版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Justnow_/article/details/52628022
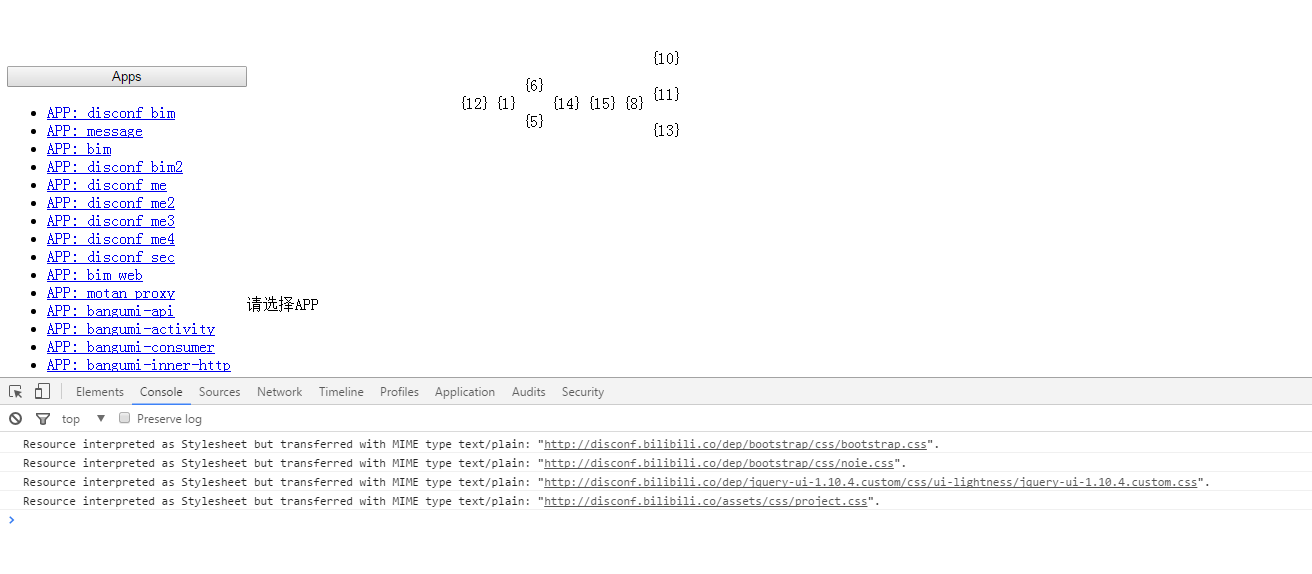
有次项目中用到了前后端分离,nginx做了前端的静态代理。当配置nginx后,访问页面时出现了以下的bug
css文件实际上已经被加载出来了,但是页面却没有显示效果。报错是这样的:
Resource interpreted as Stylesheet but transferred with MIME type text/plain
nginx的配置如下:
events {
worker_connections 1024;
}
http {
upstream disconf {
server 127.0.0.1:8086;
}
server {
listen 80;
server_name disconf.com;
access_log /nginx-1.10.1/nginx-1.10.1/logs;
error_log /nginx-1.10.1/nginx-1.10.1/logs;
location / {
allow all;
if ($query_string) {
expires max;
}
}
set $baseUrl D:\disconf_html\html;
root $baseUrl;
ssi on;
location ~* /login.html {
rewrite ^ http://xxxxxxxxx;
}
location ~ ^/(api|export) {
proxy_pass_header Server;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_pass http://disconf;
}
}
}在经过好几个小时的排查后,终于特么知道了是什么原因导致的。原来我http节点里设置以下两个属性:
include mime.types;
default_type application/octet-stream;
如果不设置css文件就会被当作text/plain类型发送到浏览器。从而导致css文件服务显示。设置也比较简单,以下为更新后的nginx.conf文件:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
upstream disconf {
server 127.0.0.1:8086;
}
server {
listen 80;
server_name disconf.com;
access_log /nginx-1.10.1/nginx-1.10.1/logs;
error_log /nginx-1.10.1/nginx-1.10.1/logs;
location / {
allow all;
if ($query_string) {
expires max;
}
}
set $baseUrl D:\disconf_html\html;
root $baseUrl;
ssi on;
location ~* /login.html {
rewrite ^ http://xxxxxxxxx;
}
location ~ ^/(api|export) {
proxy_pass_header Server;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_pass http://disconf;
}
}
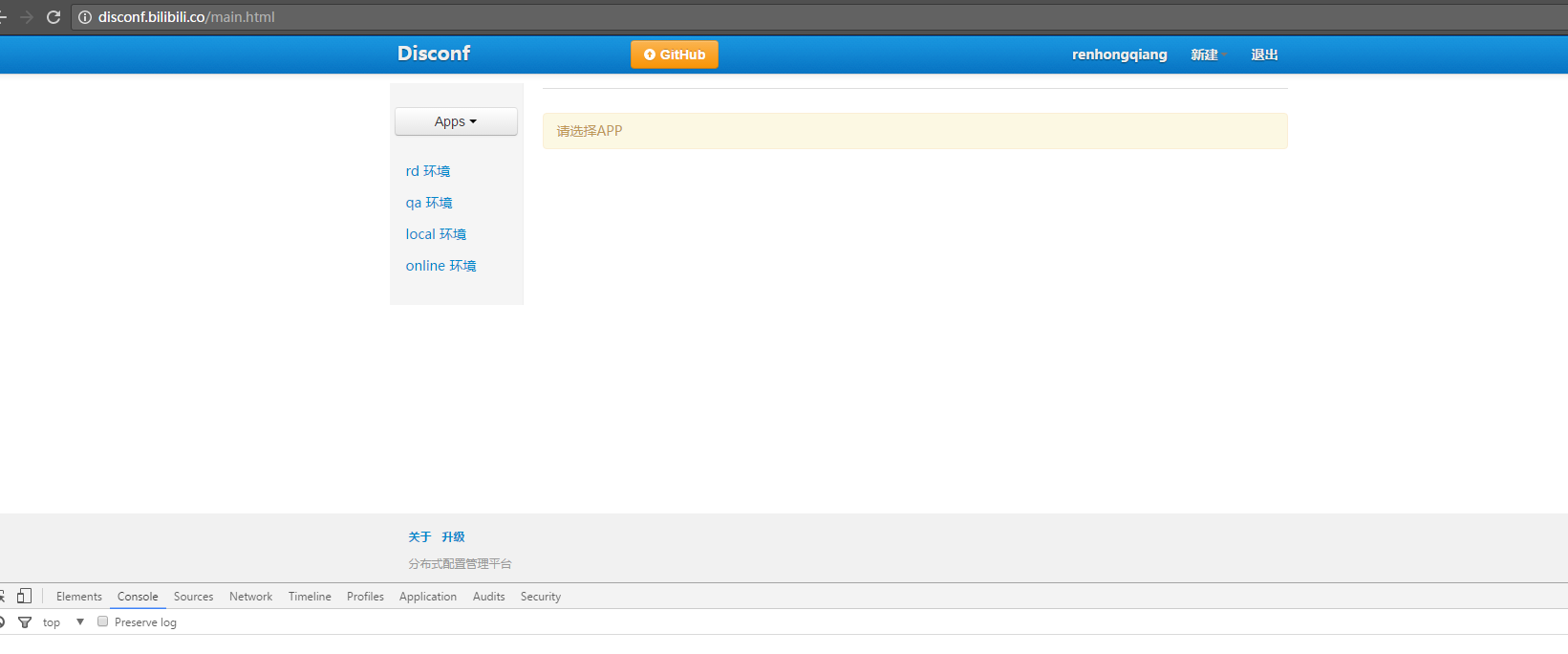
}执行 nginx.exe -s reload命令后,再次访问页面后发现:

因缺思厅。问题解决的感觉真爽!