recently,our company在重优化a old project,用的ng1.5,项目 is so heavy,大大小小四百多个pages,so don`t plan to 重构 all the way。
任务分给了us,this is a big challenge to me who just have a little understanding for ng2.0,了解过的brother should know that,the ng1.5 and ng2.0,they are so different.
So,I have to learn the 'museum piece',I had 总结了 some 片段,let`s go to have a look:
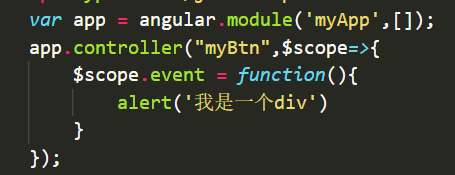
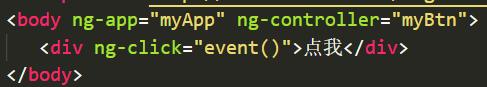
1,in it,have a 作用域(模块)的概念,such as:

and

here,myApp is the rendered father element,it need 先被声明出来,then bind it to the father element,
and create myBtn 通过app对象,把ng-controller赋值为myBtn,and the element can use these variables in myBtn;
in myBtn,variables 通过如下的方式被声明出来:
$scope.a=1 ===>和var a=1效果一样,but作用域is limited.
create a function is like:$scope.fun = function(){};