前言
iView的官方文档算是很详细的了,但是如果我们没有一定的编程经验,看文档也是一件令人困惑的事情。
Tabs官方文档:http://v2.iviewui.com/components/tabs#API
开始
先来看看项目的需求

看看官方文档为我们提供的接口
 有了这些基本就可以开始啦~
有了这些基本就可以开始啦~
实践
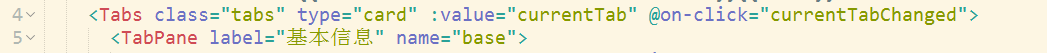
页面结构
 为Tabs绑定了事件指定了value。可以实现动态切换。
为Tabs绑定了事件指定了value。可以实现动态切换。
页面事件

代码并没有按照预期生效,当为添加基本信息时,还是停留在详细信息tab页。
那会是什么问题呢?又改如何解决呢?

综上,用户主动切换tab时,value的绑定其实已经失效了,在Tabs组件内部已经同步更新为当前用户点击的值了,只是我们没有使用v-model实现双向的数据绑定。
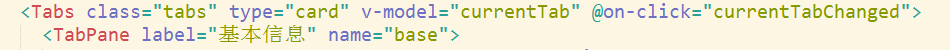
既然都这样说了,那就试一试v-model的效果吧
页面结构

页面事件

效果
总结
:value绑定只是v-bind单向的数据绑定,当用户手动切换时,组件内部修改了对应的值,但是呢,data中的值并没有变化;v-model的绑定是双向的,组件内部的值变化了,也会同步到页面的data中。
那种情况更适合你的需求,就采用哪种。没有最好,只有更合适~
你有什么想法和思考可以在下方留言评论,大家一起谈论技术,一起成长,感谢~或者扫描下方二维码,与我取得联系~ (记得备注:CSND喔~)

