分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
在上篇博客中,小编主要简单的介绍了使用CSS,如何制作实用菜单,今天我们继续来总结有关CSS的基础知识,今天小编主要简单的来介绍一下CSS中关于滤镜的使用,首先,小编先来简单的介绍一下滤镜,我们这次来说说滤镜的使用,首先,小编来简单的介绍一下滤镜的概念,CSS滤镜并不是浏览器的插件,也不符合CSS标准,二而是微软公司为增强浏览器功能而特意开发的并整合在IE浏览器中的又累功能的集合。由于浏览器IE有着很广的使用范围,因此CSS滤镜也被广大设计者所喜爱。CSS滤镜的标识是“filter”,总体上跟其他CSS语句一样,都十分简单,紧接着,我们来看一张思维导图:
接着,小编就随着上述思维导图的脉络,依次简单介绍,首先我们来看看Alpha通道,我们来看例子代码和运行效果:
Alpha通道
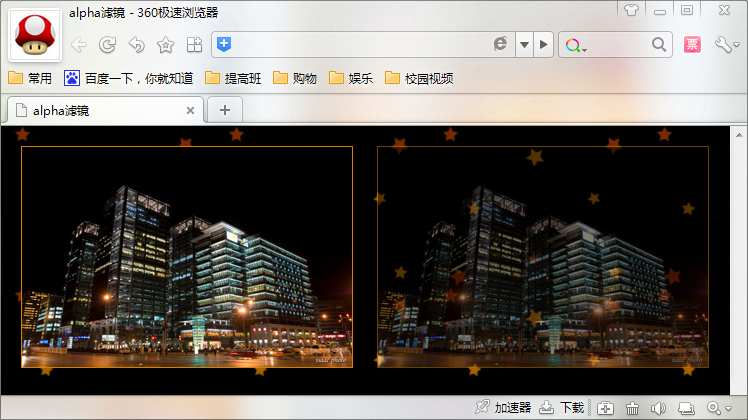
<span style="font-size:18px;"><span style="font-size:18px;"><html><head><title>alpha滤镜</title><style><!--body{ background:url(bg1.jpg); margin:20px;}img{ border:1px solid #d58000;}.alpha{ filter:alpha(opacity=50);}--></style> </head><body><img src="building1.jpg" border="0"> <img src="building1.jpg" border="0" class="alpha"></body></html></span></span>运行效果如下所示:

分析一下上面的代码,第二幅图片相对于第一副图片来说,具有的夜晚效果更加强烈,我们看CSS代码:这里我们把filter:alpha(opacity=20);当然大家可以自己来设置不同的值,来看显示效果。我们接着看blur模糊,我们不用photoshop也能制造出模糊的效果。我们来看例子代码和运行效果:
Blur模糊
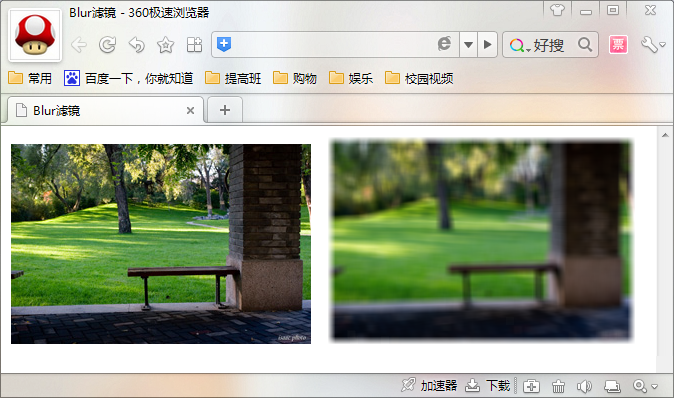
<span style="font-size:18px;"><span style="font-size:18px;"><html><head><title>Blur滤镜</title><style><!--body{ margin:10px;}.blur{ filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makeshadow=false);}--></style> </head><body><img src="building9.jpg"> <img src="building9.jpg" class="blur"></body></html></span></span>
我们来分析一下上面的例子,对比两幅图,第二幅用了class=“blur”,我们看到这句话filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makeshadow=false);这里我们将模糊的效果
pixelradius设置为不同的值,则可以看到不同的模糊效果,小伙伴们可以自己动手来试一下。我们接下来看透明色滤镜,我们来看例子代码和运行效果:
透明色
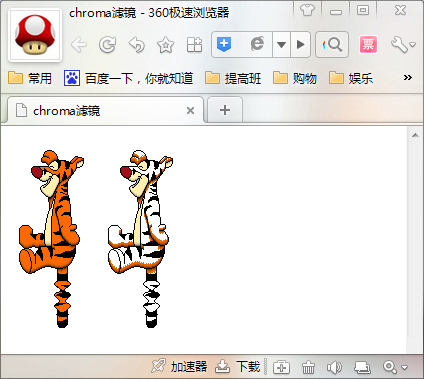
<span style="font-size:18px;"><span style="font-size:18px;"><html><head><title>chroma滤镜</title><style><!--body{ margin:10px;}.chroma{ filter:chroma(color=FF6800); /* 去掉金黄色 */}--></style> </head><body> <img src="tiger.gif"> <img src="tiger.gif" class="chroma"></body></html></span></span>
分析一下上面的例子,我们很清楚的看到,老虎身上的金黄色进行了过滤,我们看这句话:filter:chroma(color=FF6800);就是把金黄色去掉。我们继续看flip翻转滤镜。CSS可以在不处理图片的环境下,对图片进行翻转,看下面的例子代码和运行效果:
Flip翻转
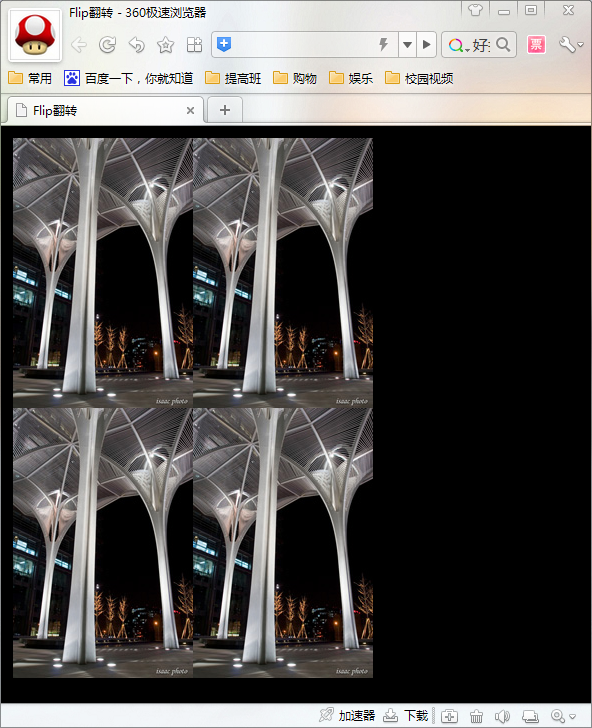
<span style="font-size:18px;"><span style="font-size:18px;"><html><head><title>Flip翻转</title><style><!--body{ margin:12px; background:#000000;}.flip1{ filter:fliph; /* 水平翻转 */}.flip2{ filter:flipv; /* 竖直翻转 */}.flip3{ filter:flipv fliph; /* 水平、竖直同时翻转 */}--></style> </head><body><img src="building4.jpg"><img src="building4.jpg" class="flip1"><br><img src="building4.jpg" class="flip2"><img src="building4.jpg" class="flip3"></body></html></span></span>运行效果如下:
分析一下上面的例子,这里其实是四幅图片,第一幅(左上角),原片;第二幅进行了水平的映像,第三幅进行了竖直方向的镜像;而右下角同时进行了水平和竖直方向的映像。我们看一下代码:我们从代码中也看的出来,flip1进行了水平翻转,我们继续看遮罩,photoshop里边有强大的遮罩功能,我们来看例子代码和运行效果:
遮罩
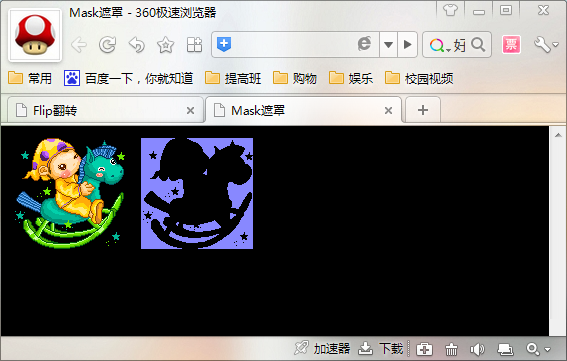
<span style="font-size:18px;"><html><head><title>Mask遮罩</title><style><!--body{ margin:12px; background:#000000;}.mask{ filter:mask(color=#FF0000); /* 遮罩效果 */}--></style> </head><body> <img src="muma.gif"> <img src="muma.gif" class="mask"></body></html></span>运行效果如下所示:
分析一下上面的例子,我们看到第二第二幅图,有点像影子变幻的效果,我们看一下CSS代码,我们的代码中,第一幅图片没有做处理,第二幅图片进行了mask处理。我们看这句话:filter:mask(color=RED);这里是显示需要遮罩的颜色。我们继续看最好一个滤镜,波浪滤镜,我们经常采用photoshop来实现波浪效果,css也可以,我们看一下例子代码和运行效果:
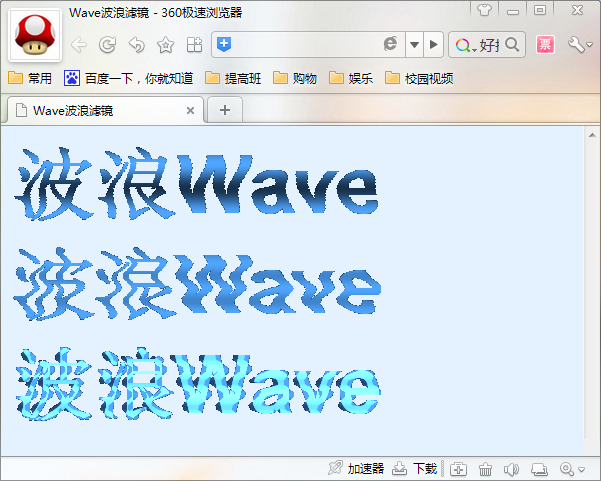
<span style="font-size:18px;"><html><head><title>Wave波浪滤镜</title><style><!--body{ margin:12px; background-color:#e4f1ff;}span{ font-family:Arial, Helvetica, sans-serif; height:100px; font-size:80px; font-weight:bold; color:#50a6ff;}span.wave1{ filter:wave(add=0,freq=2,lightstrength=70,phase=75,strength=4);}span.wave2{ filter:wave(add=0,freq=4,lightstrength=20,phase=25,strength=5);}span.wave3{ filter:wave(add=1,freq=4,lightstrength=60,phase=0,strength=6);}--></style> </head><body> <span class="wave1">波浪Wave</span> <span class="wave2">波浪Wave</span> <span class="wave3">波浪Wave</span></body></html></span>
分析一下上面的例子,这里的三段文字,每一个都采用了一个波浪的效果:
(add=0,freq=2,lightstrength=70,phase=75,strength=4),表示的频率是2,最后的程度是4,最后我们来看一个综合的例子,三个滤镜搭配使用,会有什么样的神奇效果,例子代码和运行效果如下所示:
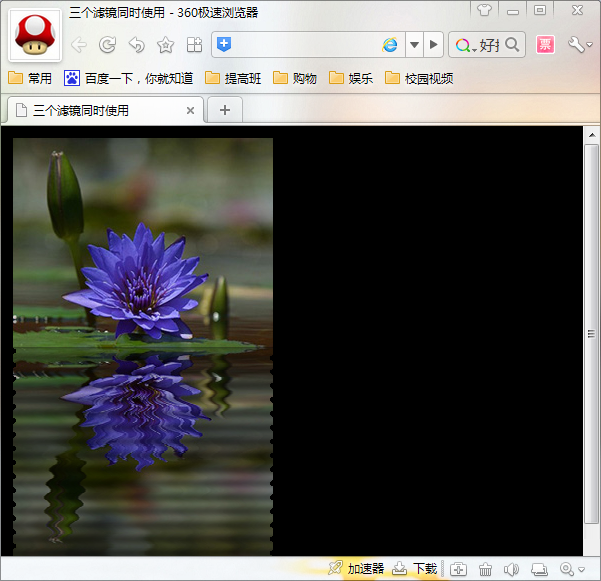
<span style="font-size:18px;"><html><head><title>三个滤镜同时使用</title><style><!--body{ margin:12px; background:#000000;}.three{ filter:flipv alpha(opacity=80) wave(add=0, freq=15, lightstrength=30, phase=0, strength=4); /* 同时使用三个滤镜 */ /* 竖直翻转、透明、波浪效果 */}--></style> </head><body> <img src="lotus.jpg"><br> <img src="lotus.jpg" class="three"></body></html></span>
小编寄语:这篇博文,小编主要简单的介绍了CSS中关于滤镜的相关 知识点,分别介绍了Alpha通道,Blur模糊,透明色等等,最后一个小例子,三个滤镜同时使用,各位小伙伴如果想把效果做的更美更绚一点,小编还是推荐使用photoshop,毕竟这些小例子在各个浏览器里面的显示效果有差别,BS学习,未完待续......
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow