版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/QTFYING/article/details/79997503
当我们在处理表格的时候,或者是将数组每4个分为一组,进行渲染的时候,也就是分页的时候,我们经常会将一个数组进行一次分割,我接下来就总结一下各种情况下的做法:
例如一个数组是
var data = [1, 2, 3, 4, 5, 6, 7, 8, 9,10]; var result = [];
var data = [1, 2, 3, 4, 5, 6, 7, 8, 9,10];
var chunk = 3; //每3个分一组
for (var i = 0, j = data.length; i < j; i += chunk) {
result.push(data.slice(i, i + chunk));
}
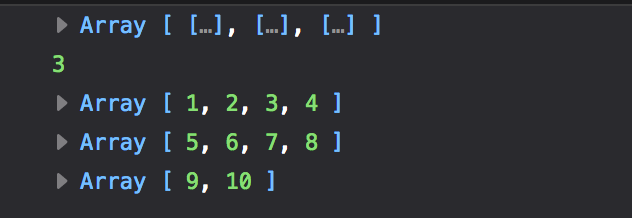
console.log(result);
console.log(result.length);
for (var k = 0; k < result.length; k ++) {
console.log(result[k]);
}结果如上图,很显然,我们已经将数组进行了一次转化,并且result新数组的长度为3,接下来我们去操作这个数据就行了
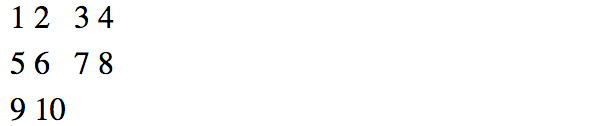
还有一种情况时候,当我们每四个去渲染一个tr或者其他的,原理也是一样的,这时候我们怎么去处理呢,这时候啊,就不需要重新组成一个数组了,直接在前端就能展示了,我把代码粘出来:
var data = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
var table = document.createElement("table");
document.querySelector("body").appendChild(table);
var tr = document.createElement("tr");
table.appendChild(tr);
for (var i = 0; i < data.length; i++) {
if (i % 4 === 0) {
tr = document.createElement("tr");
table.appendChild(tr);
}
var td = document.createElement("td");
td.innerHTML = data[i];
tr.appendChild(td);
}看到图片没有,效果我们也达到了,其实我们也可以用这种方法重新组成一个新数组,原理是和方法一是一样的,只不过是不同的写法而已,到啦,到此,笔至!