转载:https://blog.csdn.net/pyx6119822/article/details/80884409
问题描述
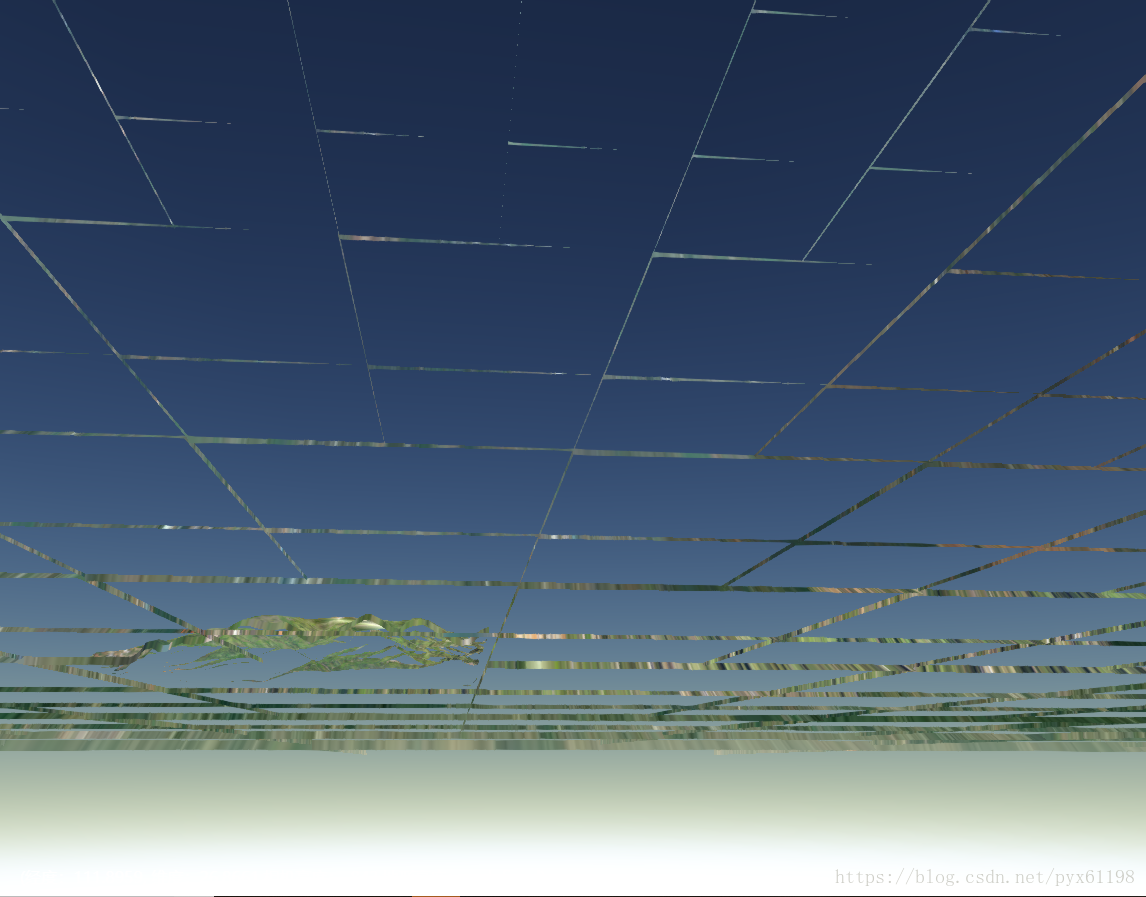
在设置了scene.screenSpaceCameraController.minimumZoomDistance=100;之后,在地形还在加载的过程中旋转地球,依然会出现上述问题。
解决方案
- 监控相机的pitch值
- pitch>0的时候就禁止地球旋转事件
- 监控鼠标滚轮按下的鼠标移动事件
- 当鼠标朝下移的时候就允许地球旋转
具体代码
//初始化地球
var viewer = new Cesium.Viewer('mapContainer',{
infoBox: false,
selectionIndicator: false,
shadows: true,
shouldAnimate: true,
animation: false, //动画控制不显示
baseLayerPicker: false, //图层控制显示
geocoder: false, //地名查找不显示
timeline: false, //时间线不显示
sceneModePicker: false, //投影方式显示
sceen3DOnly: true,
fullscreenButton: false,
homeButton: false,
navigationHelpButton: false,
imageryProvider: new Cesium.UrlTemplateImageryProvider({url:url}),
terrainProvider : new Cesium.CesiumTerrainProvider({
url : 'http://52.80.167.72:8000/tilesets/40'
})
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
//相机的pitch值大于0则禁止球旋转操作
var scene = viewer.scene;
var canvas = viewer.canvas;
var camera = viewer.camera;
scene.screenSpaceCameraController.minimumZoomDistance=100;
viewer.clock.onTick.addEventListener(function () {
setMinCamera();
})
var setMinCamera = function () {
if(camera.pitch > 0){
scene.screenSpaceCameraController.enableTilt = false;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
//监控鼠标滚轮按下状态下移动鼠标事件,当鼠标向下移动的时候就允许地球旋转操作
var startMousePosition;
var mousePosition;
var handler = new Cesium.ScreenSpaceEventHandler(canvas);
handler.setInputAction(function(movement) {
mousePosition = startMousePosition = Cesium.Cartesian3.clone(movement.position);
handler.setInputAction(function(movement) {
mousePosition = movement.endPosition;
var y = mousePosition.y - startMousePosition.y;
if(y>0){
scene.screenSpaceCameraController.enableTilt = true;
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}, Cesium.ScreenSpaceEventType.MIDDLE_DOWN);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
至此相机操作不会再进入地下,出现格网。