版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/skye_95/article/details/83857078
在项目中经常遇到前后台数据传输出错的问题 ,在找bug的过程中发现大多数时候都是前后台的数据格式不一样,导致解析不了,趁着今天有时间,想总结一下遇到的json数据的几种格式。
1.拼接json字符串,并将json字符串转换成json对象
console.log("json字符串1:");
console.log("{\"name\":\"张三\",\"age\":18}");
var str = "{\"name\":\"张三\",\"age\":18}"
console.log("json字符串2:");
console.log(str);
var obj1 = eval('(' + str + ')');
console.log("json对象1:");
console.log(obj1);
console.log(obj1.name);
//$.parseJSON() 函数将JSON字符串转为与之对应的JavaScript对象
var obj2 = jQuery.parseJSON(str);
console.log("json对象2:");
console.log(obj2);
console.log(obj2.name);
//JSON.parse() 方法用于将一个 JSON 字符串转换为对象
var obj3 = JSON.parse(str);
console.log("json对象3:");
console.log(obj3);
console.log(obj3.name);运行结果:
2.将json对象转换成json字符串
var obj = {"name":"李四","age":24};
console.log("json对象1:");
console.log(obj);
var str = JSON.stringify(obj);
console.log("json字符串1:");
console.log(str);运行结果:
//数组格式
var students = [
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
];
console.log("json对象:");
console.log(students);
var str = JSON.stringify(students);
console.log("json字符串:");
console.log(str);3.在项目中遇到一种情况,需要将json对象存放在数组中
var data = new Array();
var planid = 1;
var sourceid = 3;
var plandate = "2018-11-11";
var text = 8;
for (var i=0;i<3;i++){
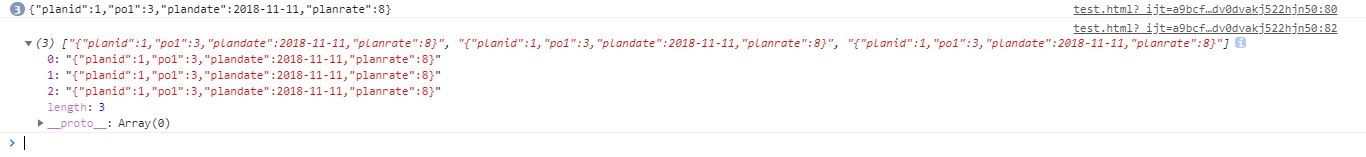
data[i] = "{\"planid\":"+ planid +",\"po1\":" + sourceid + ",\"plandate\":" + plandate + ",\"planrate\":" + text + "}";
console.log(data[i]);
}
console.log(data);运行结果:
数组里面的数据虽然是json格式的字符串,但数字的每个元素都是一个大字符串,这不是我项目中想要的结果。
var data = new Array();
var planid = 1;
var sourceid = 3;
var plandate = "2018-11-11";
var text = 8;
for (var i=0;i<3;i++){
choose=new Object();
choose.planid = planid;
choose.po1 = sourceid;
choose.plandate = plandate;
choose.planrate = text;
data.push(choose);
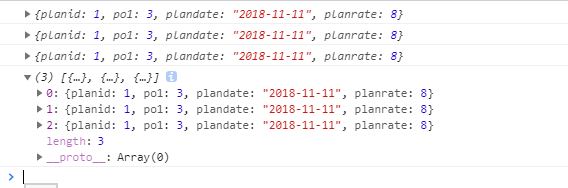
console.log(data[i]);
}
console.log(data);运行结果:
数组中的每一个元素是一个json对象。