
在js中,要使用代码跳转页面时,需要指定href(即跳转路径)。此时,必须按照引入当前js文件的html的路径开始算起。