版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_38594777/article/details/79296573
js的if条件判断
if(条件表达式){console.log( true ); //如果条件表达式为true,执行该处代码,不再执行else后面代码}else{
console.log( false ); //如果条件表达式为false,执行该处代码
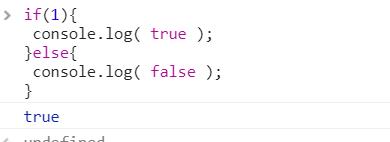
}if(1){
console.log( true );
}else{
console.log( false );
}if的嵌套
if(条件表达式){
console.log("a");//如果条件为真,执行该处代码
}else if(条件表达式){
console.log("b");//如果该处条件为真,执行该处代码
}else if(条件表达式){
consoole.log("c");//如果该处条件为真,执行该处代码
}else {
console.log("d");//如果以上条件都为假,执行该处代码
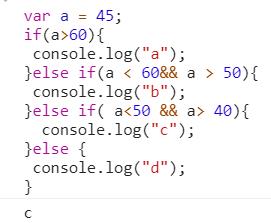
}var a = 45;
if(a>60){
console.log("a");
}else if(a < 60&& a > 50){
console.log("b");
}else if( a<50 && a> 40){
console.log("c");
}else {
console.log("d");
}//控制台打印c

if(条件表达式1){
if(条件表达式2){
console.log("a");//条件表达式1和2为真时,执行该处代码
}else{
console.log("b");//条件表达式1为真,2为假时,执行该处代码
}
}else{
console.log("c");//条件表达式1为假时,执行该处代码
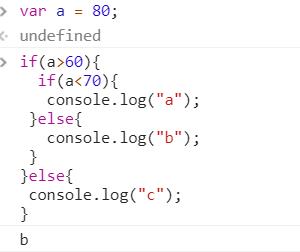
}var a = 80;
if(a>60){
if(a<70){
console.log("a");
}else{
console.log("b");
}
}else{
console.log("c");
}
//控制台打印 b