https://www.cnblogs.com/cheneasternsun/p/5444234.html
http://www.open-open.com/lib/view/open1326376799874.html
一种轻量级的数据交换格式,具有良好的可读和便于快速编写的特性。业内主流技术为其提供了完整的解决方案(有点类似于正则表达式 ,获得了当今大部分语言的支持),从而可以在不同平台间进行数据交换。JSON采用兼容性很高的文本格式,同时也具备类似于C语言体系的行为。 – Json.org
JSON Vs XML
1.JSON和XML的数据可读性基本相同
2.JSON和XML同样拥有丰富的解析手段
3.JSON相对于XML来讲,数据的体积小
4.JSON与JavaScript的交互更加方便
5.JSON对数据的描述性比XML较差
6. JSON的速度要远远快于XML
android2.3提供的json解析类
android的json解析部分都在包org.json下,主要有以下几个类:
JSONObject:可以看作是一个json对象,这是系统中有关JSON定义的基本单元,其包含一对儿(Key/Value)数值。它对外部(External: 应用toString()方法输出的数值)调用的响应体现为一个标准的字符串(例如:{"JSON": "Hello, World"},最外被大括号包裹,其中的Key和Value被冒号":"分隔)。其对于内部(Internal)行为的操作格式略微,例如:初始化一个JSONObject实例,引用内部的put()方法添加数值:new JSONObject().put("JSON", "Hello, World!"),在Key和Value之间是以逗号","分隔。Value的类型包括:Boolean、JSONArray、JSONObject、Number、String或者默认值JSONObject.NULL object 。
JSONStringer:json文本构建类 ,根据官方的解释,这个类可以帮助快速和便捷的创建JSON text。其最大的优点在于可以减少由于 格式的错误导致程序异常,引用这个类可以自动严格按照JSON语法规则(syntax rules)创建JSON text。每个JSONStringer实体只能对应创建一个JSON text。。其最大的优点在于可以减少由于格式的错误导致程序异常,引用这个类可以自动严格按照JSON语法规则(syntax rules)创建JSON text。每个JSONStringer实体只能对应创建一个JSON text。
JSONArray:它代表一组有序的数值。将其转换为String输出(toString)所表现的形式是用方括号包裹,数值以逗号”,”分隔(例如: [value1,value2,value3],大家可以亲自利用简短的代码更加直观的了解其格式)。这个类的内部同样具有查询行为, get()和opt()两种方法都可以通过index索引返回指定的数值,put()方法用来添加或者替换数值。同样这个类的value类型可以包括:Boolean、JSONArray、JSONObject、Number、String或者默认值JSONObject.NULL object。
JSONTokener:json解析类
JSONException:json中用到的异常
JSONObject, JSONArray来构建json文本
- // 假设现在要创建这样一个json文本
- // {
- // "phone" : ["12345678", "87654321"], // 数组
- // "name" : "yuanzhifei89", // 字符串
- // "age" : 100, // 数值
- // "address" : { "country" : "china", "province" : "jiangsu" }, // 对象
- // "married" : false // 布尔值
- // }
- try {
- // 首先最外层是{},是创建一个对象
- JSONObject person = new JSONObject();
- // 第一个键phone的值是数组,所以需要创建数组对象
- JSONArray phone = new JSONArray();
- phone.put("12345678").put("87654321");
- person.put("phone", phone);
- person.put("name", "yuanzhifei89");
- person.put("age", 100);
- // 键address的值是对象,所以又要创建一个对象
- JSONObject address = new JSONObject();
- address.put("country", "china");
- address.put("province", "jiangsu");
- person.put("address", address);
- person.put("married", false);
- } catch (JSONException ex) {
- // 键为null或使用json不支持的数字格式(NaN, infinities)
- throw new RuntimeException(ex);
- }
getType和optType api的使用
getType可以将要获取的键的值转换为指定的类型,如果无法转换或没有值则抛出JSONException
optType也是将要获取的键的值转换为指定的类型,无法转换或没有值时返回用户提供或这默认提供的值
- try {
- // 所有使用的对象都是用上面创建的对象
- // 将第一个电话号码转换为数值和将名字转换为数值
- phone.getLong(0);
- person.getLong("name"); // 会抛异常,因为名字无法转换为long
- phone.optLong(0); // 代码内置的默认值
- phone.optLong(0, 1000); // 用户提供的默认值
- person.optLong("name");
- person.optLong("name", 1000); // 不像上面那样抛异常,而是返回1000
- } catch (JSONException ex) {
- // 异常处理代码
- }
除了上面的两个类,还可以使用JSONStringer来构建json文本
- try {
- JSONStringer jsonText = new JSONStringer();
- // 首先是{,对象开始。object和endObject必须配对使用
- jsonText.object();
- jsonText.key("phone");
- // 键phone的值是数组。array和endArray必须配对使用
- jsonText.array();
- jsonText.value("12345678").value("87654321");
- jsonText.endArray();
- jsonText.key("name");
- jsonText.value("yuanzhifei89");
- jsonText.key("age");
- jsonText.value(100);
- jsonText.key("address");
- // 键address的值是对象
- jsonText.object();
- jsonText.key("country");
- jsonText.value("china");
- jsonText.key("province");
- jsonText.value("jiangsu");
- jsonText.endObject();
- jsonText.key("married");
- jsonText.value(false);
- // },对象结束
- jsonText.endObject();
- } catch (JSONException ex) {
- throw new RuntimeException(ex);
- }
json文本解析类JSONTokener
按照RFC4627规范将json文本解析为相应的对象。
对于将json文本解析为对象,只需要用到该类的两个api:
构造函数
public Object nextValue();
- // {
- // "phone" : ["12345678", "87654321"], // 数组
- // "name" : "yuanzhifei89", // 字符串
- // "age" : 100, // 数值
- // "address" : { "country" : "china", "province" : "jiangsu" }, // 对象
- // "married" : false // 布尔值
- // }
- private static final String JSON =
- "{" +
- " \"phone\" : [\"12345678\", \"87654321\"]," +
- " \"name\" : \"yuanzhifei89\"," +
- " \"age\" : 100," +
- " \"address\" : { \"country\" : \"china\", \"province\" : \"jiangsu\" }," +
- " \"married\" : false," +
- "}";
- try {
- JSONTokener jsonParser = new JSONTokener(JSON);
- // 此时还未读取任何json文本,直接读取就是一个JSONObject对象。
- // 如果此时的读取位置在"name" : 了,那么nextValue就是"yuanzhifei89"(String)
- JSONObject person = (JSONObject) jsonParser.nextValue();
- // 接下来的就是JSON对象的操作了
- person.getJSONArray("phone");
- person.getString("name");
- person.getInt("age");
- person.getJSONObject("address");
- person.getBoolean("married");
- } catch (JSONException ex) {
- // 异常处理代码
- }
其它的api基本就是用来查看json文本中的文本的
- try {
- JSONTokener jsonParser = new JSONTokener(JSON);
- // 继续向下读8个json文本中的字符。此时刚开始,即在{处
- jsonParser.next(8); //{ "phone。tab算一个字符
- // 继续向下读1个json文本中的字符
- jsonParser.next(); //"
- // 继续向下读取一个json文本中的字符。该字符不是空白、同时也不是注视中的字符
- jsonParser.nextClean(); //:
- // 返回当前的读取位置到第一次遇到'a'之间的字符串(不包括a)。
- jsonParser.nextString('a'); // ["12345678", "87654321"], "n(前面有两个空格)
- // 返回当前读取位置到第一次遇到字符串中(如"0089")任意字符之间的字符串,同时该字符是trimmed的。(此处就是第一次遇到了89)
- jsonParser.nextTo("0089"); //me" : "yuanzhifei
- // 读取位置撤销一个
- jsonParser.back();
- jsonParser.next(); //i
- // 读取位置前进到指定字符串处(包括字符串)
- jsonParser.skipPast("address");
- jsonParser.next(8); //" : { "c
- // 读取位置前进到执行字符处(不包括字符)
- jsonParser.skipTo('m');
- jsonParser.next(8); //married"
- } catch (JSONException ex) {
- // 异常处理代码
- }
以下是一个标准的JSON请求实现过程:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
HttpPost request =
new
HttpPost(url);
// 先封装一个 JSON 对象
JSONObject param =
new
JSONObject();
param.put(
"name"
,
"rarnu"
);
param.put(
"password"
,
"123456"
);
// 绑定到请求 Entry
StringEntity se =
new
StringEntity(param.toString());
request.setEntity(se);
// 发送请求
HttpResponse httpResponse =
new
DefaultHttpClient().execute(request);
// 得到应答的字符串,这也是一个 JSON 格式保存的数据
String retSrc = EntityUtils.toString(httpResponse.getEntity());
// 生成 JSON 对象
JSONObject result =
new
JSONObject( retSrc);
String token = result.get(
"token"
);
|
下面这个是自己修改别人的小例子,主要是加一些注释和讲解,这个例子主要是使用android进行json解析。
|
1
2
3
4
5
6
|
单数据{'singer':{'id':01,'name':'tom','gender':'男'}}
多个数据{"singers":[
{'id':02,'name':'tom','gender':'男'},
{'id':03,'name':'jerry,'gender':'男'},
{'id':04,'name':'jim,'gender':'男'},
{'id':05,'name':'lily,'gender':'女'}]}
|
下面的类主要是解析单个数据parseJson()和多个数据的方法parseJsonMulti():
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
public
<a
class
=
"R8ZO5O6h3 JbF4Wr712vQ7"
title=
"点击继续 Deal Top"
href=
"http://www.open-open.com/lib/view/open1326376799874.html#44741878"
>CLASS<img src=
"http://cdncache-a.akamaihd.net/items/it/img/arrow-10x10.png"
alt=
""
></a> JsonActivity
extends
Activity {
/** Called when the activity is first created. */
private
TextView tvJson;
private
Button btnJson;
private
Button btnJsonMulti;
@Override
public
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.main);
tvJson = (TextView)
this
.findViewById(R.id.tvJson);
btnJson = (Button)
this
.findViewById(R.id.btnJson);
btnJsonMulti = (Button)
this
.findViewById(R.id.btnJsonMulti);
btnJson.setOnClickListener(
new
View.OnClickListener() {
@Override
public
void
onClick(View v) {
// url
// String strUrl = "http://10.158.166.110:8080/AndroidServer/JsonServlet";
String strUrl = ServerPageUtil.getStrUrl(UrlsOfServer.JSON_SINGER);
//获得返回的Json字符串
String strResult = connServerForResult(strUrl);
//解析Json字符串
parseJson(strResult);
}
});
btnJsonMulti.setOnClickListener(
new
View.OnClickListener() {
@Override
public
void
onClick(View v) {
String strUrl = ServerPageUtil.getStrUrl(UrlsOfServer.JSON_SINGERS);
String strResult = connServerForResult(strUrl);
//获得多个Singer
parseJsonMulti(strResult);
}
});
}
private
String connServerForResult(String strUrl) {
// HttpGet对象
HttpGet httpRequest =
new
HttpGet(strUrl);
String strResult =
""
;
try
{
// HttpClient对象
HttpClient httpClient =
new
DefaultHttpClient();
// 获得HttpResponse对象
HttpResponse httpResponse = httpClient.execute(httpRequest);
if
(httpResponse.getStatusLine().getStatusCode() == HttpStatus.SC_OK) {
// 取得返回的数据
strResult = EntityUtils.toString(httpResponse.getEntity());
}
}
catch
(ClientProtocolException e) {
tvJson.setText(
"protocol error"
);
e.printStackTrace();
}
catch
(IOException e) {
tvJson.setText(
"IO error"
);
e.printStackTrace();
}
return
strResult;
}
// 普通Json数据解析
private
void
parseJson(String strResult) {
try
{
JSONObject jsonObj =
new
JSONObject(strResult).getJSONObject(
"singer"
);
int
id = jsonObj.getInt(
"id"
);
String name = jsonObj.getString(
"name"
);
String gender = jsonObj.getString(
"gender"
);
tvJson.setText(
"ID号"
+id +
", 姓名:"
+ name +
",性别:"
+ gender);
}
catch
(JSONException e) {
System.out.println(
"Json parse error"
);
e.printStackTrace();
}
}
//解析多个数据的Json
private
void
parseJsonMulti(String strResult) {
try
{
JSONArray jsonObjs =
new
JSONObject(strResult).getJSONArray(
"singers"
);
String s =
""
;
for
(
int
i =
0
; i < jsonObjs.length() ; i++){
JSONObject jsonObj = ((JSONObject)jsonObjs.opt(i))
.getJSONObject(
"singer"
);
int
id = jsonObj.getInt(
"id"
);
String name = jsonObj.getString(
"name"
);
String gender = jsonObj.getString(
"gender"
);
s +=
"ID号"
+id +
", 姓名:"
+ name +
",性别:"
+ gender+
"\n"
;
}
tvJson.setText(s);
}
catch
(JSONException e) {
System.out.println(
"Jsons parse error !"
);
e.printStackTrace();
}
}
}
|
http://www.cnblogs.com/mcgrady/archive/2013/06/08/3127781.html
JSON的全称是”JavaScript Object Notation”,意思是JavaScript对象表示法,它是一种基于文本,独立于语言的轻量级数据交换格式。XML也是一种数据交换格式,为什么没有选择XML呢?因为XML虽然可以作为跨平台的数据交换格式,但是在JS(JavaScript的简写)中处理XML非常不方便,同时XML标记比数据多,增加了交换产生的流量,而JSON没有附加的任何标记,在JS中可作为对象处理,所以我们更倾向于选择JSON来交换数据。这篇文章主要从以下几个方面来说明JSON。
1,JSON的两种结构
2,认识JSON字符串
3,在JS中如何使用JSON
4,在.NET中如何使用JSON
5,总结
JSON的两种结构
JSON有两种表示结构,对象和数组。
对象结构以”{”大括号开始,以”}”大括号结束。中间部分由0或多个以”,”分隔的”key(关键字)/value(值)”对构成,关键字和值之间以”:”分隔,语法结构如代码。
{
key1:value1,
key2:value2,
...
}
其中关键字是字符串,而值可以是字符串,数值,true,false,null,对象或数组
数组结构以”[”开始,”]”结束。中间由0或多个以”,”分隔的值列表组成,语法结构如代码。
[
{
key1:value1,
key2:value2
},
{
key3:value3,
key4:value4
}
]
认识JSON字符串
之前我一直有个困惑,分不清普通字符串,json字符串和json对象的区别。经过一番研究终于给弄明白了。比如在js中。
字符串:这个很好解释,指使用“”双引号或’’单引号包括的字符。例如:var comStr = 'this is string';
json字符串:指的是符合json格式要求的js字符串。例如:var jsonStr = "{StudentID:'100',Name:'tmac',Hometown:'usa'}";
json对象:指符合json格式要求的js对象。例如:var jsonObj = { StudentID: "100", Name: "tmac", Hometown: "usa" };
在JS中如何使用JSON
JSON是JS的一个子集,所以可以在JS中轻松地读,写JSON。读和写JSON都有两种方法,分别是利用”.”操作符和“[key]”的方式。
我们首先定义一个JSON对象,代码如下。
var obj = {
1: "value1",
"2": "value2",
count: 3,
person: [ //数组结构JSON对象,可以嵌套使用
{
id: 1,
name: "张三"
},
{
id: 2,
name: "李四"
}
],
object: { //对象结构JSON对象
id: 1,
msg: "对象里的对象"
}
};
1,从JSON中读数据
function ReadJSON() {
alert(obj.1); //会报语法错误,可以用alert(obj["1"]);说明数字最好不要做关键字
alert(obj.2); //同上
alert(obj.person[0].name); //或者alert(obj.person[0]["name"])
alert(obj.object.msg); //或者alert(obj.object["msg"])
}
2,向JSON中写数据
比如要往JSON中增加一条数据,代码如下:
function Add() {
//往JSON对象中增加了一条记录
obj.sex= "男" //或者obj["sex"]="男"
}
增加数据后的JSON对象如图:
3,修改JSON中的数据
我们现在要修改JSON中count的值,代码如下:
function Update() {
obj.count = 10; //或obj["count"]=10
}
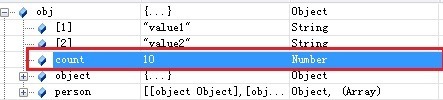
修改后的JSON如图。
4,删除JSON中的数据
我们现在实现从JSON中删除count这条数据,代码如下:
function Delete() {
delete obj.count;
}
删除后的JSON如图
可以看到count已经从JSON对象中被删除了。
5,遍历JSON对象
可以使用for…in…循环来遍历JSON对象中的数据,比如我们要遍历输出obj对象的值,代码如下:
function Traversal() {
for (var c in obj) {
console.log(c + ":", obj[c]);
}
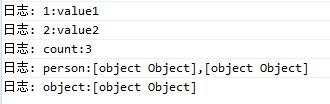
}
程序输出结果为: