经过上一章的内容,其实就页面层来说已结可以很轻松的实现功能了,但是很明显美观上还有很大的欠缺,现在有一些很好的前端css框架,如AmazeUI,腾讯的WeUI等等,这里推荐一个和flask集成很好的bootstrap框架
【相关视频推荐:Bootstrap教程】
安装框架
在模板中直接引用bootstrap的CDN或者本地路径外,还可以直接应用flask的bootstrap集成包,首先需要对集成包进行安装:
pip3.6 install flask-bootstrap
这是一个flask的扩展包,flask的所有扩展包默认默认的包名都为flask.ext打头,同样bootstrap也是如此,首先在default的文件的头部导入包:
from flask.ext.bootstrap import Bootstrap
然后对bootstrap进行初始化,修改代码:
bootstrap=Bootstrap(app)
初始化之后,就可以使用Jinja2的继承方式使用此包中的包含的一系列的针对Bootstrap的基模板。基模板中直接引用了一系列的bootstrap中的元素。
还记得如何在jinja2中使用模板继承吧,下面在使用之前,首先看看基模板的结构:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
{% block doc -%}
<!DOCTYPE html>
<html{% block html_attribs %}{% endblock html_attribs %}>
{%- block html %}
<head>
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link href="{{bootstrap_find_resource('css/bootstrap.css', cdn='bootstrap')}}" rel="external nofollow" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
</head>
<body{% block body_attribs %}{% endblock body_attribs %}>
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource('jquery.js', cdn='jquery')}}"></script>
<script src="{{bootstrap_find_resource('js/bootstrap.js', cdn='bootstrap')}}"></script>
{%- endblock scripts %}
{%- endblock body %}
</body>
{%- endblock html %}
</html>
{% endblock doc -%}
|
从源码中可以看出,这个基模板定义了12个block,分别对应了整个文档(doc),html属性(html_attribs),整个html(html),整个head部分(head),title部分(title),meta代码部分(metas),css样式(styles),body属性(body_attribs),body部分(body),导航(navbar),
页面内容(content),js(scripts)
并且title,meta,css,和js均有默认的内容,所以使用的时候需要加入{{super()}}
好,根据这个基模板的结构,修改login.html中的代码为:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{% extends "bootstrap/base.html"%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
{% endblock %}
|
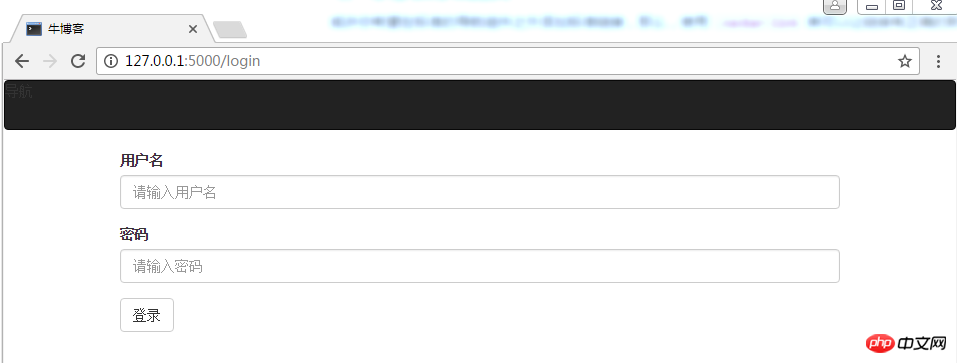
运行程序,现在的显示结果为:

比刚刚漂亮多了,这时生成的html代码为:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html>
<html>
<head>
<title>牛博客 </title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
<!--具体内容-->
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
|
注意这几个cdn的地址,这个地址有时候会被挡在墙外,这时怎么办呢?
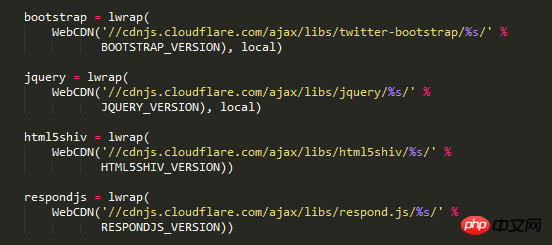
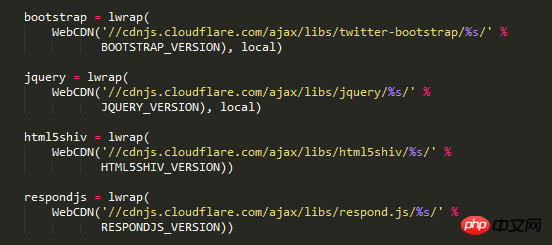
修改的方式为在python的安装目录下找到Lib\site-packages\flask_bootstrap文件夹,文件夹下有__init__.py文件,打开后看到如下代码:

进行修改,顺便提一下,我比较常使用bootcdn这个cdn服务器
下面使用土法进行一下测试,输入test和123后的结果为:

显示的还是之前的测试登录成功页,这显然是不对的,一般来说,bbs或blog都是跳到登录前的页面或者首页,现在为了方便起见,都跳转到首页,同时,如果用户名或密码错误,也要在登录页进行提示,修改default.py代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 |
from flask import session
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
return "登录失败"
|
登录成功后的源码为:
| 1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>myblog</title>
</head>
<body>
<h1>这个站点的名字为 myblog </h1>
</body>
</html>
|
哦,对了,没有引用bootstrap的基模板,修改index.html的模板代码,将第一行的
{% extends "base.html" %}
修改为
{% extends "bootstrap/base.html" %}
刷新为:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html>
<html>
<head>
<title>blog</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>这个站点的名字为 myblog </h1>
</body>
</html>
|
看到已经成功引用了bootstrap框架,但是导航部分全部都没有,这时当然不能在写一遍导航,直接修改自定义的基模板,然后让其他模板引用即可,修改基模板为:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
{%extends "bootstrap/base.html "%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
</p>
{% endblock %}
|
然后修改首页代码:
| 1 2 3 4 5 |
{% extends "base.html" %}
{% block content %}
<h1>这个站点的名字为 {{site_name}} </h1>
{% endblock %}
|
修改登录页代码为:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
{% endblock %}
|
下面登录成功页的显示结果为:

页面风格与登录页保持了一致,但是,目前还是如果用户名密码错误(即输入的不是test和123),那么除了和刚刚一样返回一个登录错误的字符串之外,用户是无法获悉的,就需要一个反应用户状态的方法,这一点,flask提供了flash函数,下面继续修改default.py文件:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
from flask import flash
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html")
|
修改login.html模板:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
{% endblock %}
|
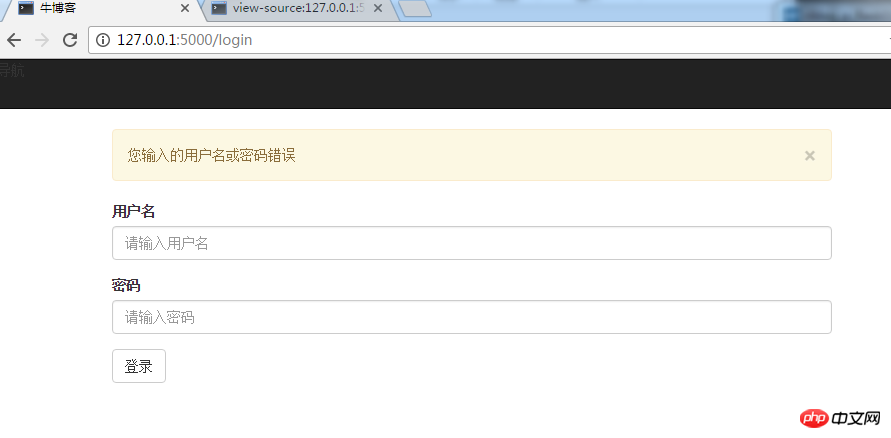
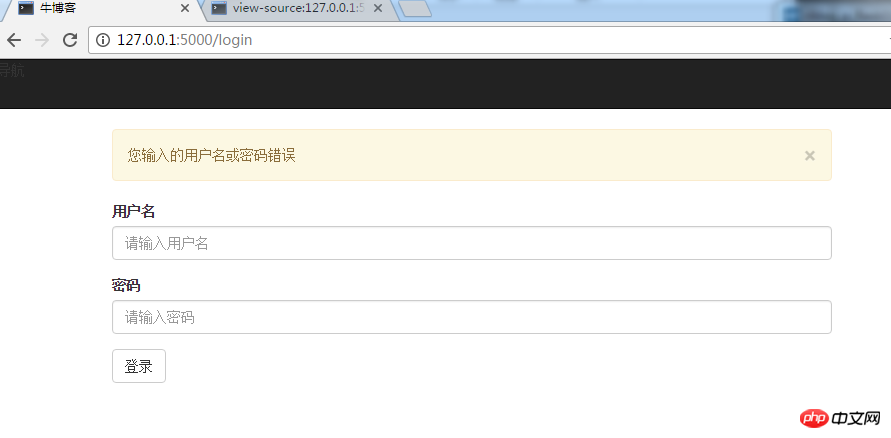
好下面输入test和1234,显示结果为:

状态很完美的显示出来。
继续美化
登录的页面和控制器的基本功能都已经完成,但是仅仅就现在这个页面来说,没有登录框占整个屏幕的,一般来说,都是居中的一部分,这块不涉及flask的部分,轮到bootstrap的栅格系统登场了。
栅格系统简单说就是将一个container或container-fluid中分为12个列,每个列都可以合并或偏移,与html中的table类似,并且支持响应式,通过xs,sm,md,lg来进行不同屏幕尺寸的区分。下面用栅格系统对登录页进行一下修改:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<p class="row"></p>
<p class="row">
<#-- col-md-4表示合并4列,col-md-offset-4表示偏移4列 sm意思相同 --#>
<p class="col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3">
<p class="page-header">
<h1>欢迎您登陆</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
</p>
{% endblock %}
|
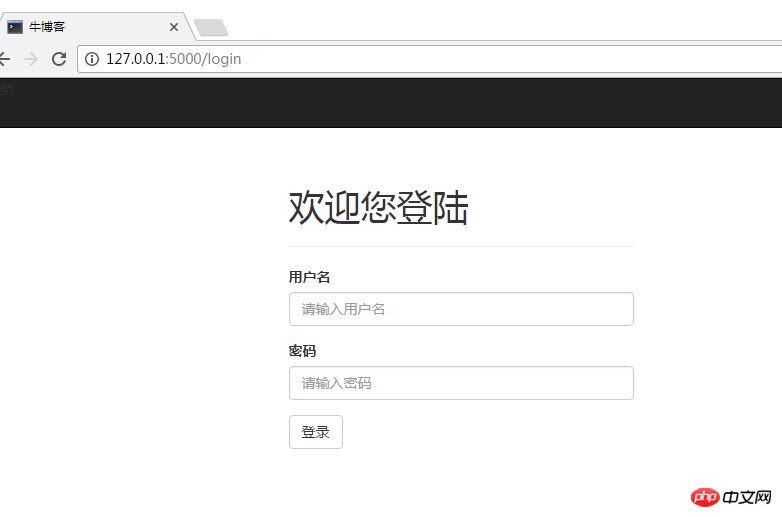
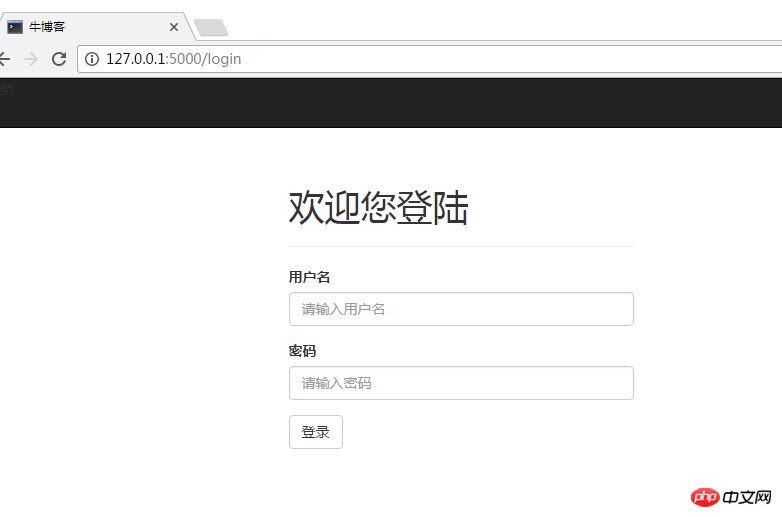
显示结果如下:

毕竟不是专业美工,没有经过设计,但至少比刚刚美观多了,但登录的用户名和密码写成固定值肯定是不行的,数据库是必不可少的,将在下一章让flask和mysql进行互联。
以上就是关于bootstrap框架美化的实例教程(python)的详细内容,更多请关注php中文网其它相关文章!