相信很多人都有这样的一个习惯,就是喜欢把输入限制的表单验证写在html中的input框里面

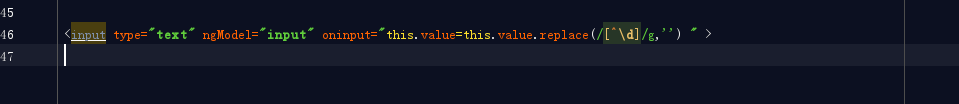
angular

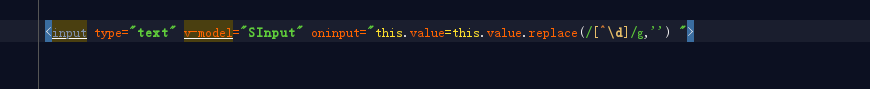
vue
就像上面一样(限制只能输入数字),这种写法一般你在开发过程中很难发现的,就算是测试也很难发现,我们的知道angular2.0和vue2.0都是通过Object.definePropety()的getter、和setter的数据劫持来实现的,如果将正则写在html中标签里面,当你切换成中文输入法时,就会造成双向绑定失效,就是输入英文字符及其他的字符时,输入框里面是空的,但是绑定的却是有数据的,以前我开发的过程中就碰到这种bug,当时自己没有测出来,测试也没有测出来,最后是线上用户找出来的,非常尴尬的一次,其实解决的方法很简单,就是不要把正则写在html标签里面


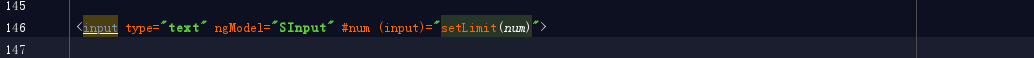
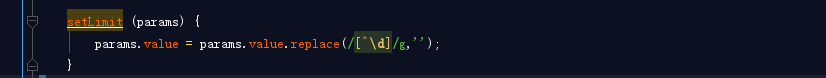
vue同理;这样就不会出现双向绑定失效的问题了,最后还是希望大家在开发中最好不要在html标签里面写正则