json:(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。简单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪,但是JavaScript很容易解释它,而且 JSON 可以表示比"名称 / 值对"更复杂的结构。
JSON 语法是 JavaScript 对象表示法语法的子集。
数据在名称/值对中、数据由逗号分隔、花括号保存对象、方括号保存数组
JSON 值可以是:数字(整数或浮点数)、字符串(在双引号中)、逻辑值(true 或 false)、数组(在方括号中)、对象(在花括号中)、null
例如:
{
"name":"小强",
"age":16,
"msg":["a","b"],
"regex": "^http://.*"
};
JSON.parse是将json格式的字符串转换成json对象。
var str ='{"name":"小强","age":16,"msg":["a","b"],"regex": "^http://.*"}';
var json = JSON.parse(str);
console.log("name:" + json.name);
console.log("msgLen:" + json.msg.length);
// 结果
// name:小强
// msgLen:2
备注:单引号写在{}外,每个属性名都必须用双引号。
JSON.stringify是将json对象转换成json格式的字符串。
var json = {"name":"小强","age":16,"msg":["a","b"],"regex": "^http://.*"};
var str = JSON.stringify(json);
console.log("json:" + str);
console.log("jsonLen:" + str.length);
// 结果
// json:{"name":"小强","age":16,"msg":["a","b"],"regex":"^http://.*"}
// jsonLen:60
备注:JSON.parse和JSON.stringify支持IE8及其以上版本
将JSON转换成数组
function jsonToArray(obj){
var r = {key:[],value:[]};
for(var k in obj){
if(!obj.hasOwnProperty(k)){
continue;
}
r.key.push(k);
r.value.push(obj[k]);
}
return r;
}
var json = {"name":"小强","age":16,"msg":["a","b"],"regex": "^http://.*"};
var arrJson = jsonToArray(json);
console.log("regexKEY:" + arrJson.key[3]);
console.log("regexVALUE:" + arrJson.value[3]);
console.log("KEYLen:" + arrJson.key.length);
// 结果
// regexKEY: regex
// regexVALUE: ^http://.*
// KEYLen:4
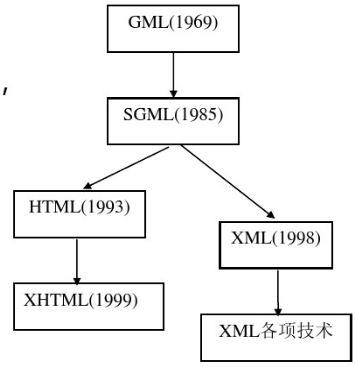
XML,Extensible Markup Language,扩展性标识语言。文件的后缀名为:.xml。就像HTML的作用是显示数据,XML的作用是传输和存储数据。
XML 被设计的宗旨是:是表示数据,而非显示数据。
据说,java是一门专业操作XML的语言。
是干啥用的?
为了便于不同应用、不同平台之间的数据共享和通信。
具体点的作用为:
(1)可作为一种简单的数据库,存储并检索数据;
(2)传输约定格式的文件;
(3)做软件的配置文件。【配置文件:保存软件设置的文件】
XML的哥哥——HTML

XML的出生是为了完善HTML的缺陷和局限性。
XML的闺蜜——JSON
先来说说“哥哥”和“闺蜜”的区别:哥哥是指一个妈生的;闺蜜是非亲的。
JSON,Javascript Object Notation,js对象表示法。作用也是存储和交换文本信息。
两者比较:JSON比XML更小,更快,更易解析,so,也更受欢迎。
两者作用范围:JSON适用于简单的传值,XML适用于更广阔的范围。
---------------------
作者:王子越-Silvia
来源:CSDN
原文:https://blog.csdn.net/qsbbl/article/details/78628472
版权声明:本文为博主原创文章,转载请附上博文链接!
