版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/muzidigbig/article/details/83684208
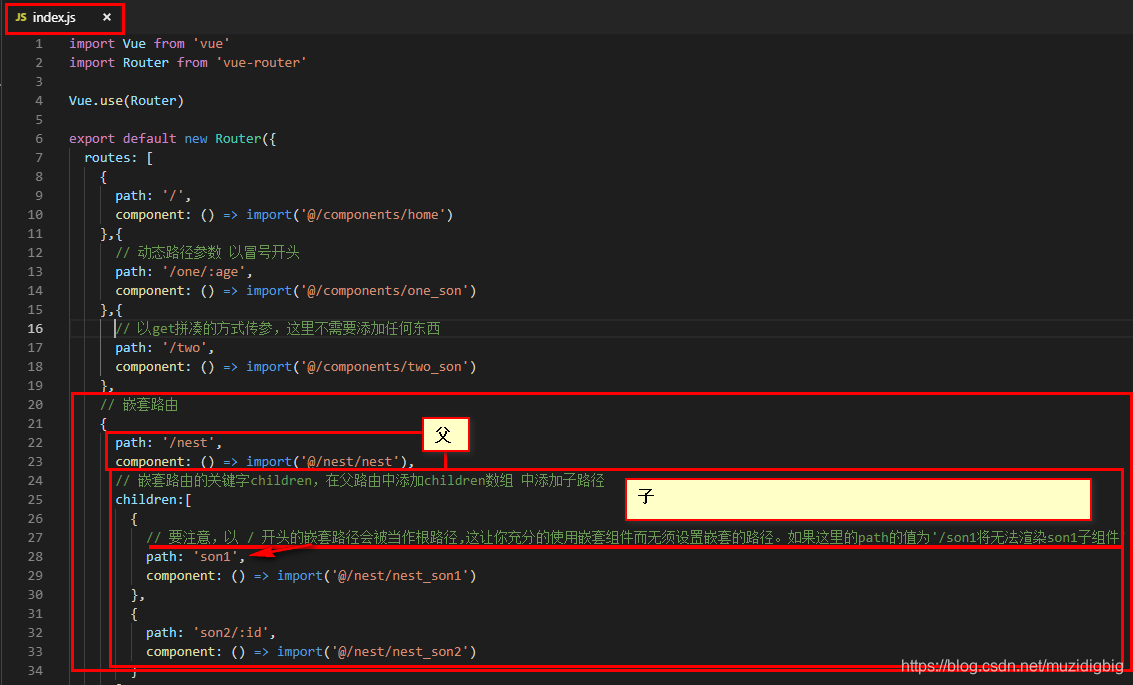
一、嵌套路由(配置好父路由component后,在父路由下面添加children属性来配置这个父路由的子路由)
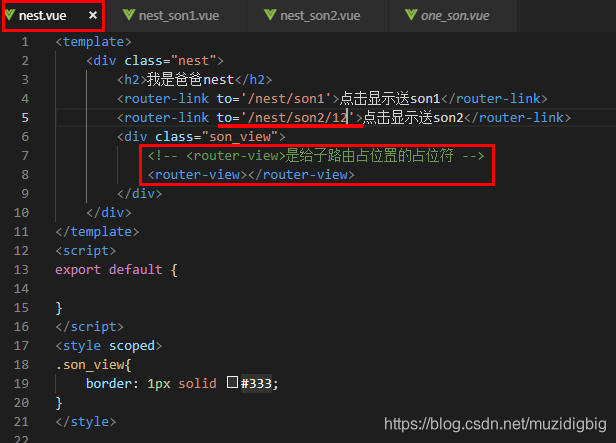
需要注意的是:父组件中的<router-view></router-view>是子组件的占位符是必不可少的
嵌套路由的现象:点击了路由跳转之后父路由组件的内容一直呈现;子路由的内容进行切换,地址栏的路径也随之改变。
// 嵌套路由
{
path: '/nest',
component: () => import('@/nest/nest'),
// 嵌套路由的关键字children,在父路由中添加children数组 中添加子路径
children:[
{
// 要注意,以 / 开头的嵌套路径会被当作根路径,这让你充分的使用嵌套组件而无须设置嵌套的路径。如果这里的path的值为'/son1将无法渲染son1子组件'
path: 'son1',
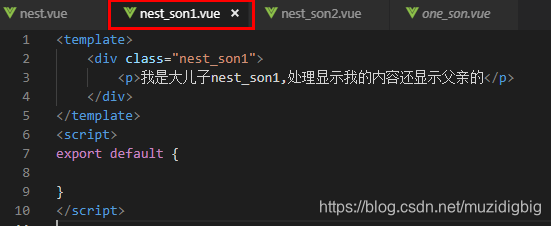
component: () => import('@/nest/nest_son1')
},
]
}上面子路由中加不加‘/’ 的区别:当去到son1的时候加 ‘/’会在地址栏中显示 #/son1;不加 ‘/’的时候回在地址栏中显示 #/nest/son1
注意:/xx就是根路径




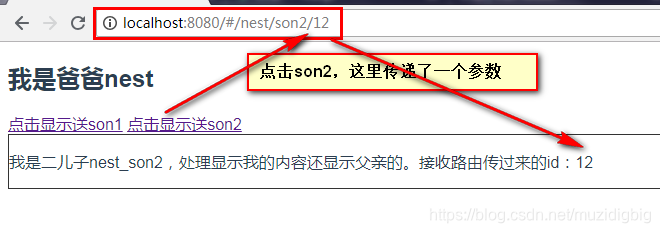
效果:



若有不足请多多指教!希望给您带来帮助!